Wie ändert man die WordPress-Linkfarbe? Dies ist eine brennende Frage beim Veröffentlichen von Inhalten.
Möglicherweise möchten Leute nicht auf Ihre Links mit langweiligen Farben klicken. Die Änderung der Linkfarbe kann Ihre WordPress-Beiträge oder -Seiten attraktiver aussehen lassen. Es ist auch eine gute Möglichkeit, wichtige Teile Ihres Inhalts hervorzuheben.
In diesem Leitfaden lernen Sie sechs Methoden kennen, um die Linkfarbe in WordPress zu ändern
- Passen Sie die Linkfarben über den WordPress Customizer an.
- Wenden Sie benutzerdefinierten CSS-Code für Linkfarben an.
- Bearbeiten Sie die Linkfarben im Beaver Builder Theme.
- Verwenden Sie die Funktionen für globale Stile, um die Linkfarben zu ändern.
- Ändern Sie individuelle Linkfarben mit Elementor.
- Passen Sie die Linkfarben mit dem Elementor Page Builder an.
Die Änderung der Linkfarbe in WordPress unterscheidet sich von der Änderung der Schriftfarbe. Während die Änderung der Schriftfarbe alle Texte betrifft, zielt die Änderung der Linkfarbe speziell auf anklickbaren Text ab und verbessert die Navigation und die ästhetische Anziehungskraft unabhängig vom allgemeinen Text Erscheinungsbild.
Tauchen Sie ein, um einfache, schrittweise Methoden zu entdecken, die das ästhetische Erscheinungsbild Ihrer Website verändern und jeden Link nicht nur zu einem Weg, sondern zu einem herausragenden Merkmal für sich machen.
6 Methoden zur Änderung der WordPress-Linkfarbe
Die Änderung der Linkfarbe in WordPress ist entscheidend für die Verbesserung der Website-Ästhetik, die Verbesserung der Benutzernavigation und die Anpassung an die Markenidentität.
Unterschiedliche Linkfarben verbessern die Benutzererfahrung, indem sie anklickbare Elemente leicht erkennbar machen, und können das Engagement steigern, indem sie die Aufmerksamkeit auf wichtige Inhalte lenken.
In den folgenden Abschnitten werden wir sechs detaillierte Methoden zur Änderung der Linkfarbe in WordPress erkunden.
Jede Methode wird Schritt für Schritt erläutert und von klaren Screenshots begleitet, um sicherzustellen, dass Sie den Prozess gründlich verstehen.
Dieser Leitfaden soll Ihnen ein umfassendes Verständnis vermitteln, egal ob Sie Anfänger oder erfahrener Benutzer sind, um das Erscheinungsbild Ihrer Website effektiv anzupassen.
Methode 1: Ändern der Linkfarbe über den WordPress Customizer
Um die Linkfarbe in WordPress mit dem WordPress Customizer zu ändern, folgen Sie diesen schrittweisen Anweisungen:
Schritt 1. Zugriff auf den WordPress Customizer:
Melden Sie sich bei Ihrem WordPress-Dashboard an. Navigieren Sie zu 'Design' und klicken Sie dann auf 'Anpassen'. Dadurch wird der WordPress Customizer geöffnet.

Schritt 2. Farbeinstellungen Suchen:
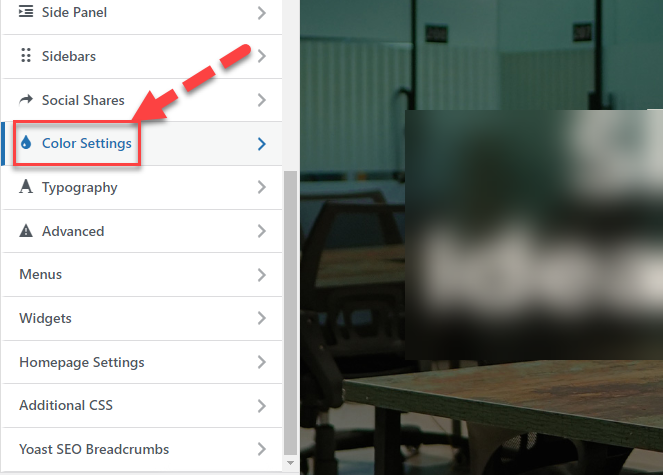
Suchen Sie im Customizer nach Optionen mit der Bezeichnung 'Farbeinstellungen' oder ähnlichen Begriffen. Je nachdem, welches Theme Sie verwenden, können sich diese Optionen an unterschiedlichen Stellen befinden und anders benannt sein.

Schritt 3. Linkfarben Anpassen:
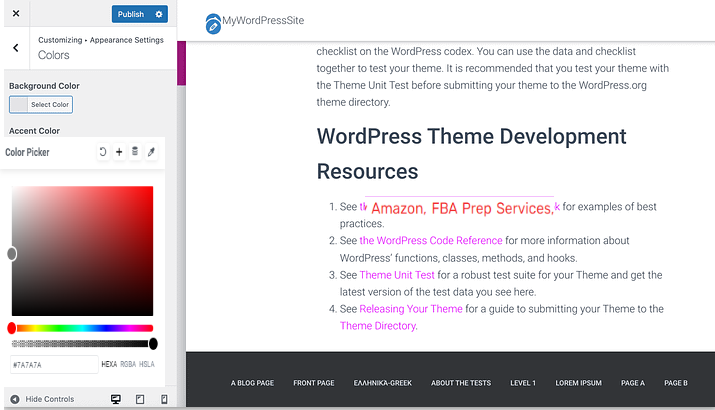
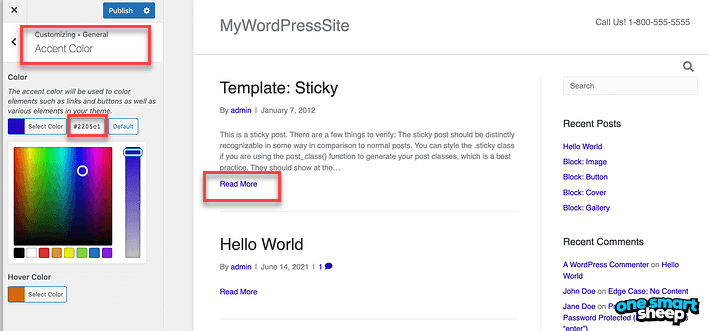
Wenn Sie ein Theme wie Hestia verwenden, gehen Sie zu 'Darstellungseinstellungen' -> 'Farben'. Hier können Sie die Linkfarben mit den 'Akzentfarbe'-Einstellungen anpassen. Dadurch wird die Farbe aller Links auf Ihrer Website geändert.


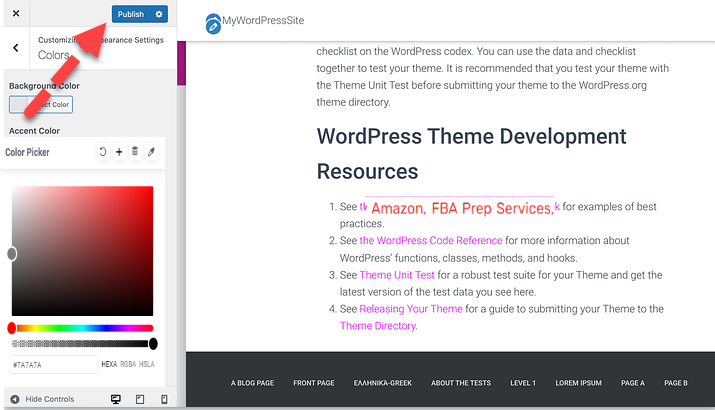
- Für spezifische Farbvorlieben geben Sie den Hex-Code für Ihre gewünschte Farbe in das bereitgestellte Textfeld ein.
- Klicken Sie nach Auswahl der Farbe auf 'Veröffentlichen', um die Änderungen zu speichern und anzuwenden.

Schritt 4. Zurücksetzen auf die Standardeinstellungen:
Wenn Sie zur ursprünglichen Linkfarbe zurückkehren möchten, klicken Sie einfach auf die Schaltfläche 'Standard' im Abschnitt Akzentfarbe. Dadurch wird die standardmäßige Linkfarbe des Themes wiederhergestellt.
Schritt 5. Verwendung anderer Themes:
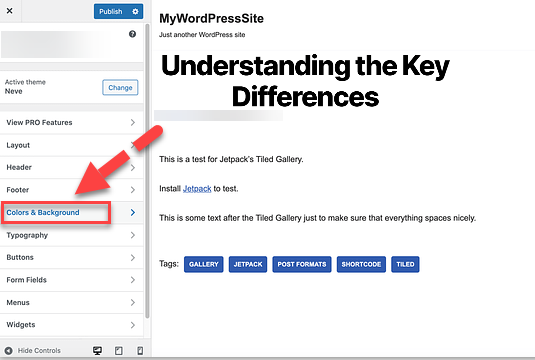
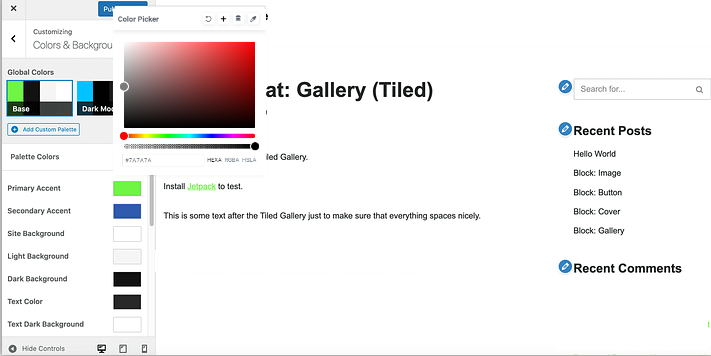
Wenn Sie ein anderes Thema wie Neve verwenden, ist der Vorgang ähnlich. Wählen Sie im Customizer 'Farben & Hintergrund'.

Wählen Sie dann 'Primäre Aktion'. Wählen Sie die gewünschte Farbe für Ihren Link und klicken Sie auf 'Veröffentlichen', um sie anzuwenden.

Schritt 6. Zurücksetzen auf Standard:
Um bei Themes wie Neve auf die Standardeinstellungen zurückzusetzen, gehen Sie zum unteren Rand des Menüs 'Farben & Hintergrund' und wählen Sie 'Alle auf Standard zurücksetzen'.
Hinweis: Beachten Sie, dass diese Schritte anwendbar sind, wenn Ihr Theme die Anpassung der Linkfarbe direkt über den WordPress Customizer unterstützt. Wenn Ihr Theme diese Funktion nicht hat, müssen Sie möglicherweise benutzerdefiniertes CSS oder andere Methoden verwenden, um die Linkfarben zu ändern.
Methode 2: Ändern der Linkfarbe durch Verwendung von benutzerdefiniertem CSS-Code
Wenn Sie die Farbe Ihrer Links in WordPress mit benutzerdefiniertem CSS-Code ändern möchten, folgen Sie diesen schrittweisen Anweisungen:
Schritt 1. Wählen Sie Ihre Farbe:
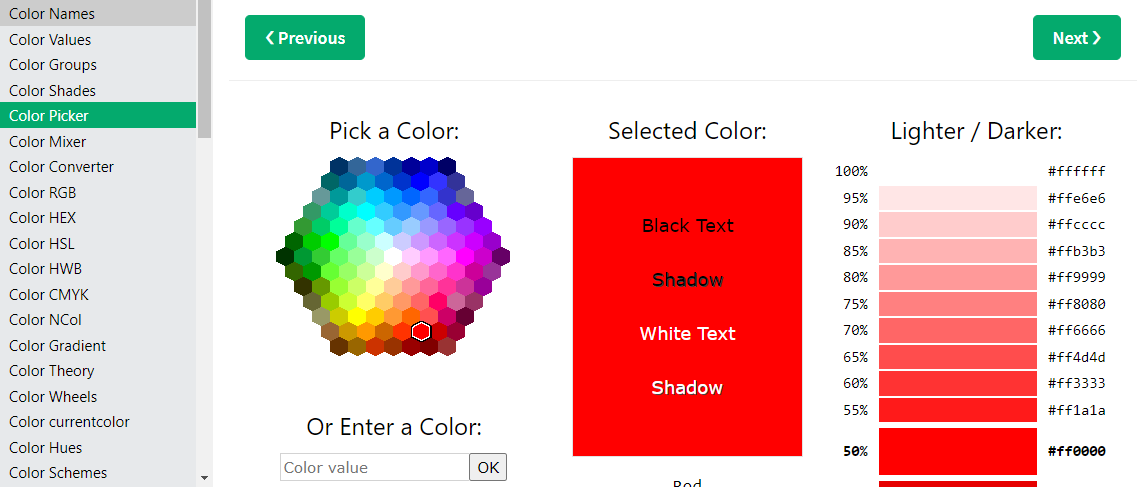
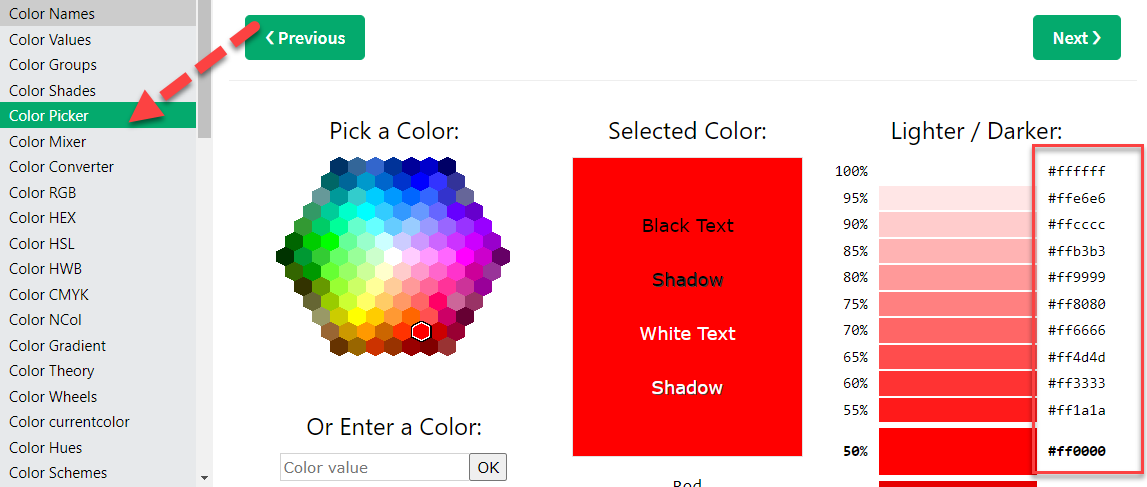
Entscheiden Sie sich zunächst für die gewünschte Farbe für Ihre Links. Verwenden Sie einen Dienst wie W3 school, um Ihren perfekten Hex-Code zu finden und auszuwählen. Hex-Codes sind sechsstellige alphanumerische Codes, die spezifische Farben darstellen.

Wenn Sie wissen möchten, wie Sie die Schriftfarbe durch verschiedene Methoden ändern können, besuchen Sie einen Smart Sheep Guide.
Schritt 2. Zugriff auf den WordPress Customizer:
Melden Sie sich bei Ihrem WordPress-Dashboard an. Navigieren Sie zu 'Design' und klicken Sie dann auf 'Anpassen'. Dadurch wird der WordPress Customizer geöffnet.

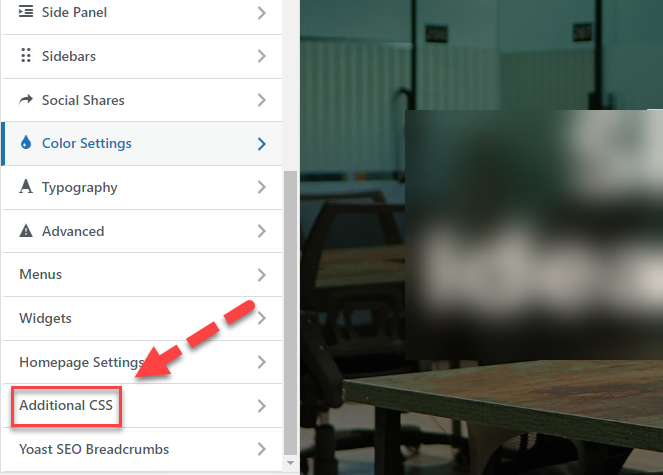
Schritt 3. Gehen Sie zu Zusätzliches CSS:
Suchen Sie im WordPress Customizer 'Zusätzliches CSS' im linken Menü und wählen Sie es aus. In diesem Abschnitt kann Ihre WordPress-Website mit CSS-Code angepasst werden.

Geben Sie den CSS-Code ein:
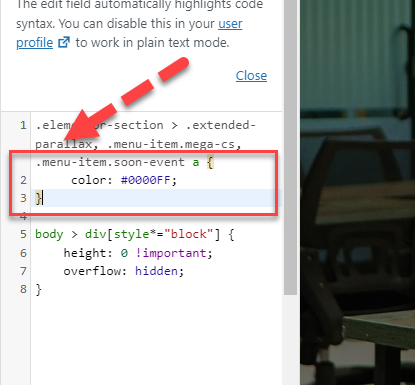
Geben Sie im Abschnitt Zusätzliches CSS den folgenden CSS-Code ein:

a { color: #0000FF; /* Ersetzen Sie dies durch Ihren gewählten Hex-Code */ }
Ersetzen Sie #0000FF durch die W3 school der von Ihnen ausgewählten Farbe. Sie können diesen Code verwenden, um die Farbe aller Hyperlinks auf Ihrer Website zu ändern.
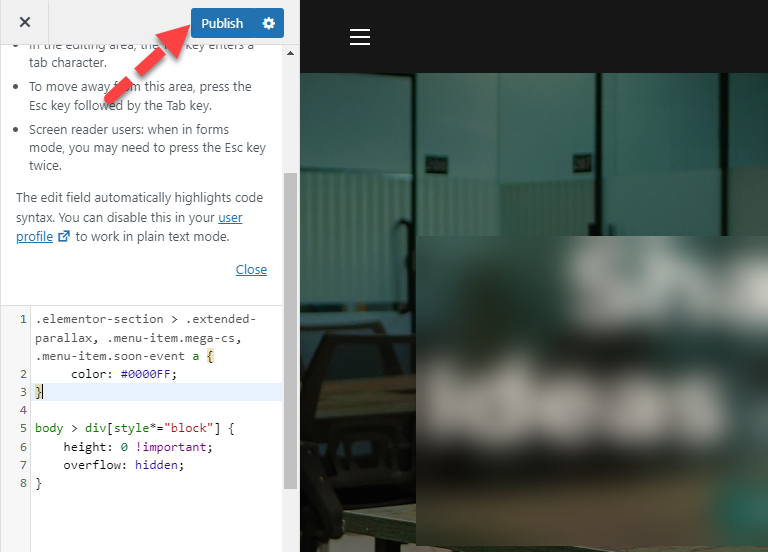
Schritt 4. Veröffentlichen Sie die Änderungen:
Klicken Sie nach dem Hinzufügen des Codes auf 'Veröffentlichen', um die Änderungen auf Ihrer Website live zu schalten. Alle Ihre Links sollten jetzt in der von Ihnen gewählten neuen Farbe angezeigt werden.

Schritt 5. Anpassen oder Rückgängigmachen von Änderungen:
Wenn Sie mit der Darstellung der Links nicht zufrieden sind, können Sie den Hex-Code im Abschnitt Zusätzliches CSS ändern.
Um zur ursprünglichen Linkfarbe Ihres Themes zurückzukehren, löschen Sie einfach den CSS-Code aus dem Feld Zusätzliches CSS und klicken Sie erneut auf 'Veröffentlichen'.
Methode 3: Ändern der Linkfarbe durch Bearbeiten Ihres Beaver Builder Themes
Wenn Sie die Linkfarbe in WordPress mit dem Beaver Builder Theme ändern möchten, folgen Sie diesen Schritten:
Schritt 1. Zugriff auf die Theme-Anpassung:
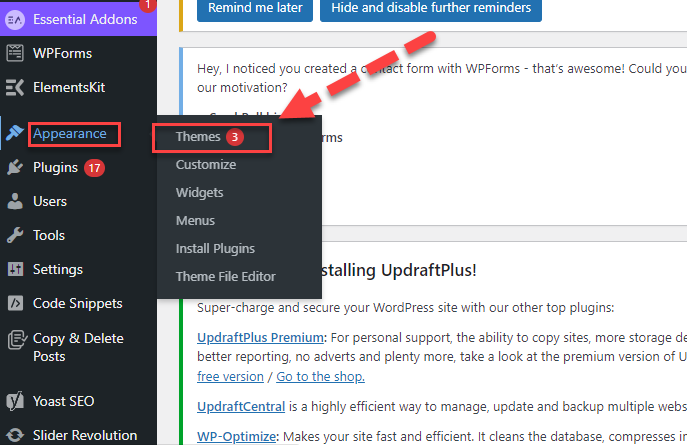
Gehen Sie zu Ihrem WordPress-Dashboard.

Navigieren Sie zu 'Design' und dann 'Themes'.

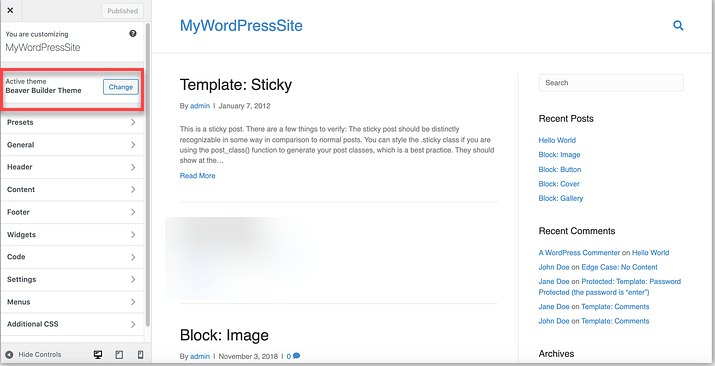
Fahren Sie mit der Maus über das Beaver Builder Theme und wählen Sie 'Anpassen'. Dadurch wird der Beaver Builder Editor geöffnet.

Schritt 2. Ändern der Akzentfarbe:
Gehen Sie im Beaver Builder Editor zum linken Menü. Wählen Sie 'Allgemein' und dann 'Akzentfarbe'. Klicken Sie auf 'Akzentfarbe', um die Farbauswahl zu öffnen.

Schritt 3. Wählen Sie eine neue Farbe:
Wählen Sie mit der Farbauswahl eine neue Farbe für Ihre Links. Wenn Sie eine bestimmte W3 school haben, geben Sie diese in das bereitgestellte Textfeld ein.

Schritt 4. Legen Sie die Hover-Farbe fest (optional):
Beaver Builder ermöglicht es Ihnen auch, eine andere Farbe zu definieren, wenn Sie mit der Maus über einen Link fahren. Wählen Sie diese Option, wenn Sie möchten, und wählen Sie eine Farbe.

Schritt 5. Veröffentlichen Sie Ihre Änderungen:
Klicken Sie nach dem Bearbeiten auf 'Veröffentlichen', um Ihre Website zu aktualisieren. Ihre Links werden jetzt in der von Ihnen gewählten neuen Farbe angezeigt.

Schritt 6. Wiederherstellen der Standardeinstellungen:
Wenn Sie zu den Standard-Linkfarben zurückkehren möchten, navigieren Sie im Beaver Builder Customizer zurück zu 'Allgemein' > 'Akzentfarbe' und klicken Sie auf die Schaltfläche 'Standard'.
Methode 4: Ändern Sie die Linkfarbe mithilfe der globalen Stilfunktion
Um die Linkfarbe in WordPress mit Elementor für einzelne Links zu ändern, gehen Sie folgendermaßen vor:
Schritt 1. Öffnen Sie den Elementor-Editor:
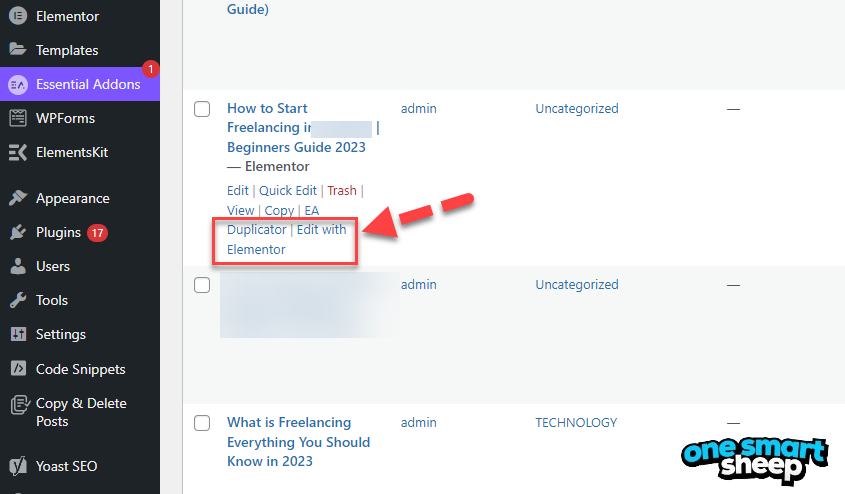
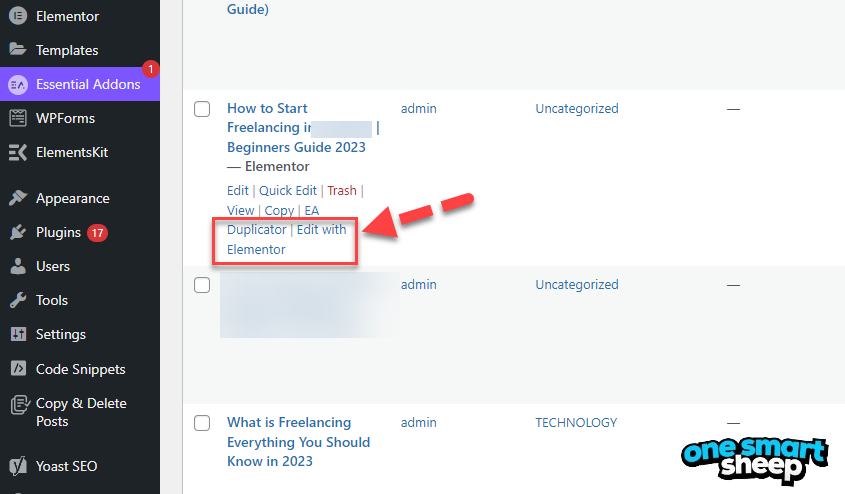
Navigieren Sie zu der Seite oder dem Beitrag, auf der sich der Link in WordPress befindet. Klicken Sie auf „Mit Elementor bearbeiten“, um den Elementor-Editor zu öffnen.

Schritt 2. Wählen Sie das Textelement aus:
Klicken Sie auf das Textelement, das den Link enthält, den Sie ändern möchten. Markieren Sie den spezifischen Text oder Link im Elementor-Texteditor.
Schritt 3. Greifen Sie auf die Textbearbeitung Optionen zu:
Klicken Sie bei ausgewähltem Linktext im Elementor-Bedienfeld auf die Registerkarte „Stil“.

Unter „Texteditor“ finden Sie Optionen für Textfarbe, Typografie und mehr.
Schritt 4. Linkfarbe ändern:
Suchen Sie nach der Option „Textfarbe“ und klicken Sie darauf. Wählen Sie eine neue Farbe aus der Farbpalette oder geben Sie einen benutzerdefinierten Hex-Code für die gewünschte Linkfarbe ein.

Schritt 5. Speichern und veröffentlichen:
Nachdem Sie die gewünschten Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern. Wenn es sich um eine neue Seite oder einen neuen Beitrag handelt, klicken Sie auf „Veröffentlichen“, um sie mit der neuen Linkfarbe zu veröffentlichen.

Hinweis: Mit dieser Methode können Sie mithilfe von Elementor die Farbe einzelner Links auf Ihren Seiten oder Beiträgen präzise steuern und so bestimmte Links hervorheben oder einen einzigartigen Stil für verschiedene Abschnitte Ihrer Website erstellen.
Methode 5: Ändern Sie die Linkfarbe mit dem Elementor (einzelne Links)
Um die Farbe einzelner Links in WordPress mit Elementor zu ändern, gehen Sie folgendermaßen vor:
Schritt 1. Öffnen Sie die Seite mit Elementor:
Navigieren Sie zu der Seite, auf der sich der Link in Ihrem WordPress-Dashboard befindet. Klicken Sie auf „Mit Elementor bearbeiten“, um die Seite im Elementor-Editor zu öffnen.

Schritt 2. Wählen Sie den Text mit dem Link aus:
Klicken Sie auf das Text-Widget oder den Abschnitt, der den Link enthält, den Sie ändern möchten. Markieren Sie die spezifische URL oder den Text, dessen Farbe Sie ändern möchten.

Schritt 3. Greifen Sie auf die Linkoptionen zu:
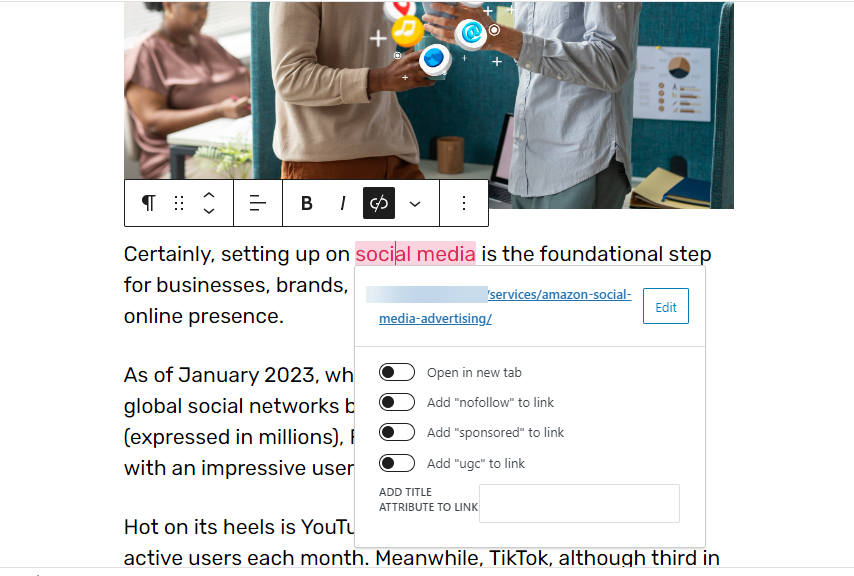
Klicken Sie bei ausgewähltem Text auf das Symbol „Link“ in der Elementor-Symbolleiste. Dadurch sollte eine Mini-Symbolleiste mit zusätzlichen Linkoptionen geöffnet werden.

Schritt 4. Textfarbe ändern:
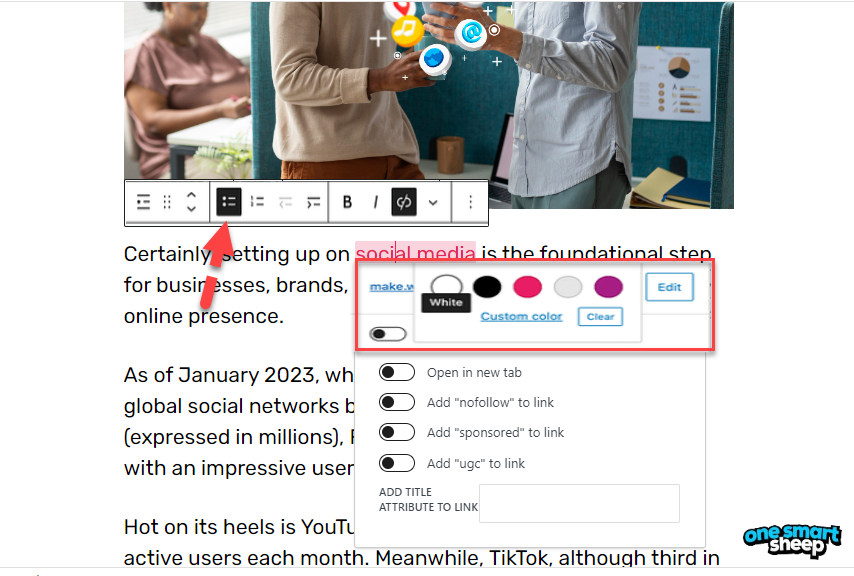
In der Elementor-Symbolleiste finden Sie eine Option für „Textfarbe“.
Klicken Sie auf „Textfarbe“ und wählen Sie dann „Benutzerdefinierte Farbe“ oder wählen Sie aus vordefinierten Farben.
Wählen Sie mit der Farbauswahl eine neue Farbe für Ihren Link aus.

Was Sie beachten sollten: Wenn Sie diese Schritte befolgen, können Sie mit Elementor ganz einfach die Farbe einzelner Links auf einer Seite ändern. Diese Methode ist besonders nützlich, um bestimmte Links hervorzuheben oder Kontraste auf Zielseiten und anderen wichtigen Abschnitten Ihrer Website zu schaffen.
Methode 6: Ändern Sie die Linkfarbe über den Elementor Page Builder
Um die Farbe des Links in WordPress mit dem Elementor Page Builder zu ändern, gehen Sie folgendermaßen vor:
Schritt 1. Öffnen Sie den Elementor-Editor:
Öffnen Sie die Seite oder den Beitrag in WordPress, auf der Sie die Linkfarbe ändern möchten. Klicken Sie auf „Mit Elementor bearbeiten“, um den Elementor-Seitenersteller zu starten.

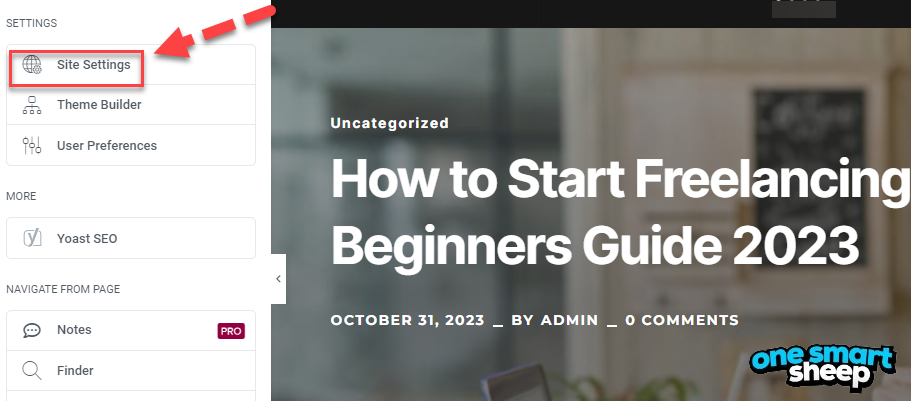
Schritt 2. Auf die Site-Einstellungen zugreifen:
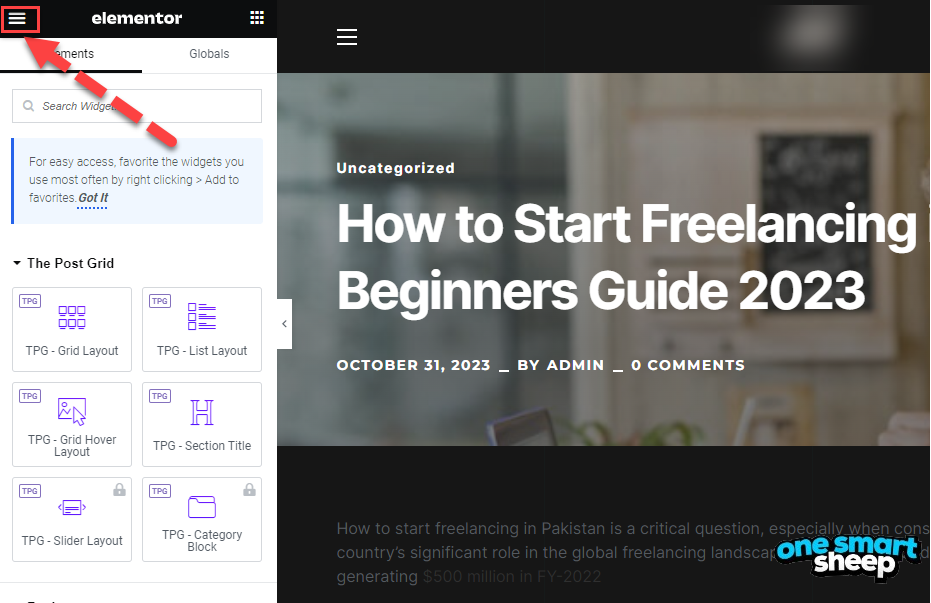
Klicken Sie im Elementor-Editor auf das Hamburger-Symbol (drei Linien) in der oberen linken Ecke.

Wählen Sie „Site-Einstellungen“ aus dem Menü.

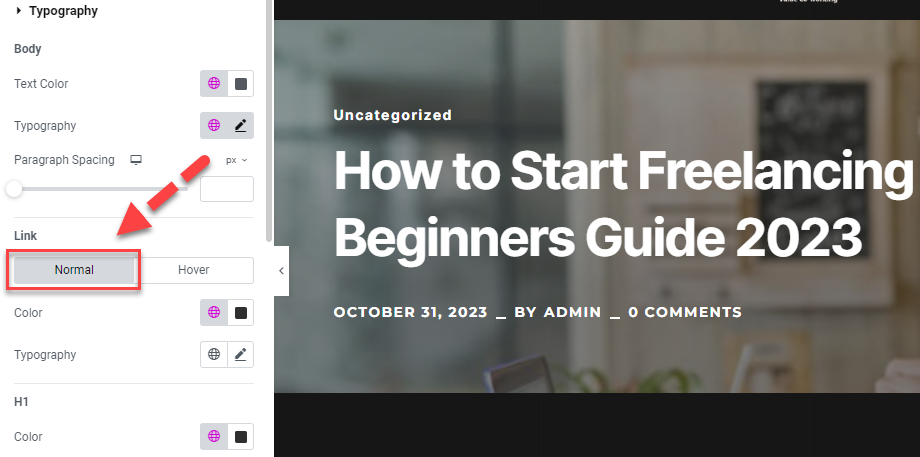
Schritt 3. Navigieren Sie zu den Typografieeinstellungen:
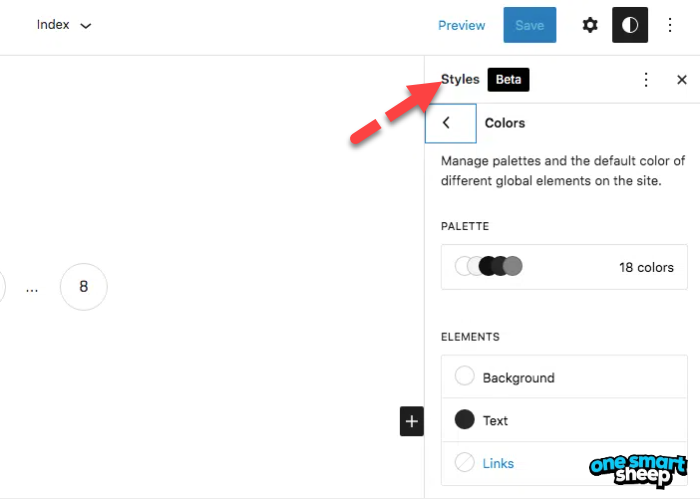
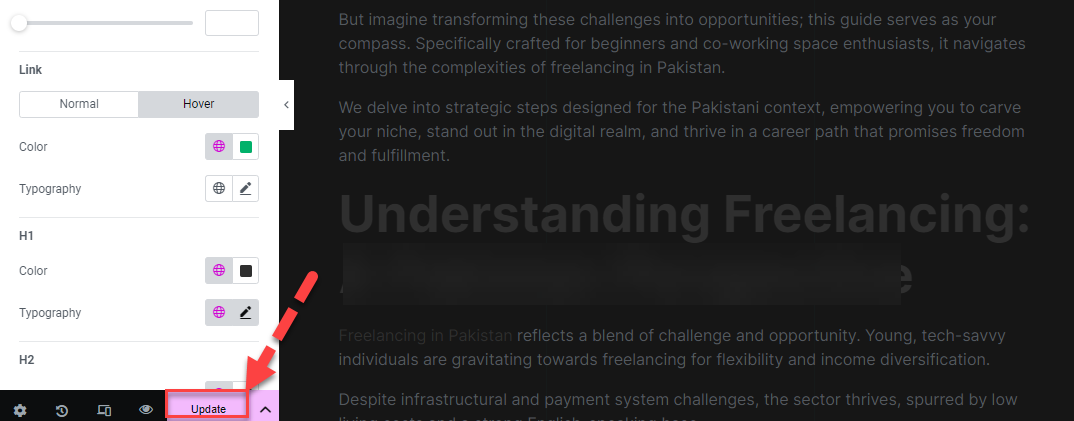
Klicken Sie in den Site-Einstellungen auf „Typografie“. Hier können Sie die Linkfarbe für den Standard Status (nicht ausgewählt) ändern.

Stellen Sie sicher, dass die Registerkarte „Normal“ für die Standardeinstellungen für die Linkfarbe ausgewählt ist.

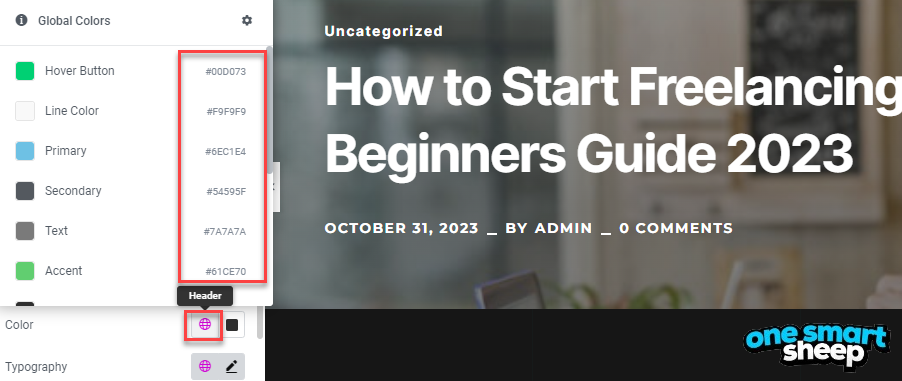
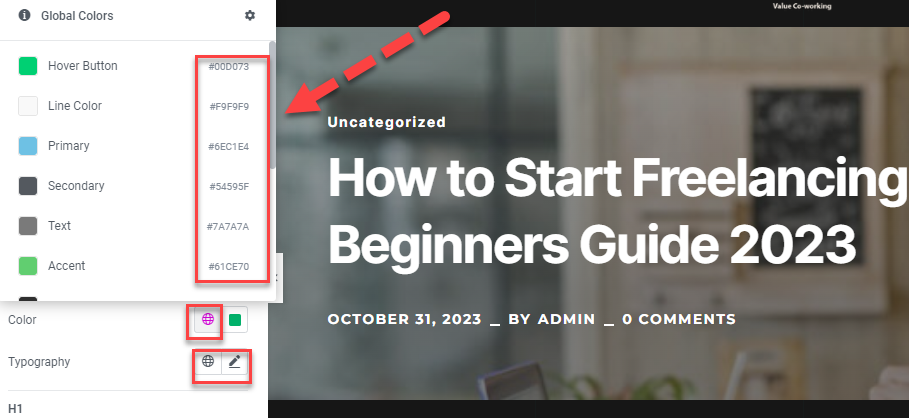
Schritt 4. Linkfarbe ändern:
Klicken Sie auf die Farbeinstellung Symbole. Das erste Symbol listet normalerweise global definierte Farben Ihres Themes auf, während das zweite die WordPress-Farbauswahl öffnet.

Wählen Sie Ihre Wunschfarbe für die Links.

Schritt 5. Typografie Attribute anpassen (optional):
Im Abschnitt „Typografie“ haben Sie außerdem die Möglichkeit, den Stil, den Buchstabenabstand und die Zeilenhöhe der Links zu ändern.
Nehmen Sie bei Bedarf weitere typografische Anpassungen vor.
Schritt 6. Hover-Farbe festlegen:
Um die Hover-Farbe (Farbe, wenn sich der Cursor über dem Link befindet) zu ändern, wechseln Sie im Menü auf die Registerkarte „Hover“.

Verwenden Sie die Einstellungen für Farbe und Typografie, um einen einzigartigen Hover-Effekt für die Links zu definieren.

Schritt 7. Änderungen speichern:
Wenn Sie mit den Farb- und Typografie Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche „Aktualisieren“.

Elementor wendet diese Änderungen auf alle Links auf Ihren von Elementor gestalteten Seiten und Vorlagen an.
Warum müssen Sie die Linkfarbe Ihrer Website ändern?
- Verbesserte Benutzererfahrung: Die Unterscheidung der Linkfarbe vom normalen Text erleichtert den Benutzern die Navigation auf Ihrer Website. Sie verbessert die allgemeine Benutzererfahrung, indem sie anklickbare Elemente klar erkennbar macht.
- Visuelle Attraktivität und Markenkonsistenz: Die Anpassung der Linkfarben verbessert die Ästhetik Ihrer Website und wahrt die Konsistenz mit dem Farbschema Ihrer Marke. Diese Konsistenz stärkt Ihre Markenidentität und macht Ihre Website für Besucher einprägsamer und wiedererkennbar.
- Erhöhte Zugänglichkeit: Für Benutzer mit Sehbehinderungen oder Farbenblindheit kann eine unterschiedliche Linkfarbe zu einer besseren Zugänglichkeit der Website beitragen. Sie stellt sicher, dass alle Benutzer, unabhängig von ihren visuellen Fähigkeiten, effektiv mit Ihren Inhalten interagieren können.
- Fokus auf wichtige Inhalte: Durch die Änderung der Linkfarben können Sie wichtige Inhalte auf Ihrer Website hervorheben, wie z.B. Aufrufe zum Handeln, wichtige Ressourcen oder Navigationslinks. Diese strategische Hervorhebung kann das Benutzerverhalten steuern und die Effektivität Ihrer Inhalte verbessern.
- SEO und Engagement: Klare und eindeutige Links können zu mehr Klicks führen, was wiederum das Engagement der Benutzer erhöht und möglicherweise die SEO-Performance verbessert. Wenn Benutzer mehr Zeit mit der Interaktion mit Ihren Inhalten verbringen, wird Ihre Website von Suchmaschinen als wertvoller und relevanter eingestuft.
Zusammenfassung
Die Änderung der Linkfarbe in WordPress verbessert die Benutzererfahrung und passt sich der visuellen Identität Ihrer Marke an.
Wir haben sechs Methoden zur Anpassung von Linkfarben untersucht, von der Verwendung des WordPress Customizers, benutzerdefinierten CSS, Beaver Builder und Elementor Page Builder bis hin zu individuellen Linkfarben Änderungen mit Elementor.
Jede Methode bietet eine schrittweise Anleitung, die sicherstellt, dass Sie das Erscheinungsbild Ihrer Website effektiv ändern können, egal ob Sie Anfänger oder erfahrener Benutzer sind.
Von globalen Änderungen bis hin zu individuellen Linkanpassungen bieten diese Techniken Flexibilität bei der Anpassung von Websites, so dass Sie wichtige Inhalte hervorheben und die Navigation und Ästhetik auf Ihrer WordPress-Website verbessern können.
Denken Sie daran, dass konsistente und eindeutige Linkfarben nicht nur das Engagement der Benutzer verbessern, sondern auch die SEO-Performance unterstützen können.
Häufig gestellte Fragen
Kann ich die Farbe von Hyperlinks ändern?
Ja, Sie können die Farbe von Hyperlinks ändern. In der Webentwicklung wird dies typischerweise über CSS gemacht, wo Sie die Farbe für die <a>-Tags angeben können, oder über Optionen in den Einstellungen Ihres WordPress-Themes, wo Sie möglicherweise Optionen zur Anpassung des Erscheinungsbilds von Links finden.
Wie füge ich einen farbigen Button in Wordpress hinzu?
Um einen farbigen Button in WordPress hinzuzufügen, haben Sie zwei Hauptmethoden. Die erste besteht darin, ein WordPress-Plugin zu verwenden, das anpassbare Button-Optionen bietet, was eine einfache Oberfläche zur Auswahl von Farben und Stilen ermöglicht. Die zweite Methode besteht darin, benutzerdefinierten CSS-Code zu Ihrem Theme hinzuzufügen. Dazu müssen Sie in der CSS-Datei Ihrer Website manuell Stile für Button-Elemente angeben.
Warum sind Hyperlinks immer blau?
Die standardmäßige blaue Farbe für Hyperlinks ist eine Standard Konvention, die in den Anfängen des Internets etabliert wurde. Sie wurde aufgrund ihres hohen Kontrasts zu einem weißen Hintergrund und ihrer leichten Unterscheidbarkeit von normalem Text gewählt, wodurch für den Benutzer klar wird, dass sie anklickbar ist.
Können Sie die Farbe von Hyperlinks in CSS ändern?
Ja, Sie können die Farbe von Hyperlinks mit CSS ändern. Indem Sie die Anker-Elemente (<a>) in Ihrer CSS-Datei ansprechen, können Sie die Farbeigenschaft auf jeden gewünschten Wert setzen. Diese Anpassung ermöglicht ein konsistentes Aussehen und Gefühl, das zum Gesamtdesign Ihrer Website passt.
















.svg)
.svg)
.svg)

