Wie ändere ich die Farbe des WordPress-Links? Dies ist eine brennende Frage beim Veröffentlichen von Inhalten.
Die Leute möchten möglicherweise nicht auf Ihre Links mit matten Farben klicken. Durch das Ändern der Linkfarbe können Ihre WordPress-Beiträge oder -Seiten attraktiver aussehen. Es ist auch eine gute Möglichkeit, wichtige Teile Ihres Inhalts hervorzuheben.
In dieser Anleitung lernen Sie sechs Methoden zum Ändern der Linkfarbe in WordPress kennen
- Passen Sie die Linkfarben über den WordPress Customizer an.
- Wenden Sie benutzerdefinierten CSS-Code für Linkfarben an.
- Bearbeiten Sie die Linkfarben im Beaver Builder Theme.
- Verwenden Sie Global Style-Funktionen für Änderungen der Linkfarbe.
- Ändern Sie einzelne Linkfarben mit Elementor.
- Passen Sie die Linkfarben mit dem Elementor Page Builder an.
Das Ändern der Linkfarbe in WordPress unterscheidet sich vom Ändern der Schriftfarbe. Während sich die Änderung der Schriftfarbe auf den gesamten Text auswirkt, zielt die Änderung der Linkfarbe speziell auf anklickbaren Text ab und verbessert die Navigation und die Ästhetik unabhängig vom Gesamterscheinungsbild des Textes.
Tauchen Sie ein und entdecken Sie einfache Schritt-für-Schritt-Methoden, mit denen Sie die Ästhetik Ihrer Website verändern und jeden Link nicht nur zu einem Weg, sondern zu einem eigenständigen, herausragenden Merkmal machen.
6 Methoden zum Ändern der WordPress-Linkfarbe
Das Ändern der Linkfarbe in WordPress ist entscheidend für die Verbesserung der Website-Ästhetik, die Verbesserung der Benutzernavigation und die Ausrichtung auf die Markenidentität.
Eindeutige Linkfarben verbessern das Benutzererlebnis, indem sie anklickbare Elemente leicht erkennbar machen, und können das Engagement steigern, indem sie die Aufmerksamkeit auf wichtige Inhalte lenken.
In den folgenden Abschnitten werden wir sechs detaillierte Methoden zum Ändern der Linkfarbe in WordPress untersuchen.
Jede Methode wird Schritt für Schritt beschrieben und von klaren Screenshots begleitet, um sicherzustellen, dass Sie den Prozess vollständig verstehen.
Dieser Leitfaden soll Ihnen ein umfassendes Verständnis dafür vermitteln, ob Sie Anfänger oder erfahrener Benutzer sind, wie Sie das Erscheinungsbild Ihrer Website effektiv anpassen können.
Methode 1: Ändern Sie die Linkfarbe über den Wordpress Customizer
Um die Linkfarbe in WordPress mit dem WordPress Customizer zu ändern, befolgen Sie diese Schritt-für-Schritt-Anleitung:
Schritt 1. Greifen Sie auf den WordPress-Customizer zu:
Melden Sie sich bei Ihrem WordPress-Dashboard an. Navigieren Sie zu „Darstellung“ und klicken Sie dann auf „Anpassen“. Dadurch wird der WordPress Customizer geöffnet.

Schritt 2. Suchen Sie nach den Farbeinstellungen:
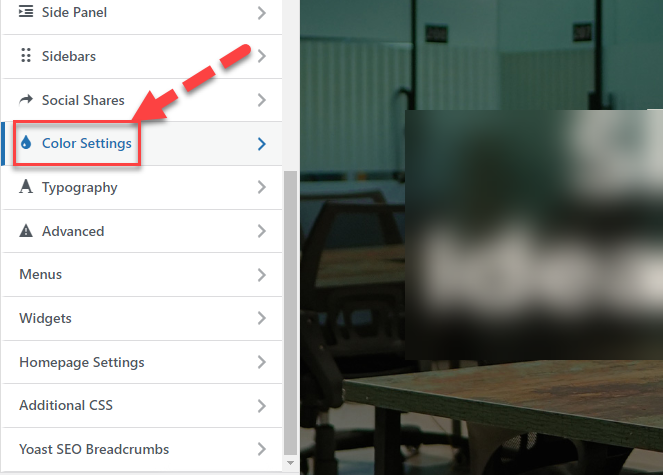
Suchen Sie im Customizer nach Optionen mit der Bezeichnung „Farbeinstellungen“ oder einer ähnlichen Terminologie. Je nachdem, welches Theme Sie verwenden, können diese Optionen unterschiedlich angeordnet und benannt sein.

Schritt 3. Linkfarben anpassen:
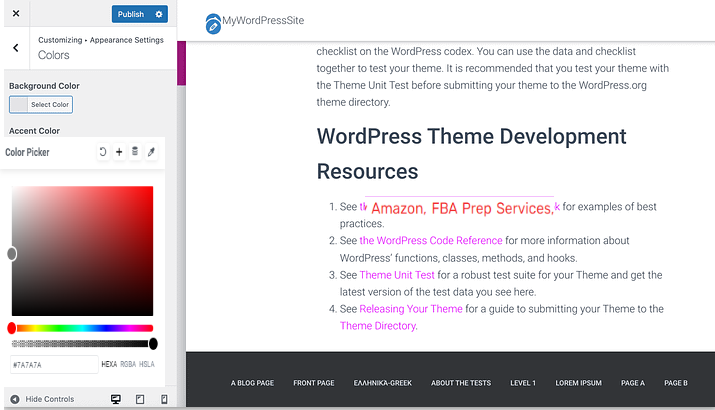
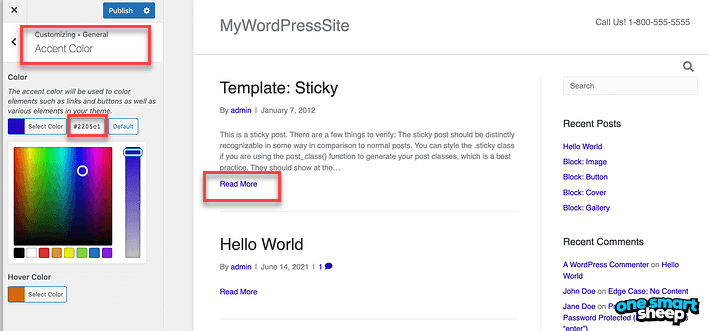
Wenn Sie ein Design wie Hestia verwenden, gehen Sie zu „Darstellungseinstellungen“ > „Farben“. Hier können Sie die Linkfarben über die Einstellungen „Akzentfarbe“ anpassen. Dadurch wird die Farbe aller Links auf Ihrer Website geändert.


- Für bestimmte Farbpräferenzen geben Sie den Hex-Code für Ihre gewünschte Farbe in das dafür vorgesehene Textfeld ein.
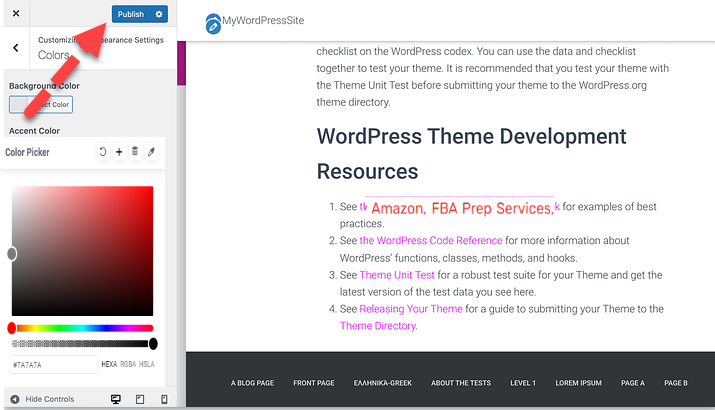
- Nachdem Sie die Farbe ausgewählt haben, klicken Sie auf „Veröffentlichen“, um die Änderungen zu speichern und anzuwenden.

Schritt 4. Zurücksetzen auf die Standardeinstellungen:
Wenn Sie zur ursprünglichen Linkfarbe zurückkehren möchten, klicken Sie einfach auf die Schaltfläche „Standard“ im Abschnitt „Akzentfarbe“. Dadurch wird die Standard-Linkfarbe des Themes wiederhergestellt.
Schritt 5. Andere Themes verwenden:
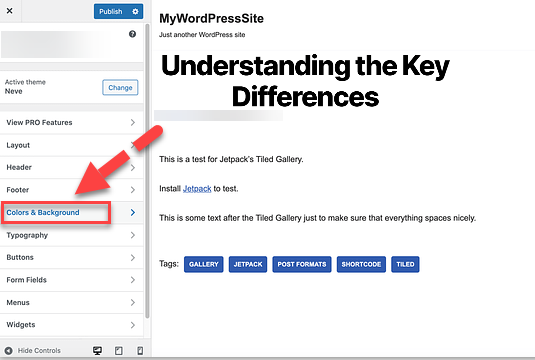
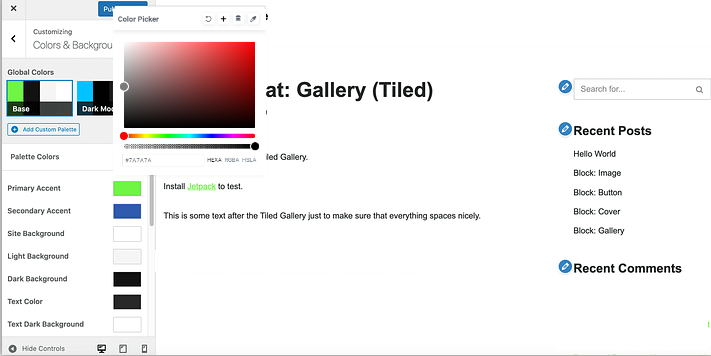
Wenn Sie ein anderes Theme wie Neve verwenden, ist der Vorgang ähnlich. Wählen Sie im Customizer „Farben & Hintergrund“.

Wählen Sie dann „Primäre Aktion“. Wählen Sie die gewünschte Farbe für Ihren Link und klicken Sie zum Anwenden auf „Veröffentlichen“.

Schritt 6. Zurücksetzen auf Standard:
Um bei Themen wie Neve zu den Standardeinstellungen zurückzukehren, gehen Sie unten im Menü „Farben und Hintergrund“ und wählen Sie „Alle auf Standard zurücksetzen“.
Hinweis: Denken Sie daran, dass diese Schritte anwendbar sind, wenn Ihr Theme die Anpassung der Linkfarbe direkt über den WordPress Customizer unterstützt. Wenn Ihr Theme nicht über diese Funktion verfügt, müssen Sie möglicherweise benutzerdefiniertes CSS oder andere Methoden verwenden, um die Linkfarben zu ändern.
Methode 2: Ändern Sie die Linkfarbe mithilfe von benutzerdefiniertem CSS-Code
Wenn Sie die Farbe Ihrer Links in WordPress mithilfe von benutzerdefiniertem CSS-Code ändern möchten, befolgen Sie diese Schritt-für-Schritt-Anleitung:
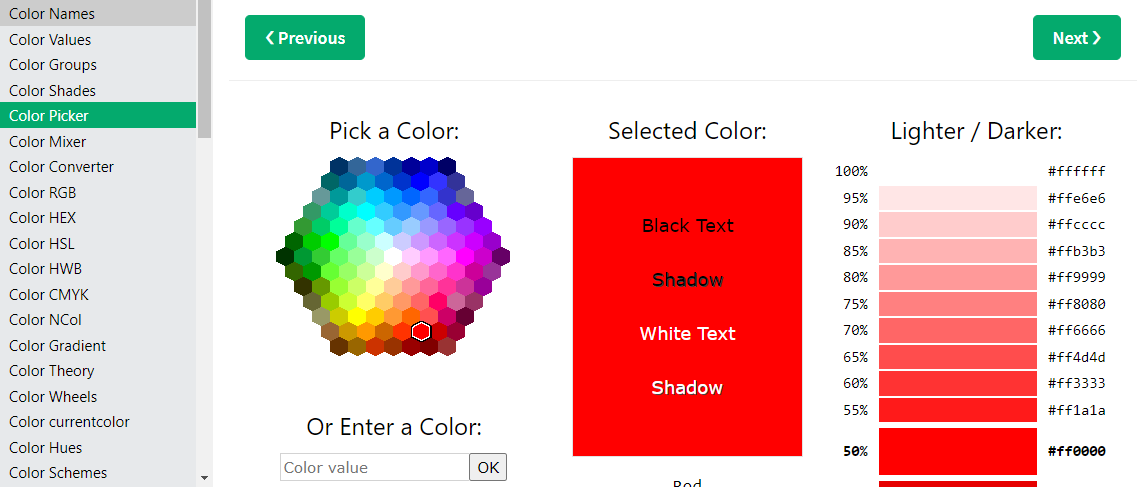
Schritt 1. Wählen Sie Ihre Farbe:
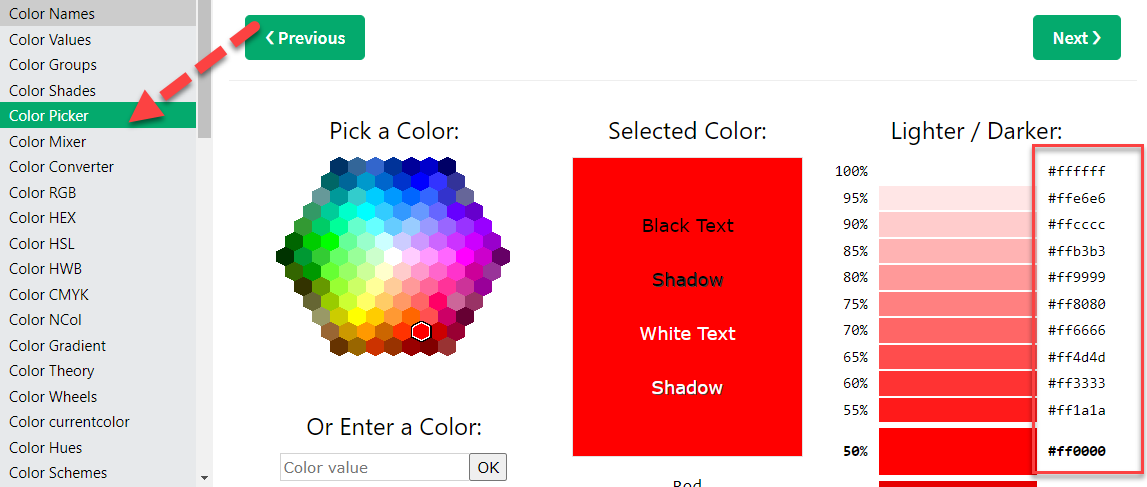
First, decide on the color you want for your links. Use a service like W3 school to find and select your perfect hex code. Hex codes are six-digit alphanumeric codes that represent specific colors.
Entscheiden Sie sich zunächst für die gewünschte Farbe für Ihre Links. Nutzen Sie einen Dienst wie W3 School, um Ihren perfekten Hex-Code zu finden und auszuwählen. Hex-Codes sind sechsstellige alphanumerische Codes, die bestimmte Farben darstellen.

Wenn Sie wissen möchten, wie Sie die Schriftfarbe mit verschiedenen Methoden ändern können, können Sie einen Leitfaden für intelligente Schafe besuchen.
Schritt 2. Greifen Sie auf den WordPress-Customizer zu:
Melden Sie sich bei Ihrem WordPress-Dashboard an. Navigieren Sie zu „Darstellung“ und klicken Sie dann auf „Anpassen“. Dadurch wird der WordPress-Customizer geöffnet.

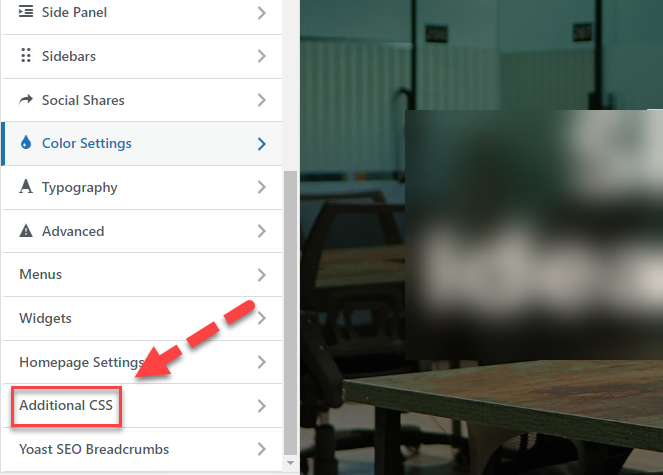
Schritt 3. Gehen Sie zu Zusätzliches CSS:
Suchen Sie im WordPress-Customizer im linken Menü nach „Zusätzliches CSS“ und wählen Sie es aus. In diesem Abschnitt können Sie Ihre WordPress-Site mit CSS-Code anpassen.

Geben Sie den CSS-Code ein:
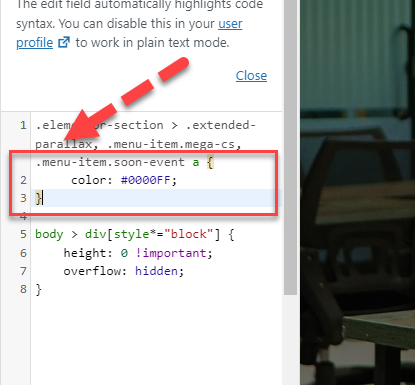
Geben Sie im Abschnitt Zusätzliches CSS den folgenden CSS-Code ein:

a { Farbe: #0000FF; /* Durch den von Ihnen gewählten Hex-Code ersetzen */ }
Ersetzen Sie #0000FF durch die W3-Schule der von Ihnen ausgewählten Farbe. Mit diesem Code können Sie die Farbe aller Hyperlinks auf Ihrer Website ändern.
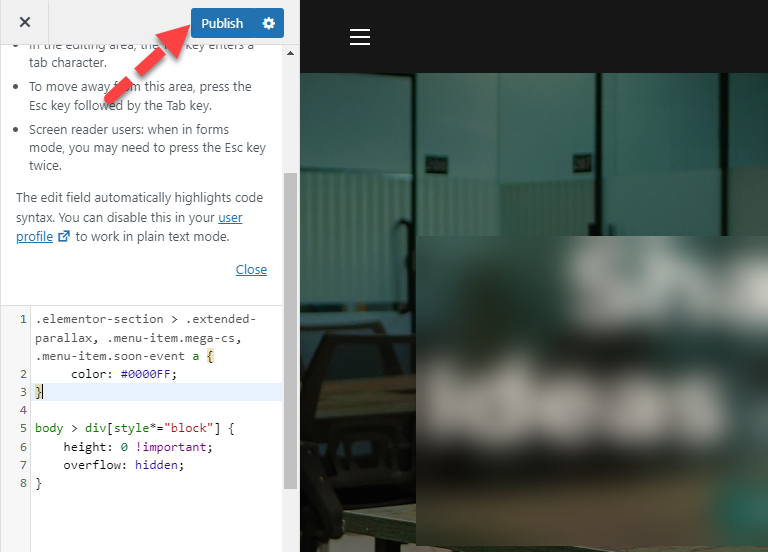
Schritt 4. Veröffentlichen Sie die Änderungen:
Nachdem Sie den Code hinzugefügt haben, klicken Sie auf „Veröffentlichen“, um die Änderungen auf Ihrer Website zu veröffentlichen. Alle Ihre Links sollten jetzt in der von Ihnen gewählten neuen Farbe angezeigt werden.

Schritt 5. Änderungen anpassen oder rückgängig machen:
Wenn Sie mit dem Aussehen der Links nicht zufrieden sind, können Sie den Hex-Code im Abschnitt „Zusätzliches CSS“ ändern.
Um zur ursprünglichen Linkfarbe Ihres Themes zurückzukehren, löschen Sie einfach den CSS-Code aus dem Feld „Zusätzliches CSS“ und klicken Sie erneut auf „Veröffentlichen“.
Methode 3: Ändern Sie die Linkfarbe, indem Sie Ihr Beaver Builder-Design bearbeiten
Wenn Sie die Linkfarbe in WordPress mithilfe des Beaver Builder-Themes ändern möchten, gehen Sie folgendermaßen vor:
Schritt 1. Zugriff auf die Theme-Anpassung:
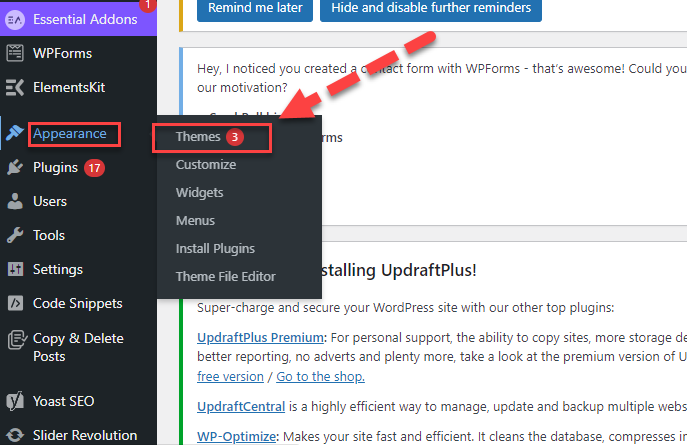
Gehen Sie zu Ihrem WordPress-Dashboard.

Navigate to 'Appearance' and then 'Themes'.

Bewegen Sie den Mauszeiger über das Beaver Builder-Design und wählen Sie „Anpassen“. Dadurch wird der Beaver Builder-Editor geöffnet.

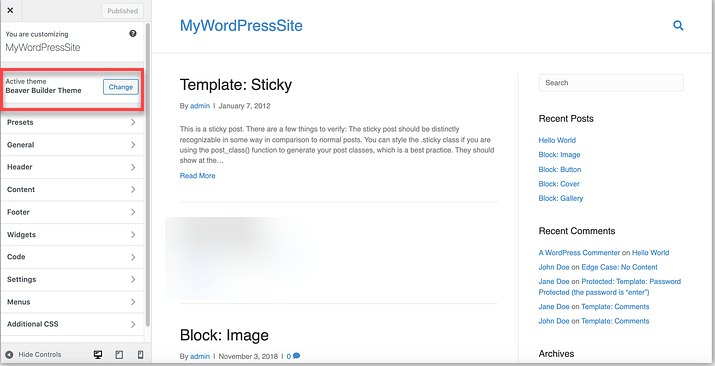
Schritt 2. Akzentfarbe ändern:
Gehen Sie im Beaver Builder-Editor zum linken Menü. Wählen Sie „Allgemein“ und dann „Akzentfarbe“. Klicken Sie auf „Akzentfarbe“, um die Farbauswahl zu öffnen.

Schritt 3. Wählen Sie eine neue Farbe:
Wählen Sie mit der Farbauswahl eine neue Farbe für Ihre Links aus. Wenn Sie eine bestimmte W3-Schule haben, geben Sie diese in das dafür vorgesehene Textfeld ein.

Schritt 4. Hover-Farbe festlegen (optional):
Mit Beaver Builder können Sie auch eine andere Farbe definieren, wenn Sie mit der Maus über einen Link fahren. Wählen Sie bei Bedarf diese Option und wählen Sie eine Farbe.

Schritt 5. Veröffentlichen Sie Ihre Änderungen:
Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf „Veröffentlichen“, um Ihre Website zu aktualisieren. Ihre Links werden nun in der von Ihnen gewählten neuen Farbe angezeigt.

Schritt 6. Standardeinstellungen wiederherstellen:
Wenn Sie zu den Standard-Linkfarben zurückkehren möchten, navigieren Sie im Beaver Builder-Customizer zurück zu „Allgemein“ > „Akzentfarbe“ und klicken Sie auf die Schaltfläche „Standard“.
Methode 4: Ändern Sie die Linkfarbe mithilfe der globalen Stilfunktion
Um die Linkfarbe in WordPress mit Elementor für einzelne Links zu ändern, gehen Sie folgendermaßen vor:
Schritt 1. Öffnen Sie den Elementor-Editor:
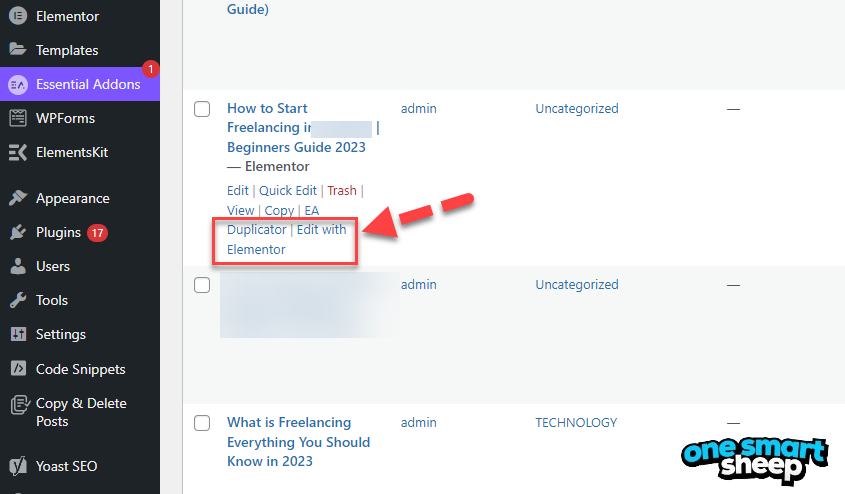
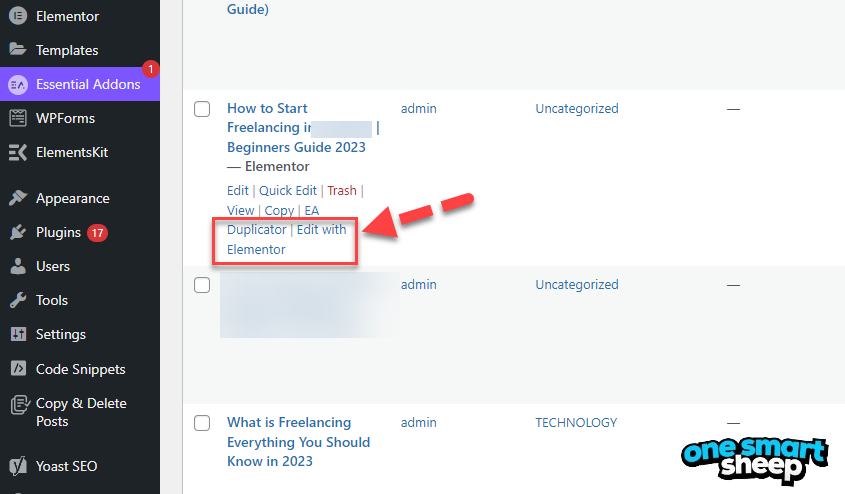
Navigieren Sie zu der Seite oder dem Beitrag, auf der sich der Link in WordPress befindet. Klicken Sie auf „Mit Elementor bearbeiten“, um den Elementor-Editor zu öffnen.

Schritt 2. Wählen Sie das Textelement aus:
Klicken Sie auf das Textelement, das den Link enthält, den Sie ändern möchten. Markieren Sie den spezifischen Text oder Link im Elementor-Texteditor.
Schritt 3. Greifen Sie auf die Textbearbeitung Optionen zu:
Klicken Sie bei ausgewähltem Linktext im Elementor-Bedienfeld auf die Registerkarte „Stil“.

Unter „Texteditor“ finden Sie Optionen für Textfarbe, Typografie und mehr.
Schritt 4. Linkfarbe ändern:
Suchen Sie nach der Option „Textfarbe“ und klicken Sie darauf. Wählen Sie eine neue Farbe aus der Farbpalette oder geben Sie einen benutzerdefinierten Hex-Code für die gewünschte Linkfarbe ein.

Schritt 5. Speichern und veröffentlichen:
Nachdem Sie die gewünschten Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern. Wenn es sich um eine neue Seite oder einen neuen Beitrag handelt, klicken Sie auf „Veröffentlichen“, um sie mit der neuen Linkfarbe zu veröffentlichen.

Hinweis: Mit dieser Methode können Sie mithilfe von Elementor die Farbe einzelner Links auf Ihren Seiten oder Beiträgen präzise steuern und so bestimmte Links hervorheben oder einen einzigartigen Stil für verschiedene Abschnitte Ihrer Website erstellen.
Methode 5: Ändern Sie die Linkfarbe mit dem Elementor (einzelne Links)
Um die Farbe einzelner Links in WordPress mit Elementor zu ändern, gehen Sie folgendermaßen vor:
Schritt 1. Öffnen Sie die Seite mit Elementor:
Navigieren Sie zu der Seite, auf der sich der Link in Ihrem WordPress-Dashboard befindet. Klicken Sie auf „Mit Elementor bearbeiten“, um die Seite im Elementor-Editor zu öffnen.

Schritt 2. Wählen Sie den Text mit dem Link aus:
Klicken Sie auf das Text-Widget oder den Abschnitt, der den Link enthält, den Sie ändern möchten. Markieren Sie die spezifische URL oder den Text, dessen Farbe Sie ändern möchten.

Schritt 3. Greifen Sie auf die Linkoptionen zu:
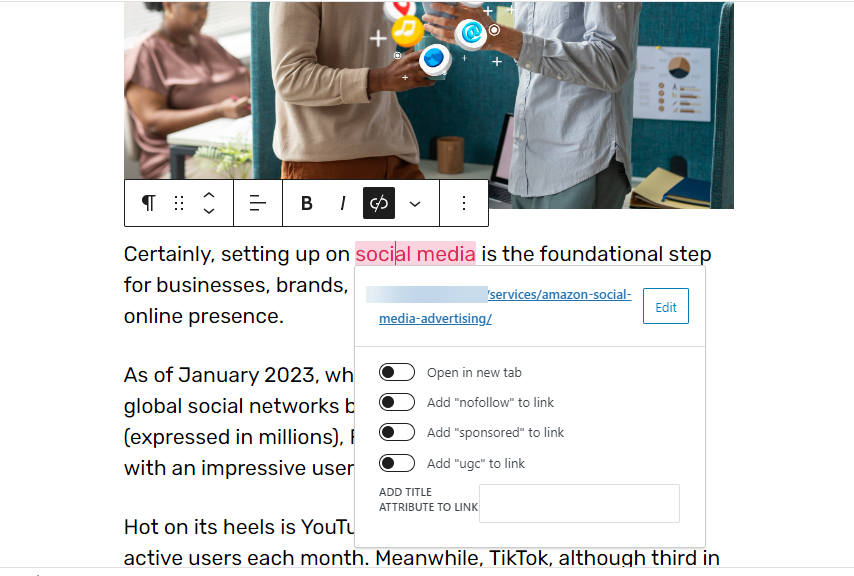
Klicken Sie bei ausgewähltem Text auf das Symbol „Link“ in der Elementor-Symbolleiste. Dadurch sollte eine Mini-Symbolleiste mit zusätzlichen Linkoptionen geöffnet werden.

Schritt 4. Textfarbe ändern:
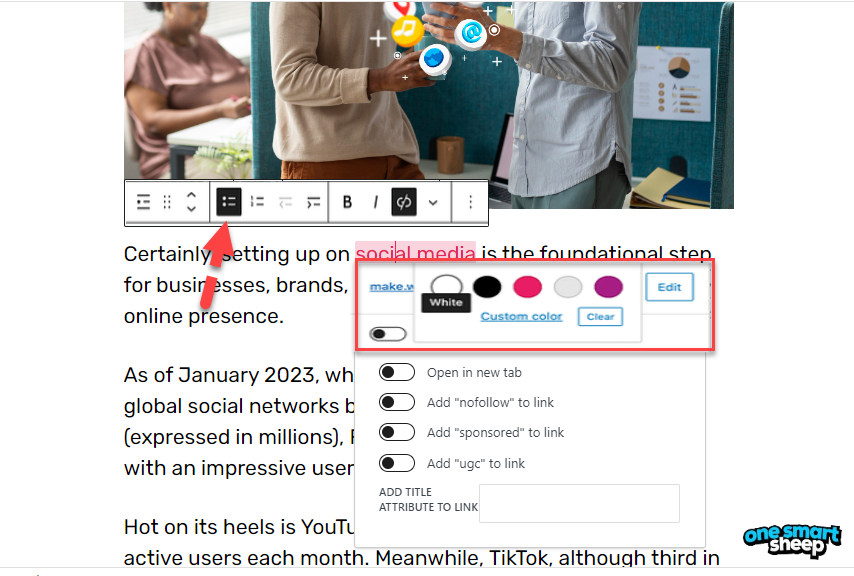
In der Elementor-Symbolleiste finden Sie eine Option für „Textfarbe“.
Klicken Sie auf „Textfarbe“ und wählen Sie dann „Benutzerdefinierte Farbe“ oder wählen Sie aus vordefinierten Farben.
Wählen Sie mit der Farbauswahl eine neue Farbe für Ihren Link aus.

Was Sie beachten sollten: Wenn Sie diese Schritte befolgen, können Sie mit Elementor ganz einfach die Farbe einzelner Links auf einer Seite ändern. Diese Methode ist besonders nützlich, um bestimmte Links hervorzuheben oder Kontraste auf Zielseiten und anderen wichtigen Abschnitten Ihrer Website zu schaffen.
Methode 6: Ändern Sie die Linkfarbe über den Elementor Page Builder
Um die Farbe des Links in WordPress mit dem Elementor Page Builder zu ändern, gehen Sie folgendermaßen vor:
Schritt 1. Öffnen Sie den Elementor-Editor:
Öffnen Sie die Seite oder den Beitrag in WordPress, auf der Sie die Linkfarbe ändern möchten. Klicken Sie auf „Mit Elementor bearbeiten“, um den Elementor-Seitenersteller zu starten.

Schritt 2. Auf die Site-Einstellungen zugreifen:
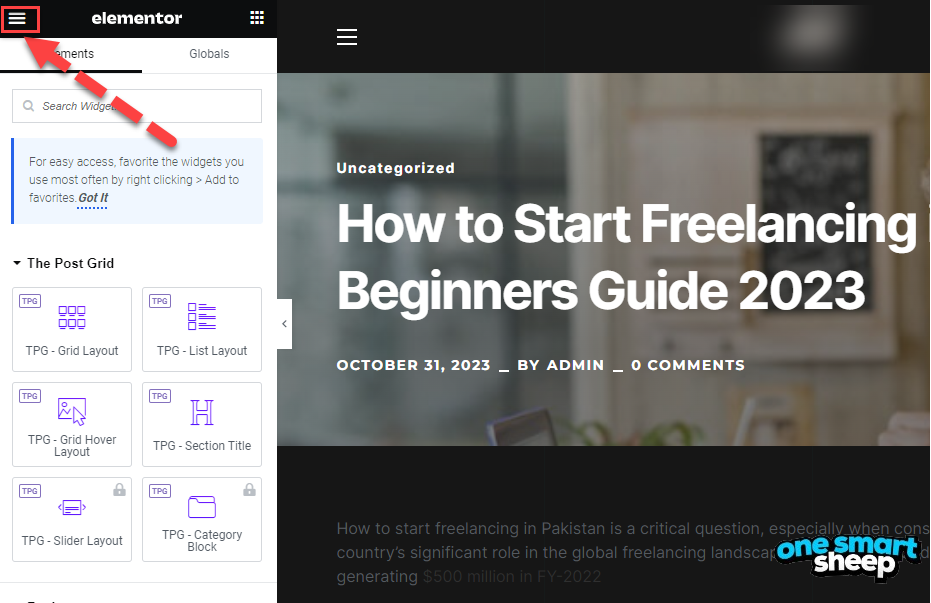
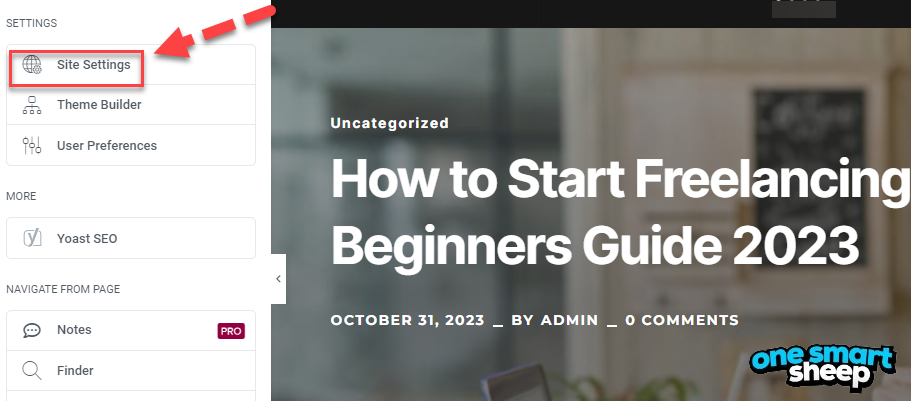
Klicken Sie im Elementor-Editor auf das Hamburger-Symbol (drei Linien) in der oberen linken Ecke.

Wählen Sie „Site-Einstellungen“ aus dem Menü.

Schritt 3. Navigieren Sie zu den Typografieeinstellungen:
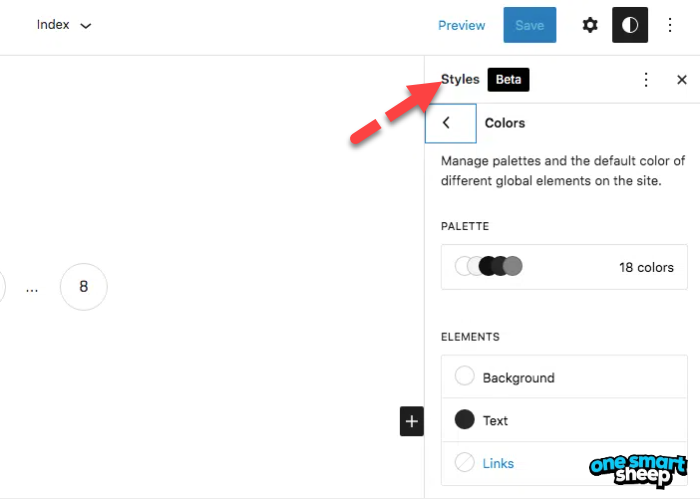
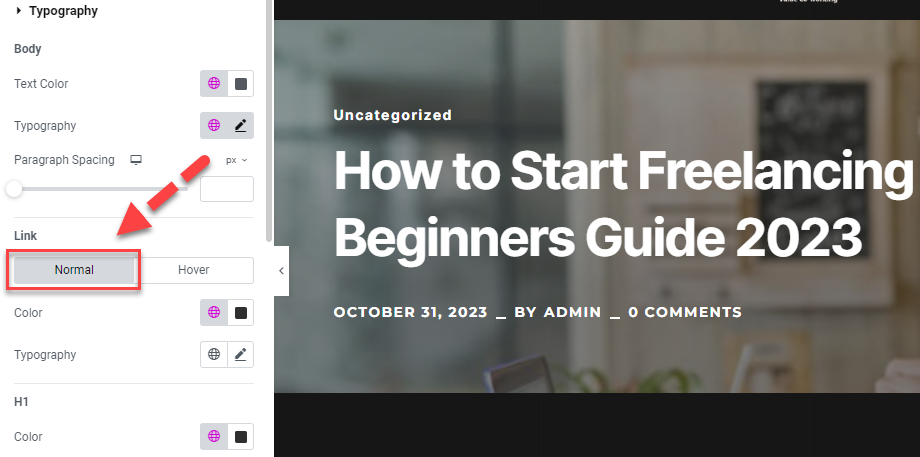
Klicken Sie in den Site-Einstellungen auf „Typografie“. Hier können Sie die Linkfarbe für den Standard Status (nicht ausgewählt) ändern.

Stellen Sie sicher, dass die Registerkarte „Normal“ für die Standardeinstellungen für die Linkfarbe ausgewählt ist.

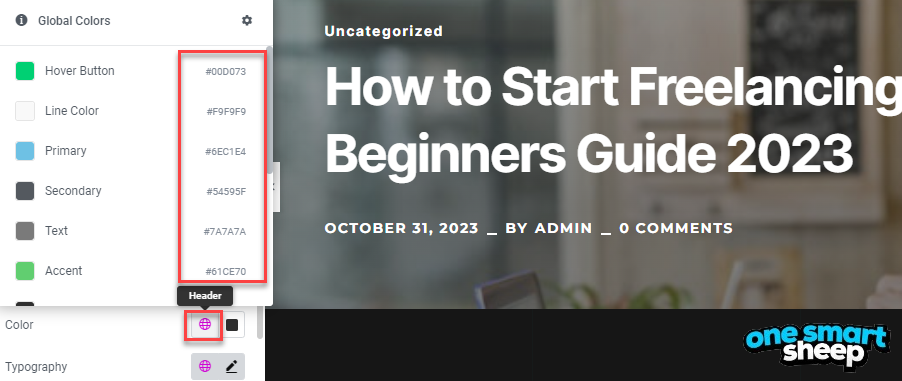
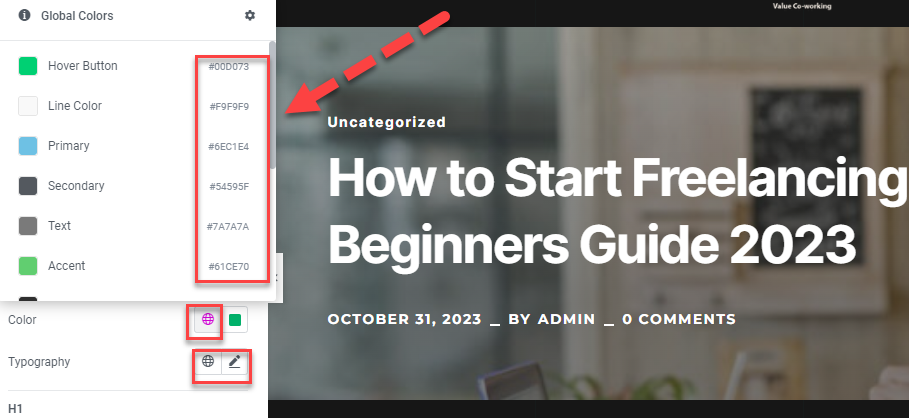
Schritt 4. Linkfarbe ändern:
Klicken Sie auf die Farbeinstellungssymbole. Das erste Symbol listet normalerweise global definierte Farben Ihres Themes auf, während das zweite die WordPress-Farbauswahl öffnet.

Wählen Sie Ihre Wunschfarbe für die Links.

Schritt 5. Typografie Attribute anpassen (optional):
Im Abschnitt „Typografie“ haben Sie außerdem die Möglichkeit, den Stil, den Buchstabenabstand und die Zeilenhöhe der Links zu ändern.
Nehmen Sie bei Bedarf weitere typografische Anpassungen vor.
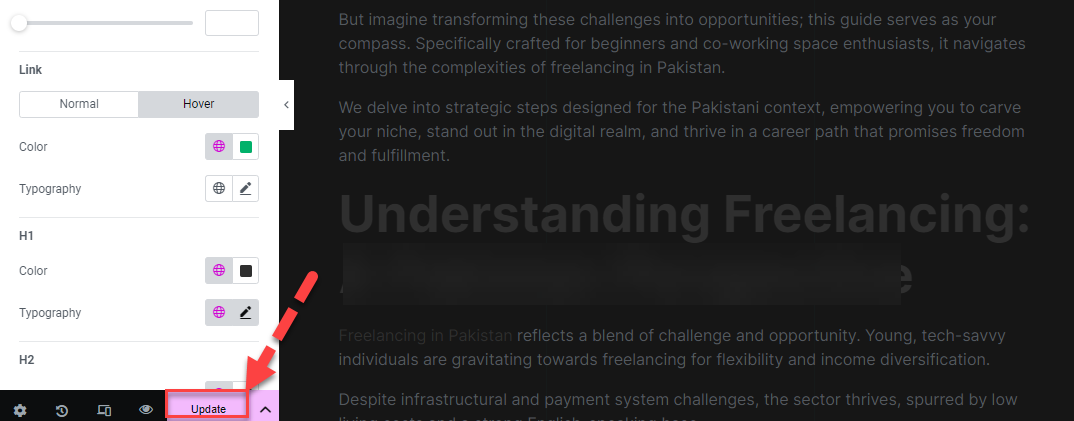
Schritt 6. Hover-Farbe festlegen:
Um die Hover-Farbe (Farbe, wenn sich der Cursor über dem Link befindet) zu ändern, wechseln Sie im Menü auf die Registerkarte „Hover“.

Verwenden Sie die Einstellungen für Farbe und Typografie, um einen einzigartigen Hover-Effekt für die Links zu definieren.

Schritt 7. Änderungen speichern:
Wenn Sie mit den Farb- und Typografie Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche „Aktualisieren“.

Elementor wendet diese Änderungen auf alle Links auf Ihren von Elementor gestalteten Seiten und Vorlagen an.
Warum müssen Sie die Farbe Ihres Website-Links ändern?
- Verbesserte Benutzererfahrung: Durch die Unterscheidung der Linkfarbe vom normalen Text wird es für Benutzer einfacher, auf Ihrer Website zu navigieren. Es verbessert das gesamte Benutzererlebnis, indem es anklickbare Elemente klar identifizierbar macht.
- Visuelle Attraktivität und Markenkonsistenz: Durch die Anpassung der Linkfarben wird die Ästhetik Ihrer Website verbessert und die Konsistenz mit dem Farbschema Ihrer Marke gewahrt. Diese Konsistenz stärkt Ihre Markenidentität und macht Ihre Website für Besucher einprägsamer und erkennbarer.
- Erhöhte Zugänglichkeit: Für Benutzer mit Sehbehinderungen oder Farbenblindheit kann eine eindeutige Linkfarbe zu einer besseren Zugänglichkeit der Website beitragen. Es stellt sicher, dass alle Benutzer, unabhängig von ihren visuellen Fähigkeiten, effektiv mit Ihren Inhalten interagieren können.
- Konzentrieren Sie sich auf wichtige Inhalte: Durch Ändern der Linkfarben können Sie wichtige Inhalte auf Ihrer Website hervorheben, z. B. Handlungsaufforderungen, wichtige Ressourcen oder Navigationslinks. Diese strategische Hervorhebung kann das Benutzerverhalten steuern und die Effektivität Ihrer Inhalte verbessern.
- SEO und Engagement: Klare und eindeutige Links können zu mehr Klicks führen, was zu einem stärkeren Nutzerengagement und möglicherweise einer verbesserten SEO-Leistung führt. Wenn Benutzer mehr Zeit mit der Interaktion mit Ihren Inhalten verbringen, wird Ihre Website von Suchmaschinen als wertvoller und relevanter eingestuft.
Zusammenfassung
Das Ändern der Linkfarbe in WordPress verbessert das Benutzererlebnis und passt sich der visuellen Identität Ihrer Marke an.
Wir haben sechs Methoden zum Anpassen von Linkfarben untersucht, angefangen von der Verwendung von WordPress Customizer, benutzerdefiniertem CSS, Beaver Builder und Elementor Page Builder bis hin zu individuellen Linkfarbenänderungen mit Elementor.
Jede Methode bietet eine Schritt-für-Schritt-Anleitung, die sicherstellt, dass Sie das Erscheinungsbild Ihrer Website effektiv ändern können, egal ob Sie Anfänger oder erfahrener Benutzer sind.
Von globalen Änderungen bis hin zu individuellen Linkanpassungen bieten diese Techniken Flexibilität bei der Website-Anpassung, sodass Sie wichtige Inhalte hervorheben und die Navigation und Ästhetik Ihrer WordPress-Site verbessern können.
Denken Sie daran, dass konsistente und eindeutige Linkfarben nicht nur die Benutzerinteraktion verbessern, sondern auch die SEO-Leistung verbessern können.
Häufig gestellte Fragen (FAQs).
Kann ich die Farbe des Hyperlinks ändern?
Ja, Sie können die Farbe von Hyperlinks ändern. Dies geschieht in der Regel über CSS in der Webentwicklung, wo Sie die Farbe für die <a>-Tags festlegen können, oder über Optionen in Ihren WordPress-Theme-Einstellungen, wo Sie möglicherweise Optionen zum Anpassen der Darstellung von Links finden.
Wie füge ich WordPress eine Farbschaltfläche hinzu?
Um eine farbige Schaltfläche in WordPress hinzuzufügen, haben Sie zwei Hauptmethoden. Die erste besteht darin, ein WordPress-Plugin zu verwenden, das anpassbare Schaltflächenoptionen bietet, die eine einfache Schnittstelle zur Auswahl von Farben und Stilen ermöglichen. Die zweite Methode besteht darin, Ihrem Theme benutzerdefinierten CSS-Code hinzuzufügen. Dies erfordert die manuelle Angabe von Stilen für Schaltflächenelemente in der CSS-Datei Ihrer Website.
Warum sind Hyperlinks immer blau?
Die standardmäßige blaue Farbe für Hyperlinks ist eine Standardkonvention, die in den Anfängen des Internets festgelegt wurde. Die Wahl fiel auf den hohen Kontrast zum weißen Hintergrund und auf die einfache Unterscheidung von normalem Text, wodurch für den Benutzer klar erkennbar ist, dass er anklickbar ist.
Können Sie die Hyperlink-Farbe in CSS ändern?
Ja, Sie können die Hyperlink-Farbe mithilfe von CSS ändern. Indem Sie auf die Ankerelemente (<a>) in Ihrer CSS-Datei abzielen, können Sie die Farbeigenschaft auf einen beliebigen Wert festlegen. Diese Anpassung ermöglicht ein einheitliches Erscheinungsbild, das zum Gesamtdesign Ihrer Website passt.

















.svg)
.svg)
.svg)

