Do you want to edit footers in WordPress? The good news is it’s effortless. Not only will I show you how to edit, but also answer all your questions given at the end as FAQs. Before I proceed, let me explain what the footer means for WordPress.
TL;DR
Editing a WordPress footer is easy and can be done through the theme customizer, widgets, plugins, or by editing the footer.php file. Always keep the footer clean, updated, and responsive for best results. Check your theme’s documentation for specific instructions and ensure you have permission to modify footer credits.
Here are the topics we’ll cover today,
- What is an edit footer in WordPress?
- 6 ways to edit WordPress footer
- Tips for effective footer editing in WordPress
- FAQs
With that said, let’s start by understanding what this feature is.
What is an Edit Footer in WordPress?
The “footer” in WordPress is the bottom area of your website. The footer generally contains information such as your contact information, social media links, phone numbers, and links to important pages. Let me explain with real-world examples.
- Microsoft’s Footer
Microsoft’s official website’s footer contains five columns; each column is for a different purpose — Store, Education, Enterprise, Developer, and Company.

- Amazon’s Footer
Amazon's footer is divided into four sections — well-written and easy-to-understand headings — Get to Know Us, Make Money with Us, Amazon Payment Products, and Let Us Help You.

- One Smart Sheep’s Footer
Our company’s footer has a clear call to action button to convince clients to purchase our packages for building world-class websites for $49/month.

5 Ways to Edit WordPress Footer
There are several ways to edit a WordPress footer; I’ll explain the six most common ways. Are you ready? Let’s get started.
Way 1: Find the Footer Section In the Documentation of a Theme
Finding the documentation is obvious, but many people ignore it. Did you know? There are more than 8,000+ WordPress themes, and each theme might have its way of customizing a footer.

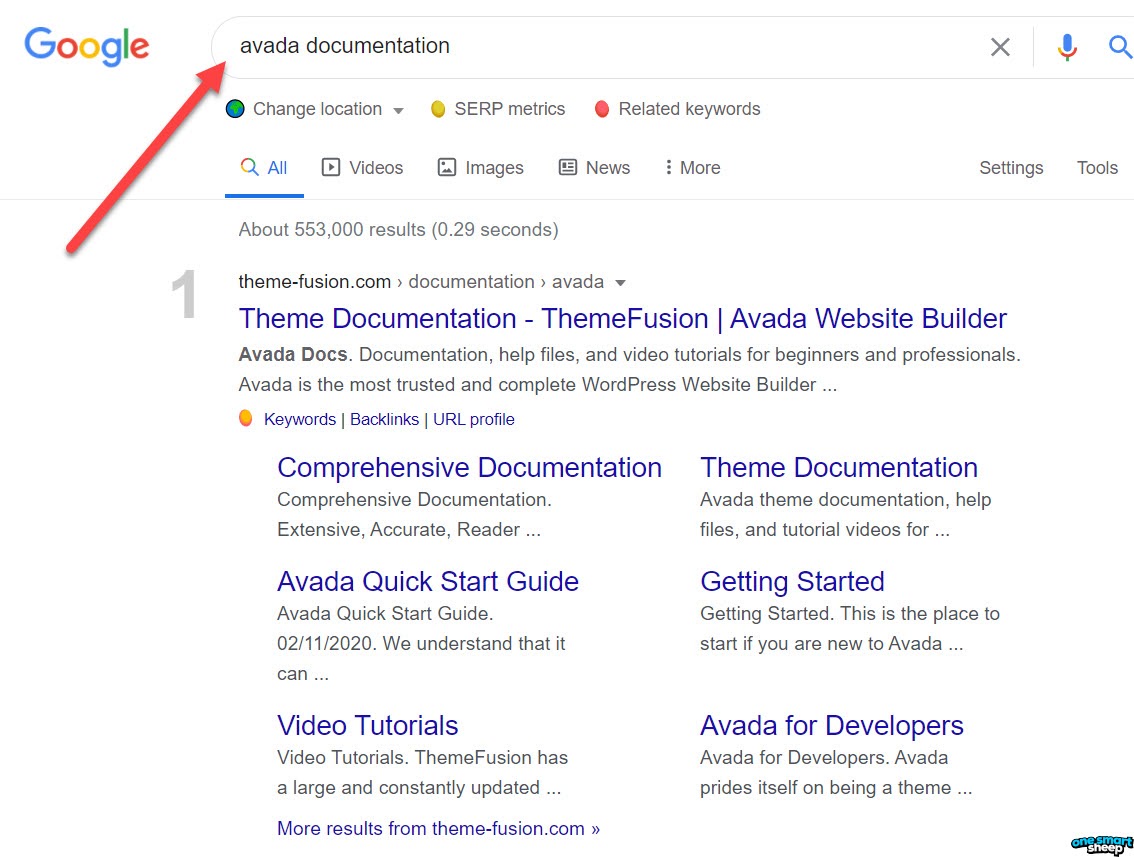
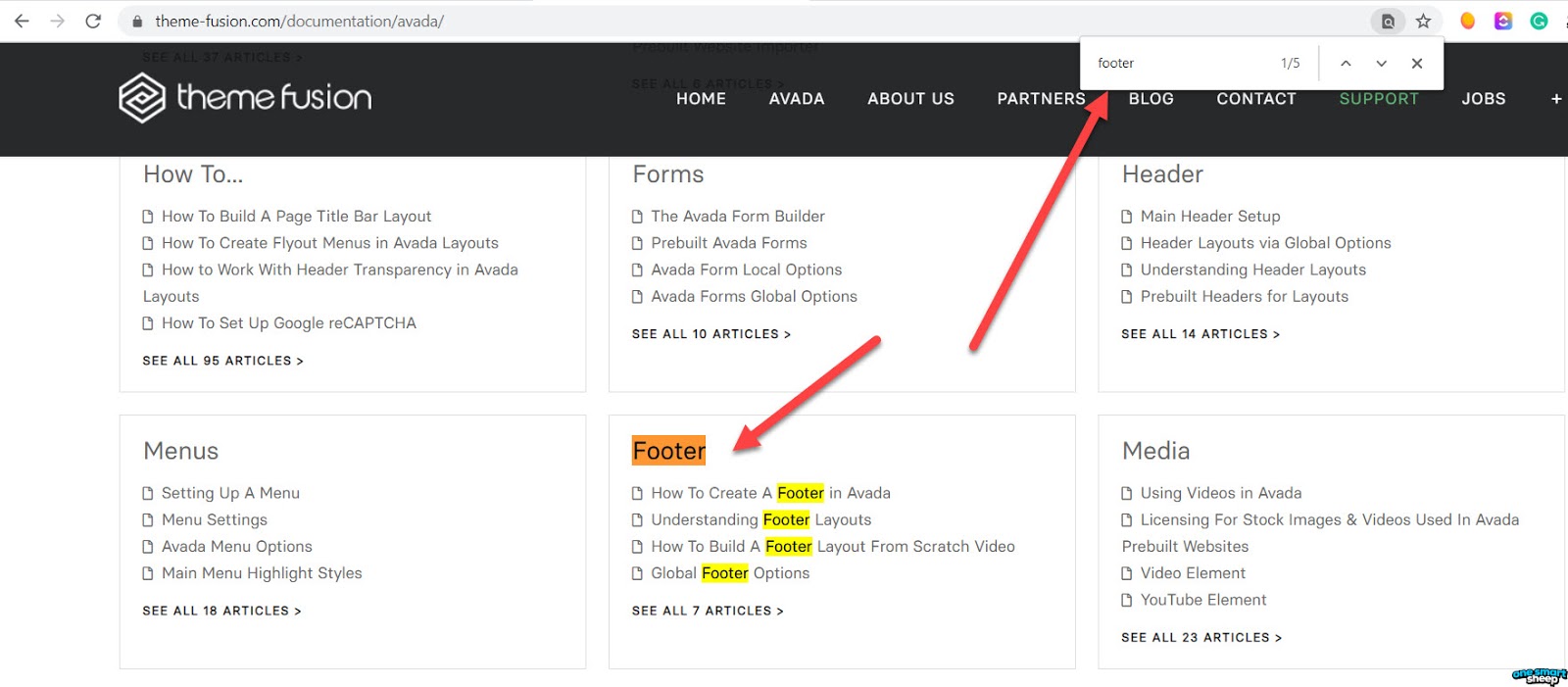
You need to type the name of the theme along with the word documentation on Google. The first result is probably the right result, provided the theme is prevalent. Your next job is to find the text Footer using Ctrl+F (Windows) or CMD+F (Mac).

I understand most WordPress themes have poorly written documentation and don’t explicitly explain how to edit a footer. To overcome the issue, here is the visual guide that will help you.
Way 2: WordPress Customizer
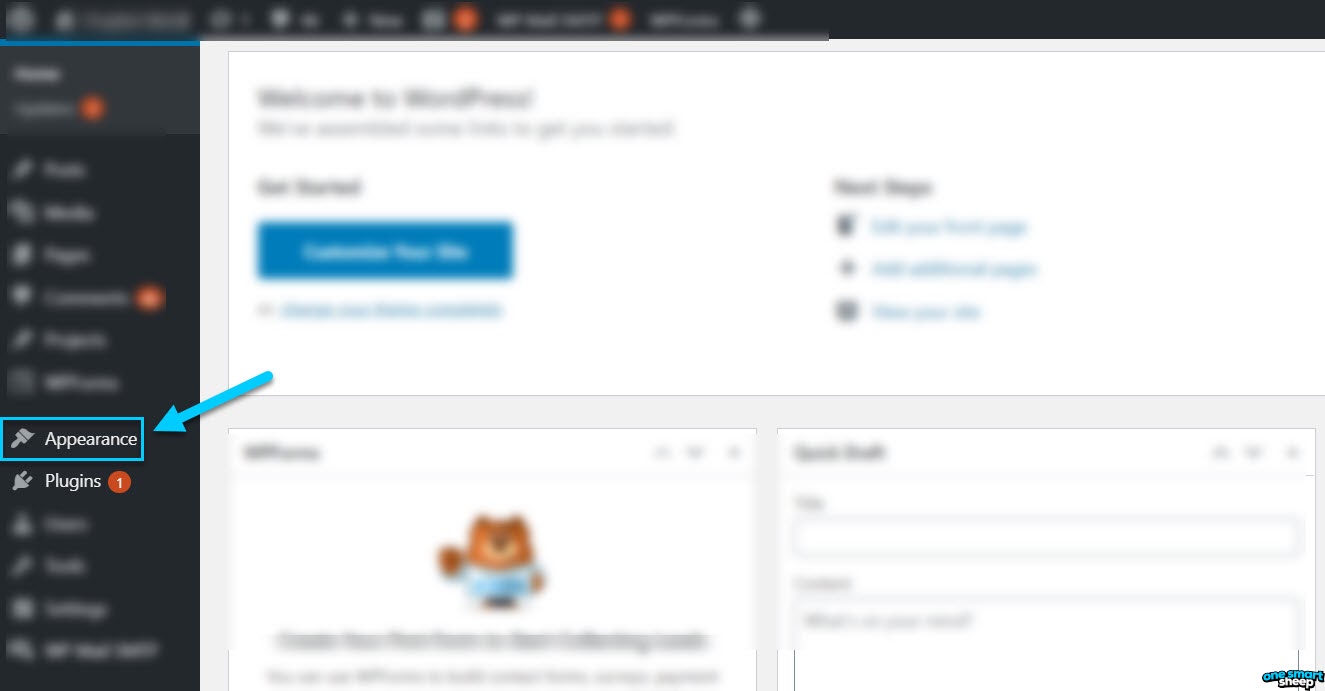
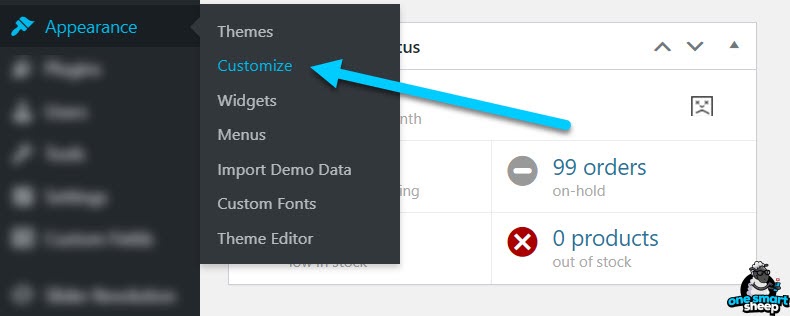
Almost all WordPress themes have the option to edit the footer using the built-in customize feature. Firstly, click on the Appearance icon after you sign in to your WordPress website.

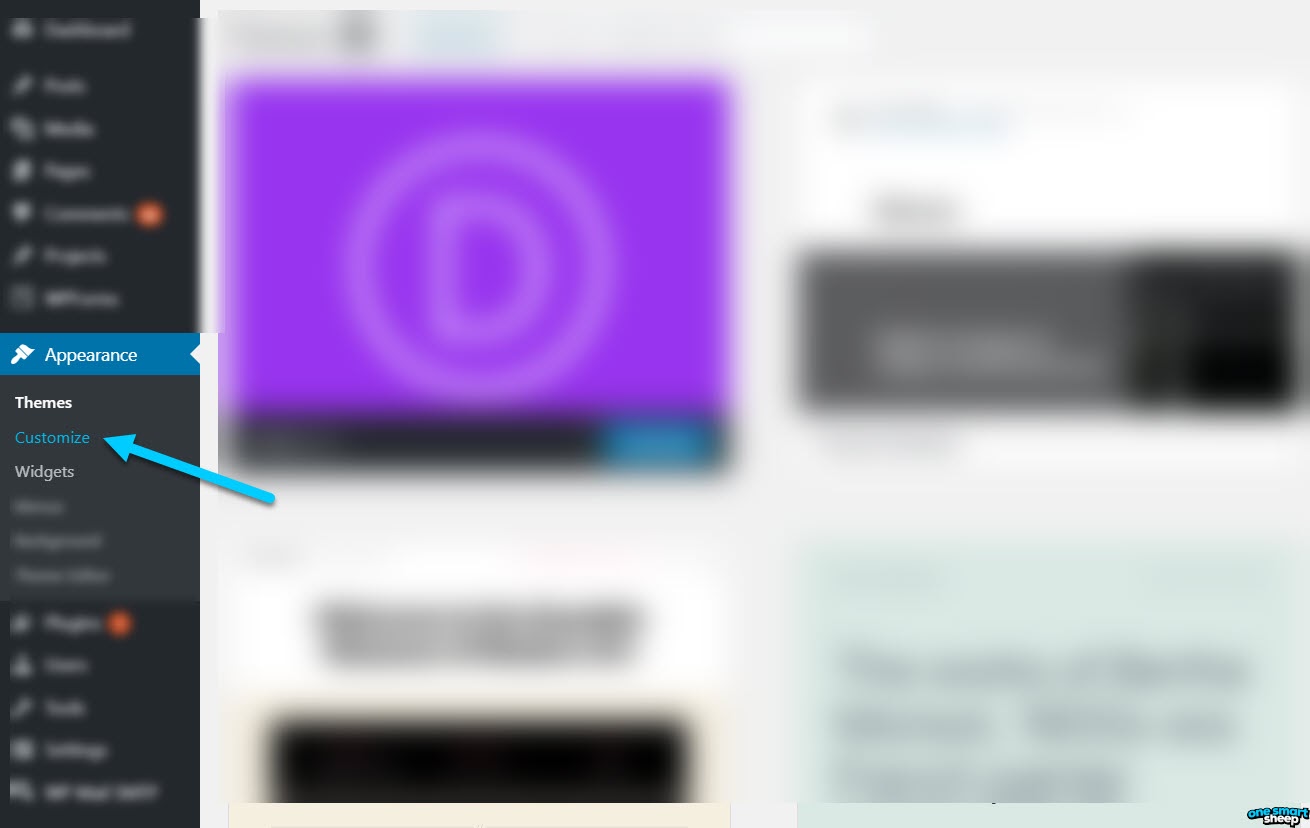
Then, click on Customize.

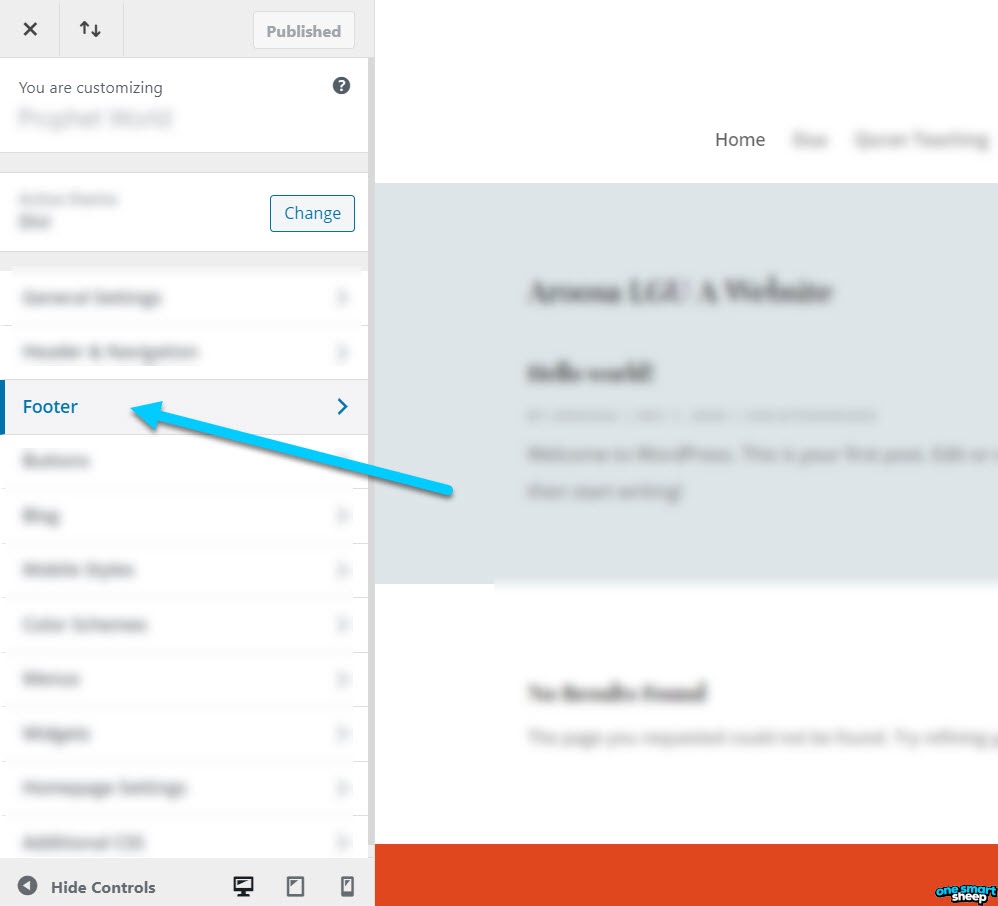
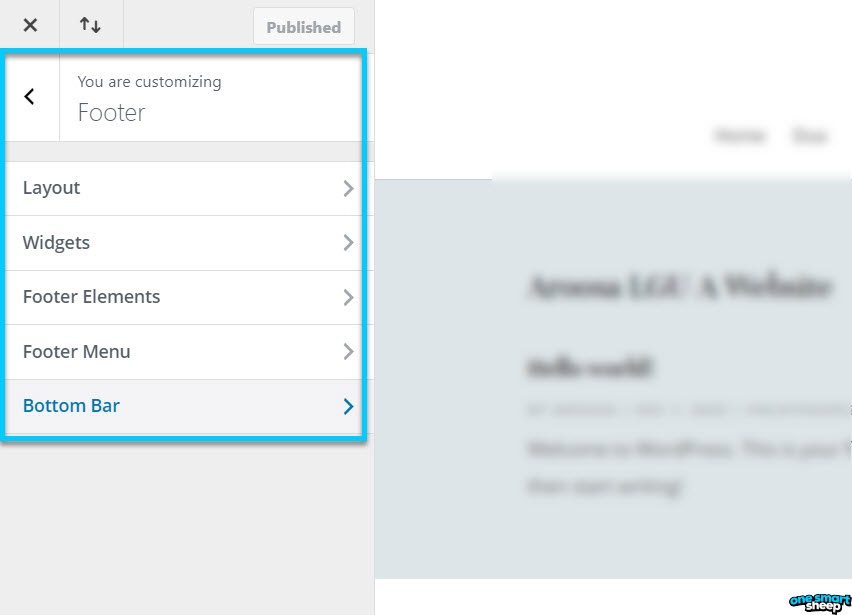
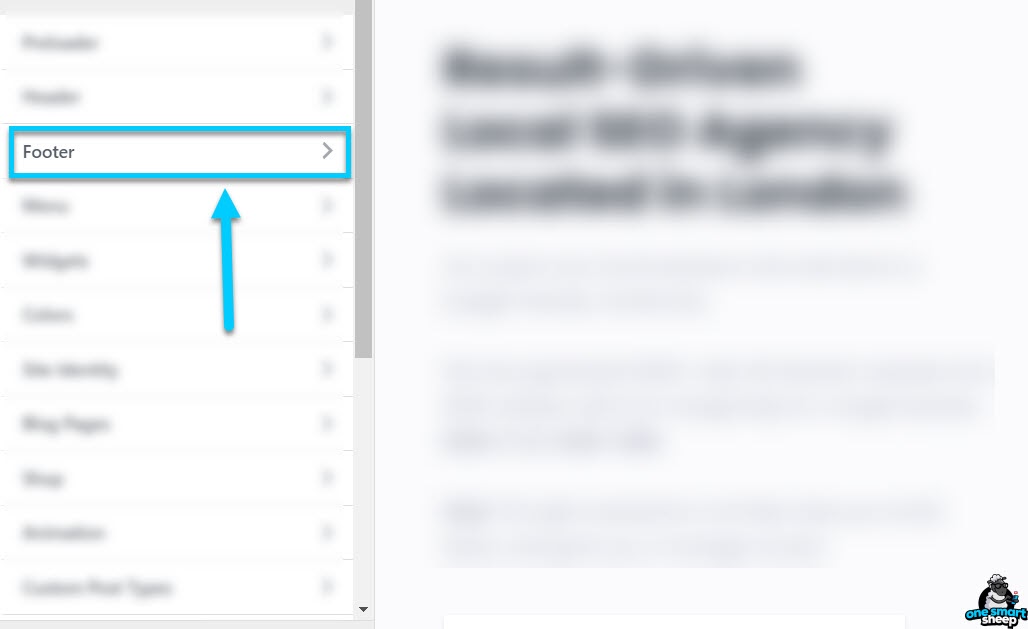
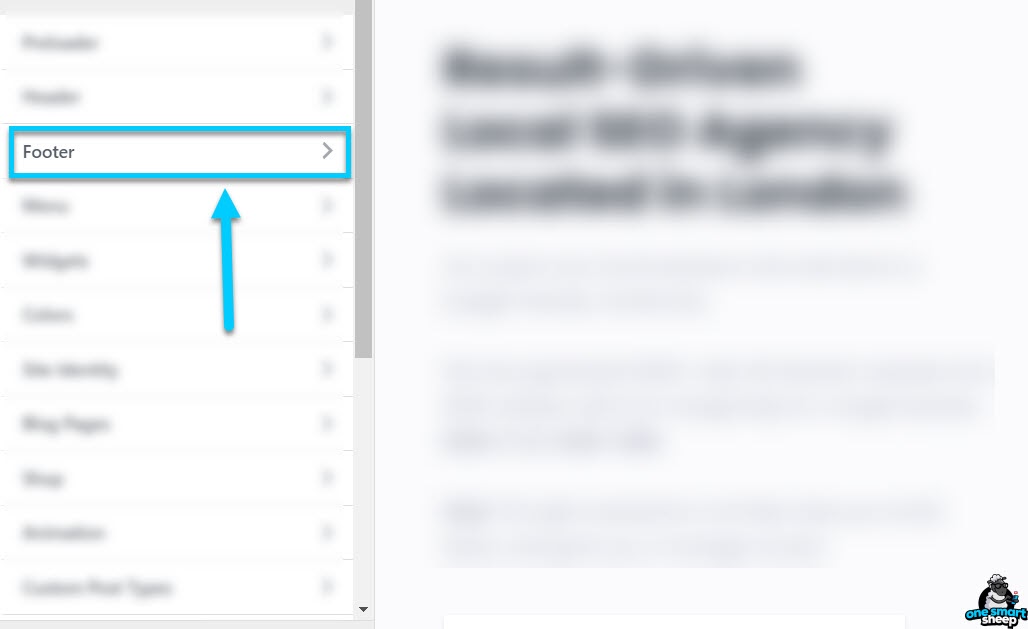
You’ll come across many options. Look for the Footer and click it.

You’ll encounter plenty of Footer options that you can edit easily.

For example, when I click Widgets, I can easily change the font size, font color, and much more with a few clicks.
Note: The method explained above doesn’t apply to each theme due to the nature of the theme. Few themes might not have the option to customize the footer from the Customize section of WordPress.
Way 3: Footer Widget Option
The second most common method to edit a footer is the widget option in WordPress.You might be wondering what a widget in WordPress is.
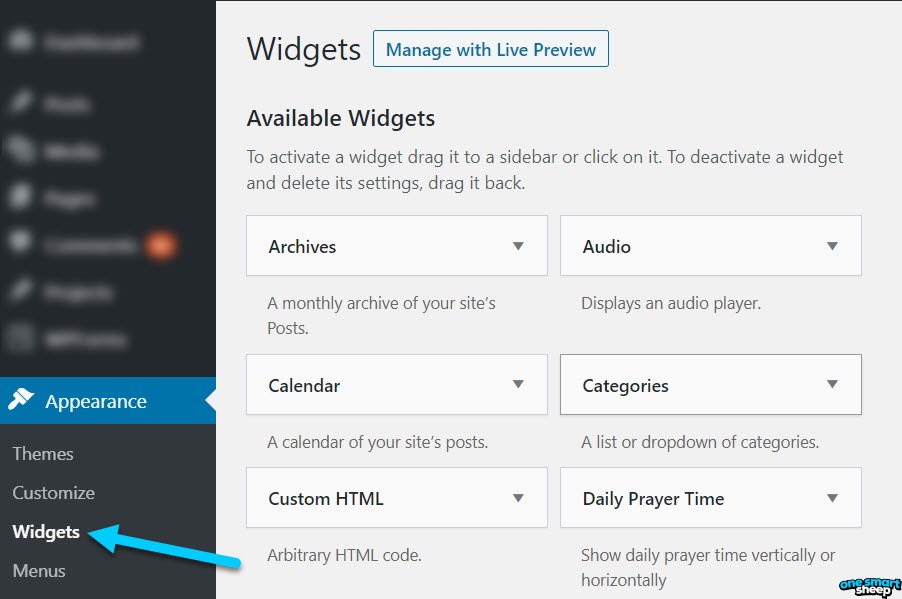
A widget in WordPress is a block of content that you can add to your site to enhance the user experience. How can you get to widgets? Easy. Go to Appearance and click Widgets. You’ll discover dozens of widgets depending on your theme’s capabilities.

Widgets are divided into two sections: Left and Right. The left section consists of widgets that you can use on your site. They’re not visible. On the other hand, the right section consists of widgets that are actively running on your site.
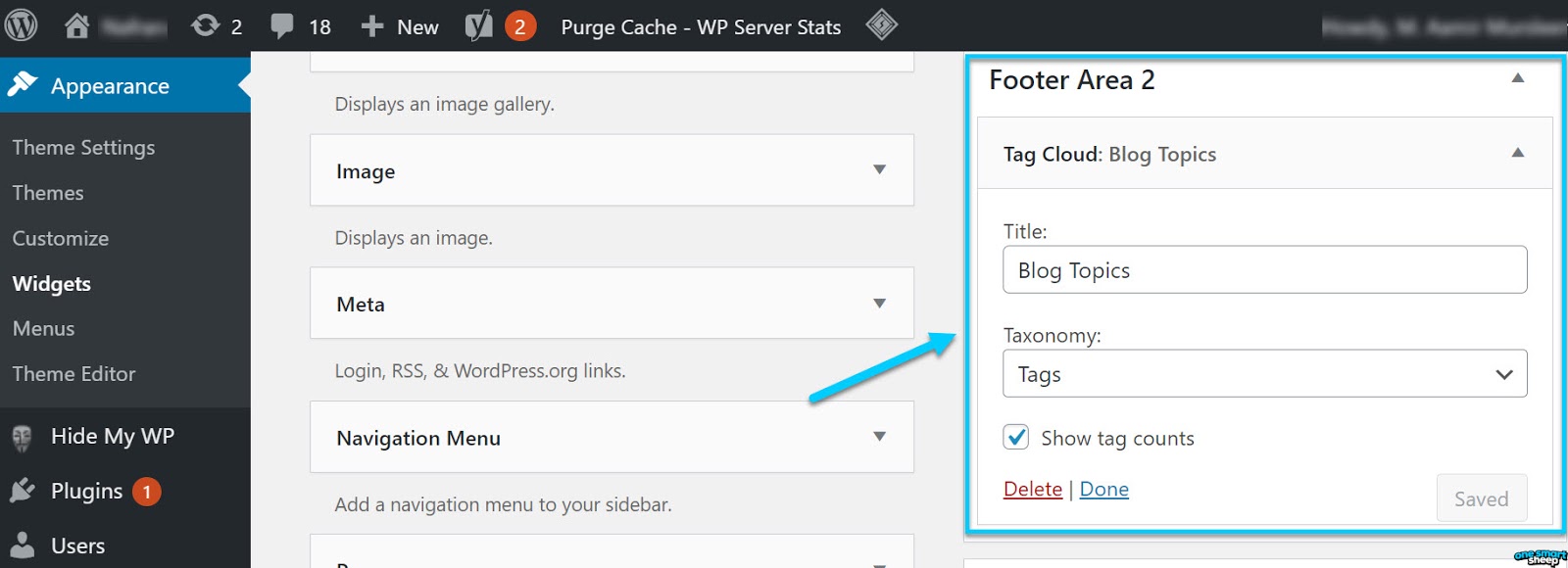
The best part? You can drag and drop widgets from the left section to the right section to make them visible on your site. If you want to edit any footer area, click on the Footer area to expand it and edit any part of it effortlessly.

Want to add something to the footer? Just drag and drop the block from left to right, as shown in a video. Some users might want to show the navigation menu separately for the footer.
Way 4: Upload a Footer Plugin
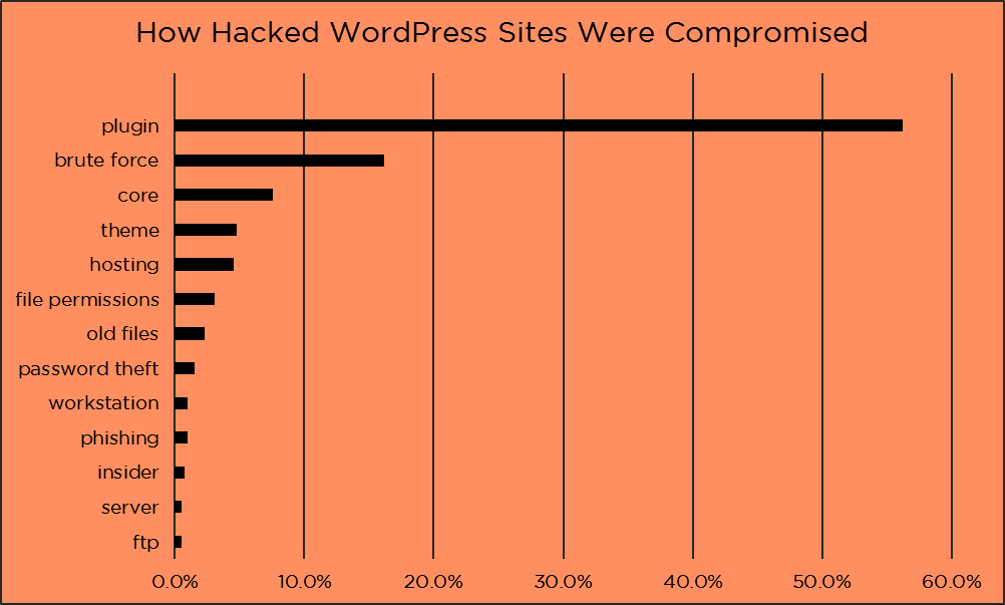
By the way, it’s recommended not to use a plugin for basic things that you can do without a plugin since plugins are the most common reason WordPress websites are hacked.

If it’s the end of the world for you to use a plugin for editing the footer, then make sure:
- You create a regular backup of your website frequently; daily is recommended.
- You should enable auto-updates to all the plugins to receive the latest security updates.
- You should use a plugin from the well-known developers that frequently update a plugin, at least once a month.
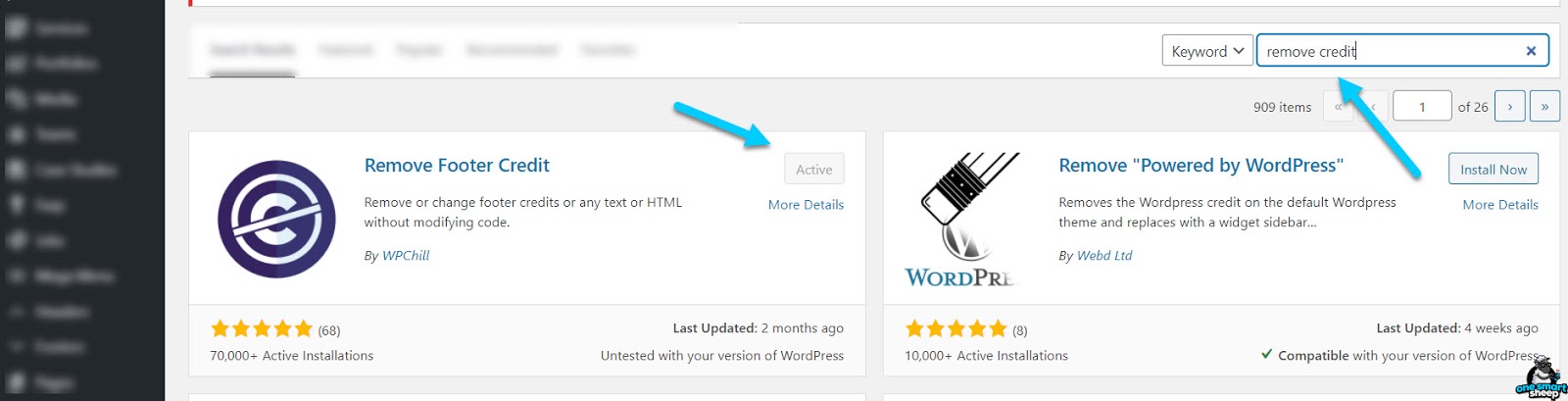
I’ll recommend installing the plugin “Remove Footer Credit,” trusted by 70,000 websites with a rating of 4.5 in order to edit the footer credit.

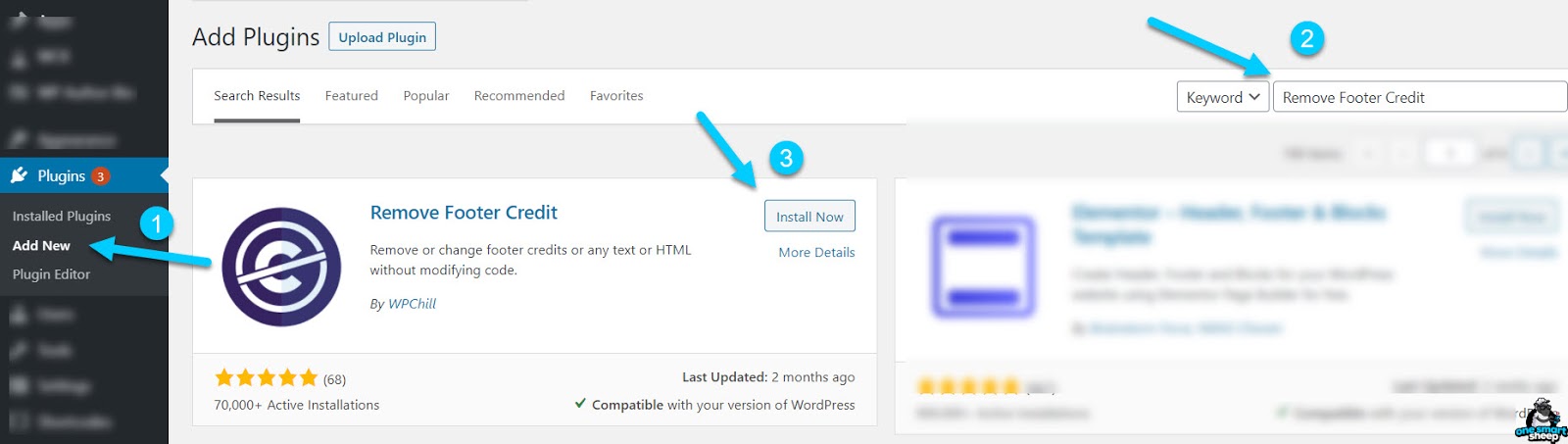
Are you confused about how to install it? It’s simple. Go to Plugins > Add New > Search Remove Footer Credit > Install Now > Activate it.

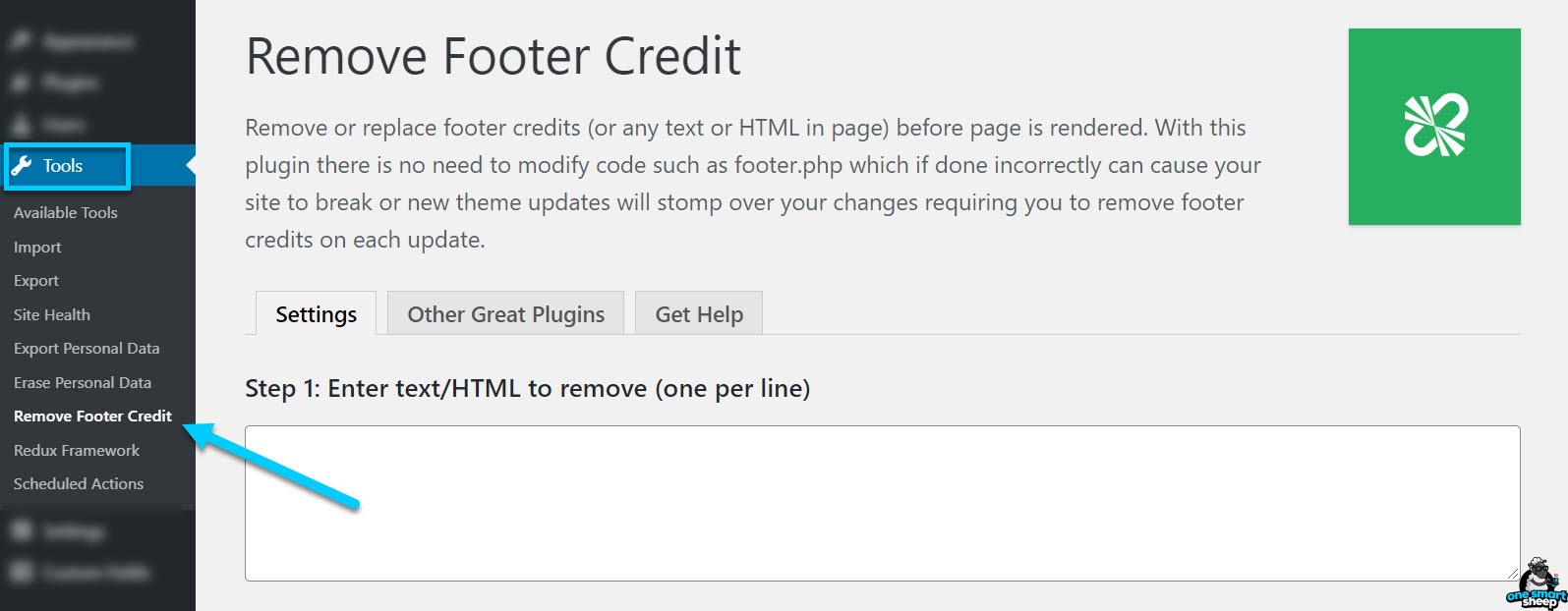
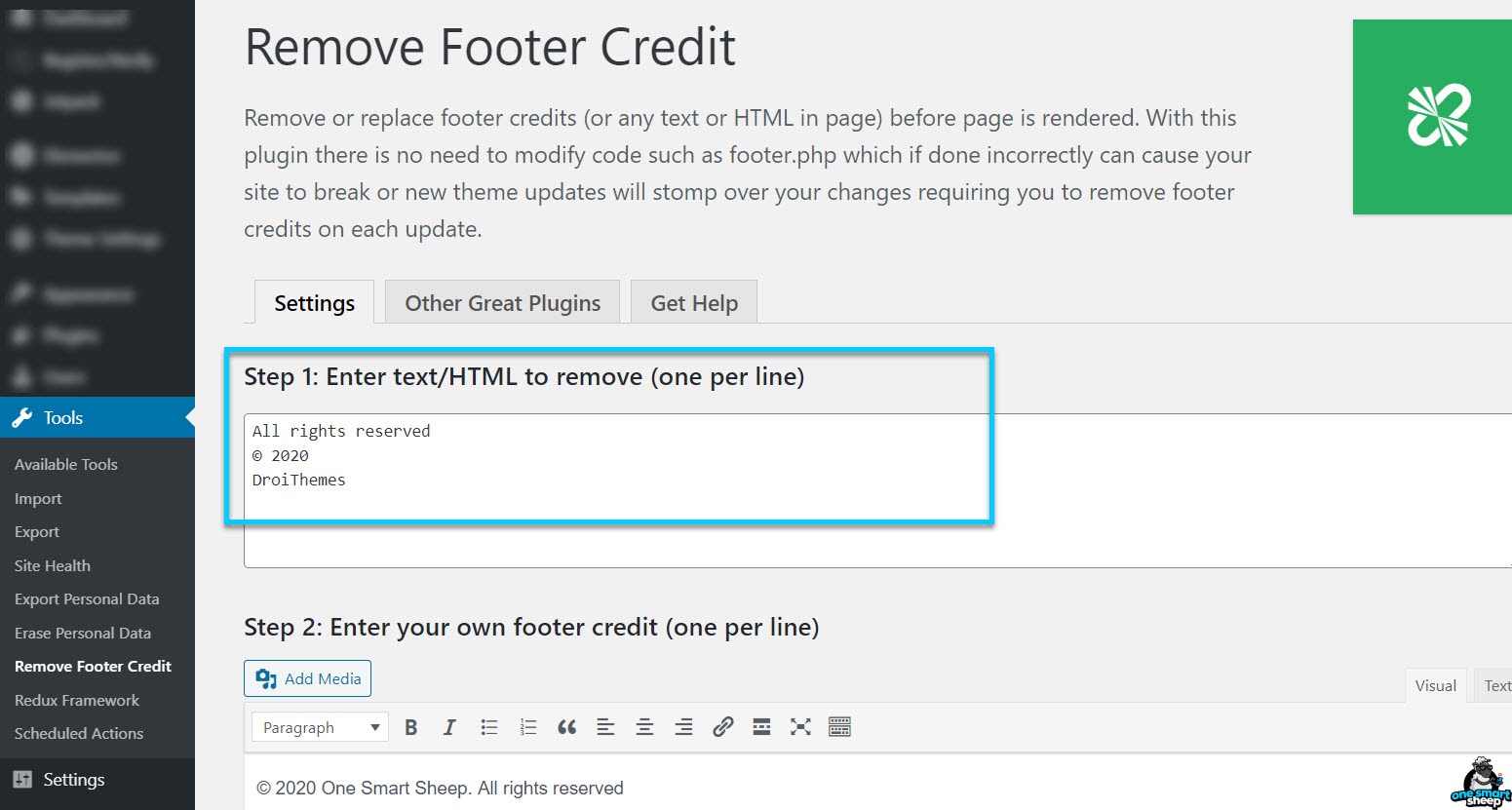
After you have activated, go to Tools and click Remove Footer Credit.

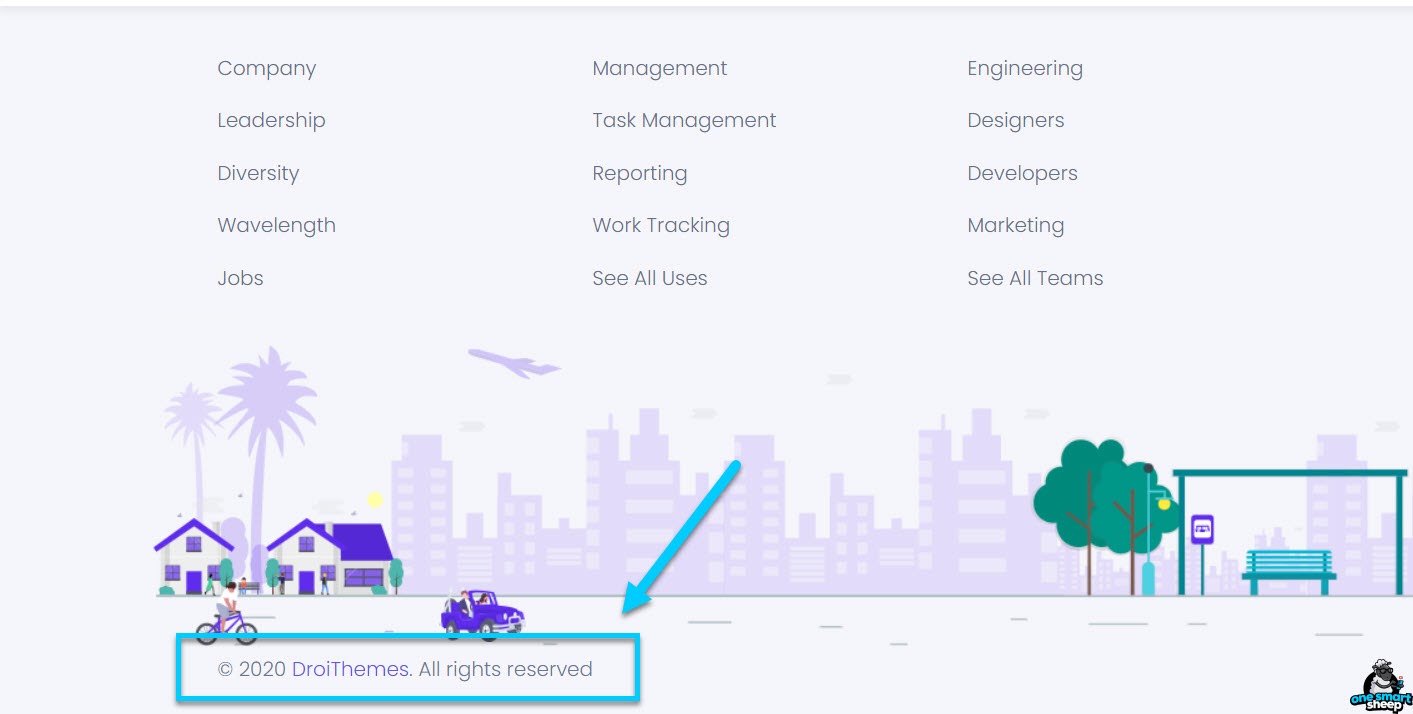
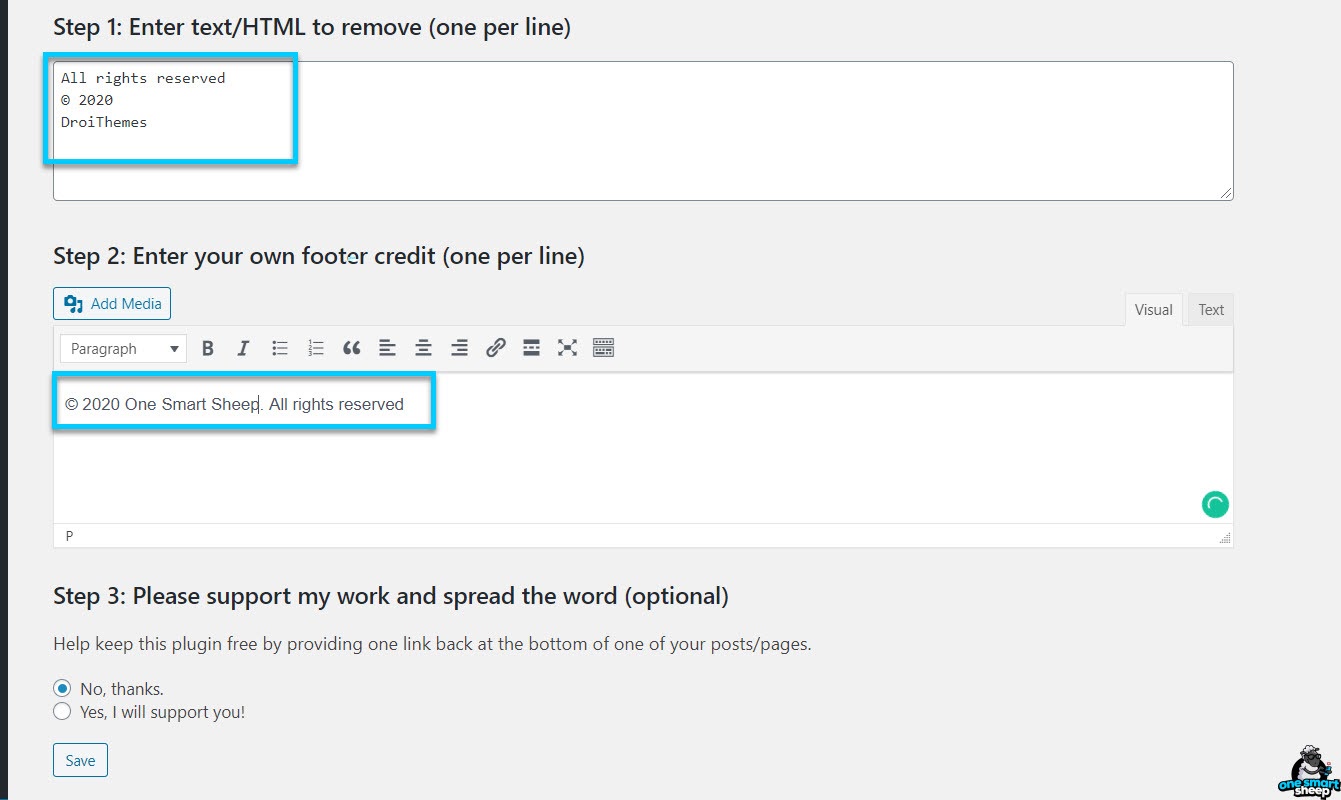
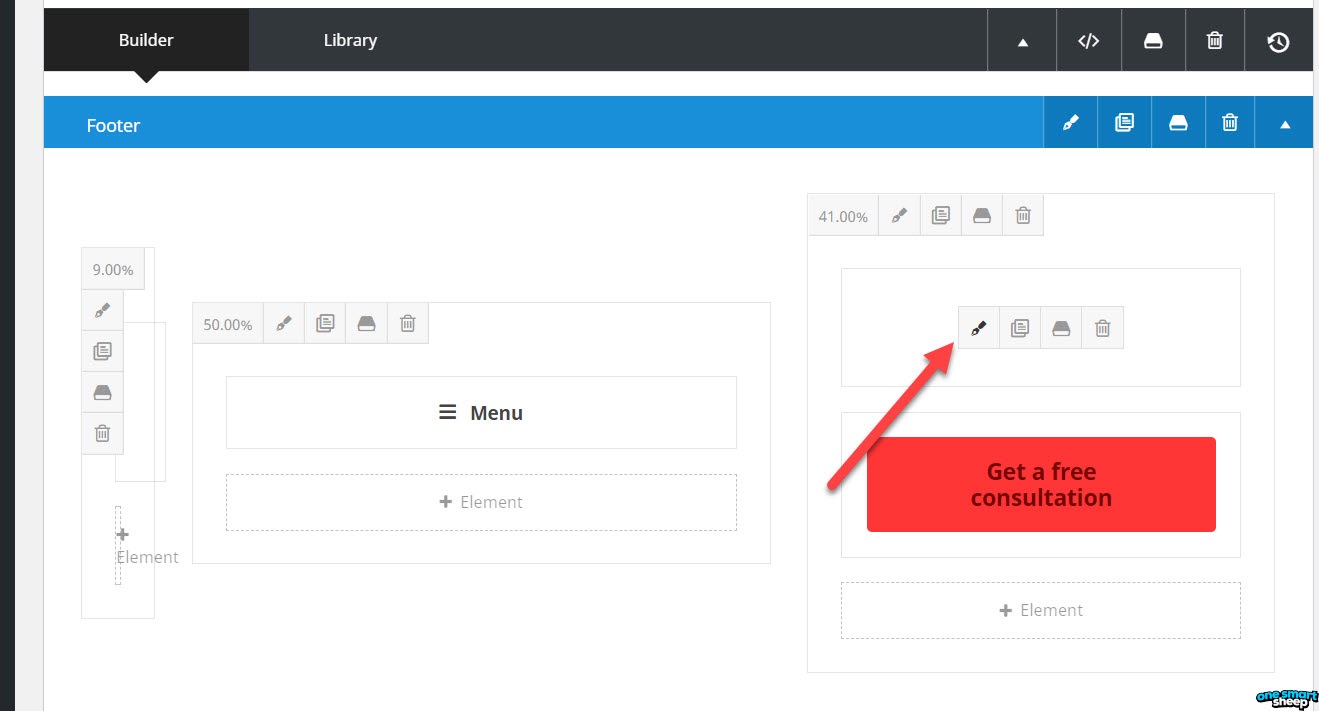
The plugin cannot only be used to remove the credit but also to replace any existing content in your footer section. For instance, you want to remove the credit, as shown above.

In order to remove “© 2020 DroiThemes. All rights reserved”, you need to copy and paste precisely like that, but if it’s a link, you have to type separately.

Once you’ve done Step 1 and Step 2, it will look like this:

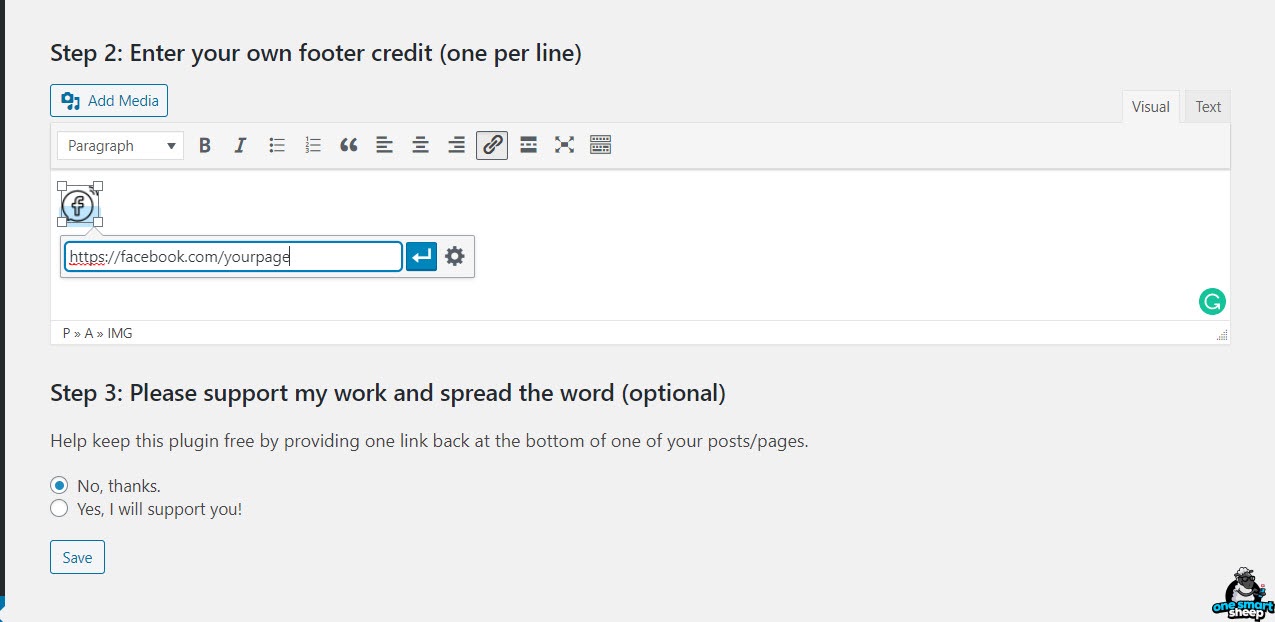
Moreover, you can add media like images or a video to make it more appealing to users, for example adding a social media icon. Make sure you upload the PNG for the best user experience.

Way 5: Edit the Footer.php Code
Footer.php in WordPress is the official part of WordPress theme development to build a footer. Without it, you cannot publish your theme, nor will it work properly.

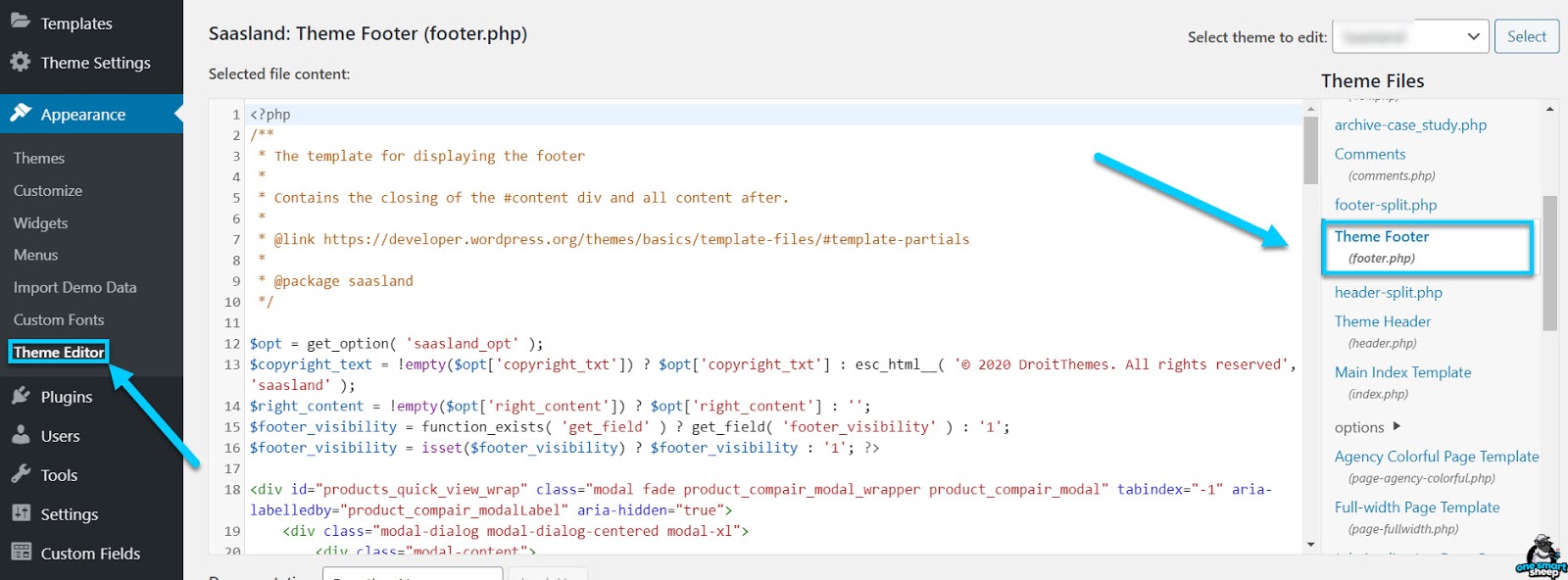
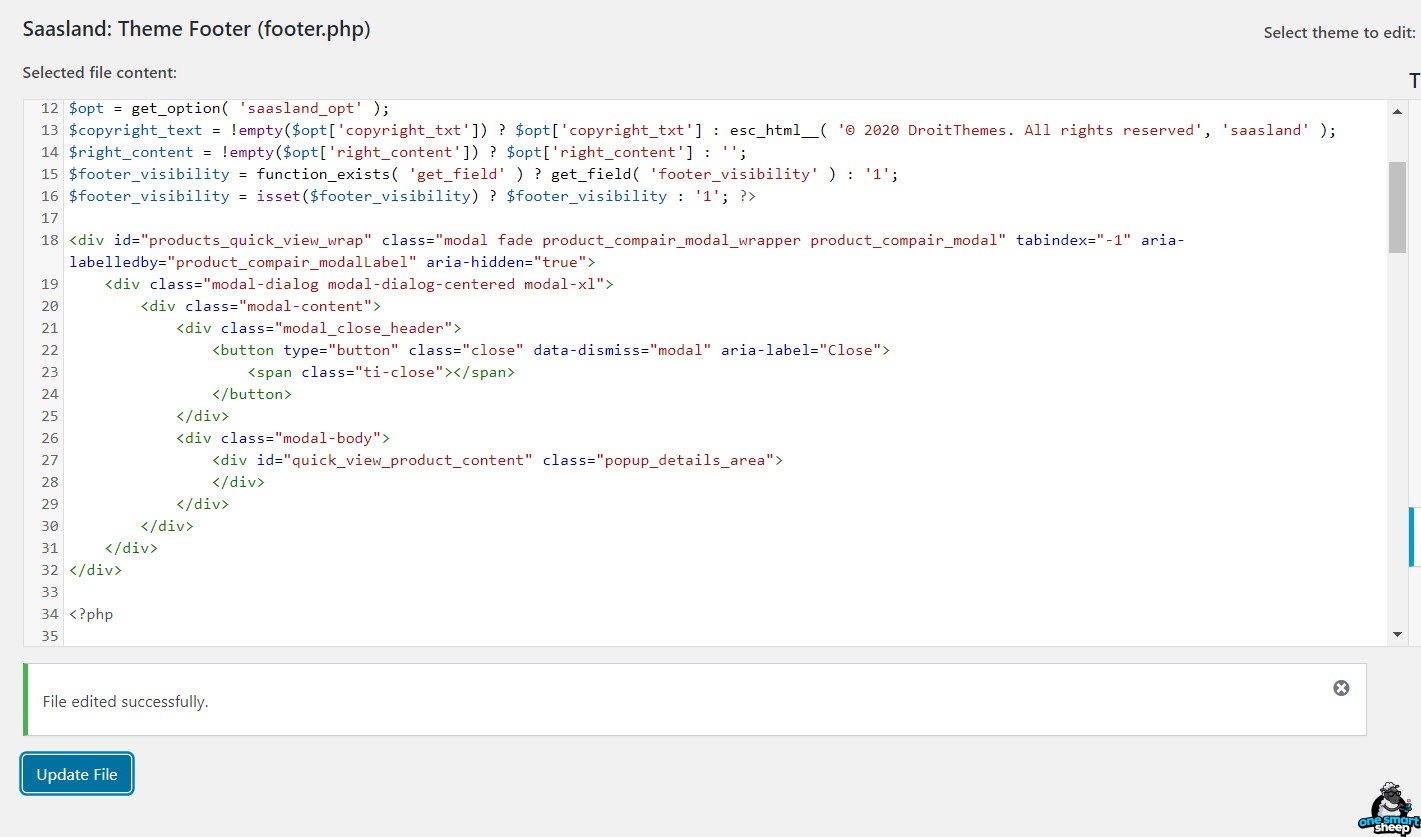
In order to edit it, simply navigate to Appearance >Theme Editor>Theme Footer.

When you click the Theme Footer, aka footer.php, you can view all the footer code. You can easily edit any part of it, and it will reflect in the footer immediately upon saving it.
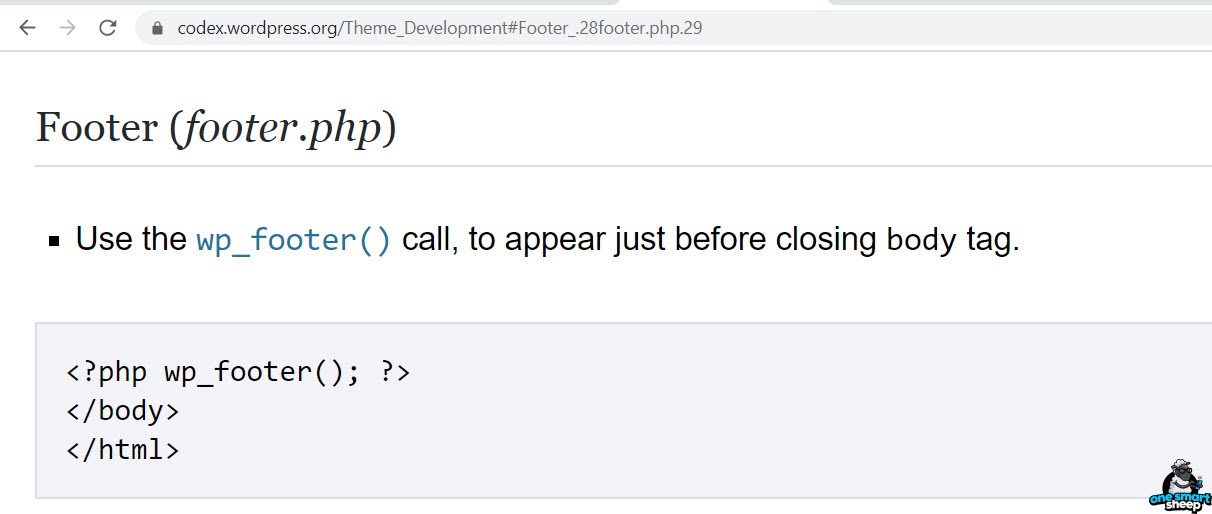
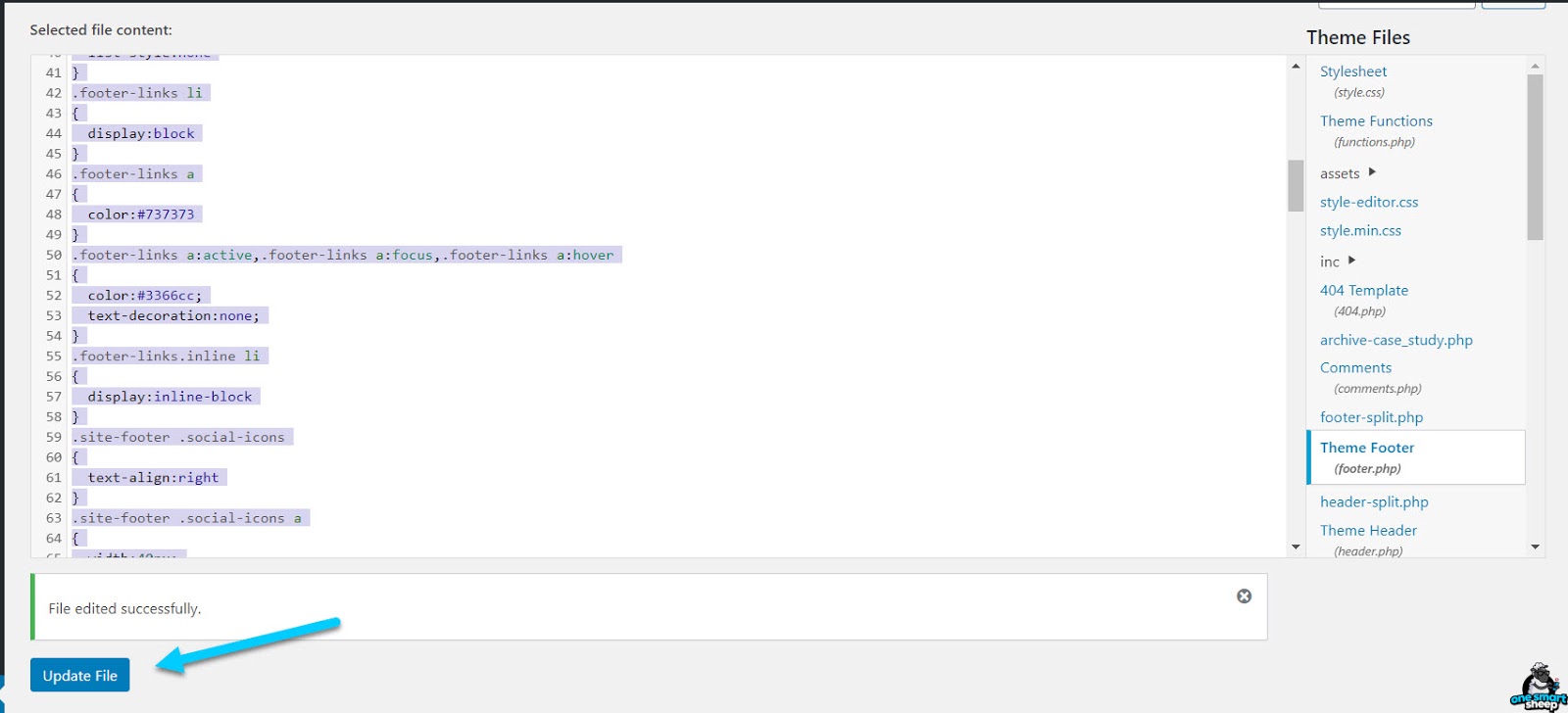
Don’t like your website’s footer at all? Don’t worry; we wrote a footer code for you. Simply copy and paste the below code into the footer.

It will look like this:

You’re free to edit any part of the content, from text to links. It’s pretty easy to modify. Change the following:
- Replace the brand name from One Smart Sheep with your brand name.
- Replace your website links from Onesmartsheep.com with your website name.
- Replace the categories text and link as per your requirements.
Tips for Effective Footer Editing in WordPress
Here are some tips for effective footer editing in WordPress:
- Keep the footer simple and clean: A simple and clean footer design can improve the overall user experience of your website. Avoid clutter and keep the footer minimalistic for a better look and feel.

- Use appropriate font size and color: Use font sizes that are easy to read, and choose colors that are legible and complement the overall design of your website.
- Include important information: Include essential information such as contact details, legal links, and social media links in the footer. This makes it easier for users to get in touch with you and find more information about your brand.

- Make it responsive: Make sure the footer is responsive and works well on all devices, including desktop, tablet, and mobile. This ensures that users have a seamless experience on your website regardless of the device they are using.
- Use footer widgets: Footer widgets are a great way to add custom elements to your footer, such as recent posts, categories, and other functionalities.
- Consider the aesthetics: Make sure the footer design complements the overall aesthetics of your website and matches your brand's design and style.
- Keep it updated: Keep the footer updated with the latest information, such as the copyright year. This shows that your website is well-maintained and professional.
- Test regularly: Regularly test the footer functionality to ensure that all links are working properly. This helps to avoid any frustration for users and ensures that your website is always running smoothly.
FAQs
Here are some FAQs related to how to edit footers on a WordPress website.
1. How to Change Footer Color in WordPress
Changing the footer color is pretty easy, provided you know the basics of HTML and CSS. Let’s say we want to change the color of the footer.php from black to orange.

Instead of finding the right class for the background color, we can inspect elements. See the short video of how I did it. I simply activated the inspect element of Chrome, went to the footer, selected the item that I wanted to change, clicked the background color and changed it to yellow, and pasted the yellow color’s value to the footer.php’s CSS value, site-footer.

Most themes have the option to change the font color and background color from the customer settings. Go to Appearance > Customize.

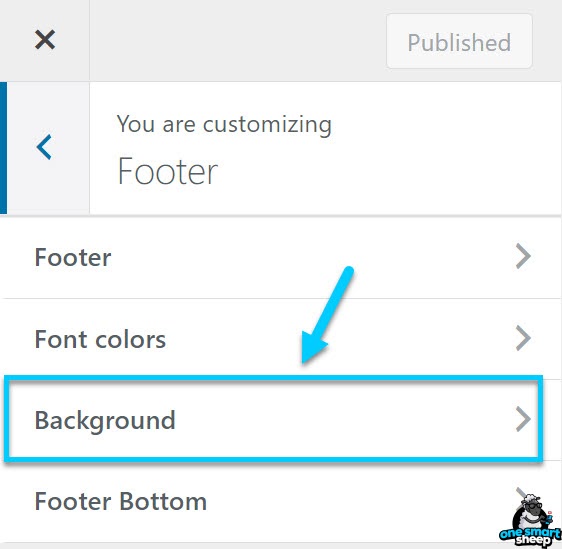
Find the footer section.

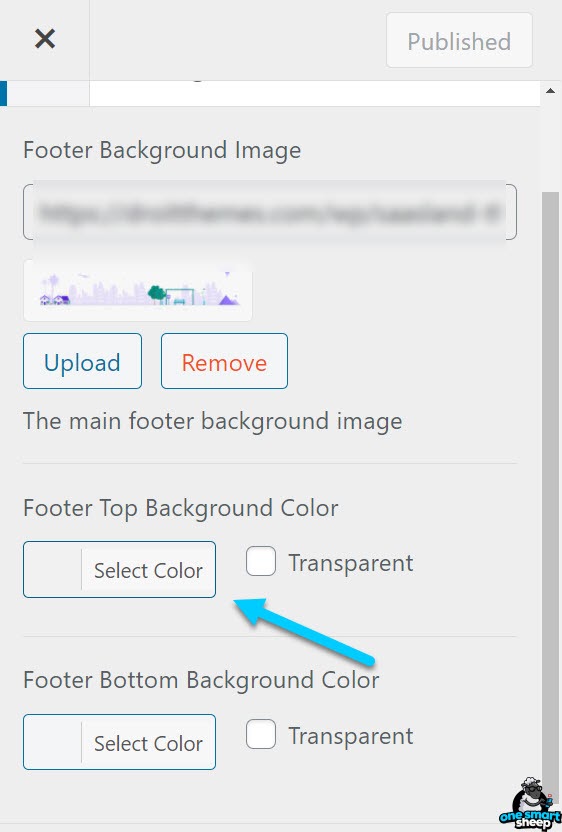
Now you can simply change the background color if the option is visible to you.

Don’t forget to select a color to change for the footer background.

2. How to Edit Footer Content in WordPress
You can use several ways in order to edit the footer content, but the most potent way is to edit the footer.php as I depicted in Way 4. The reason is that you have complete control over your footer, from text to content to images. But a few themes use a lot of classes that make the vital content invisible. For example, like this:

If this is the case, you have two ways:
- Delete the whole footer.php code and paste the code I showed in Way 4. You can easily edit any content because you have the ultimate control over it.
- Learn HTML, CSS, JS, and PHP to create a stunning visual footer yourself.
But don’t worry, most WordPress themes enable you to edit the footer content from text to images using the Customize feature and the built-in theme features.
First, go to Appearance > Customize > Footer. Click it to edit the content.

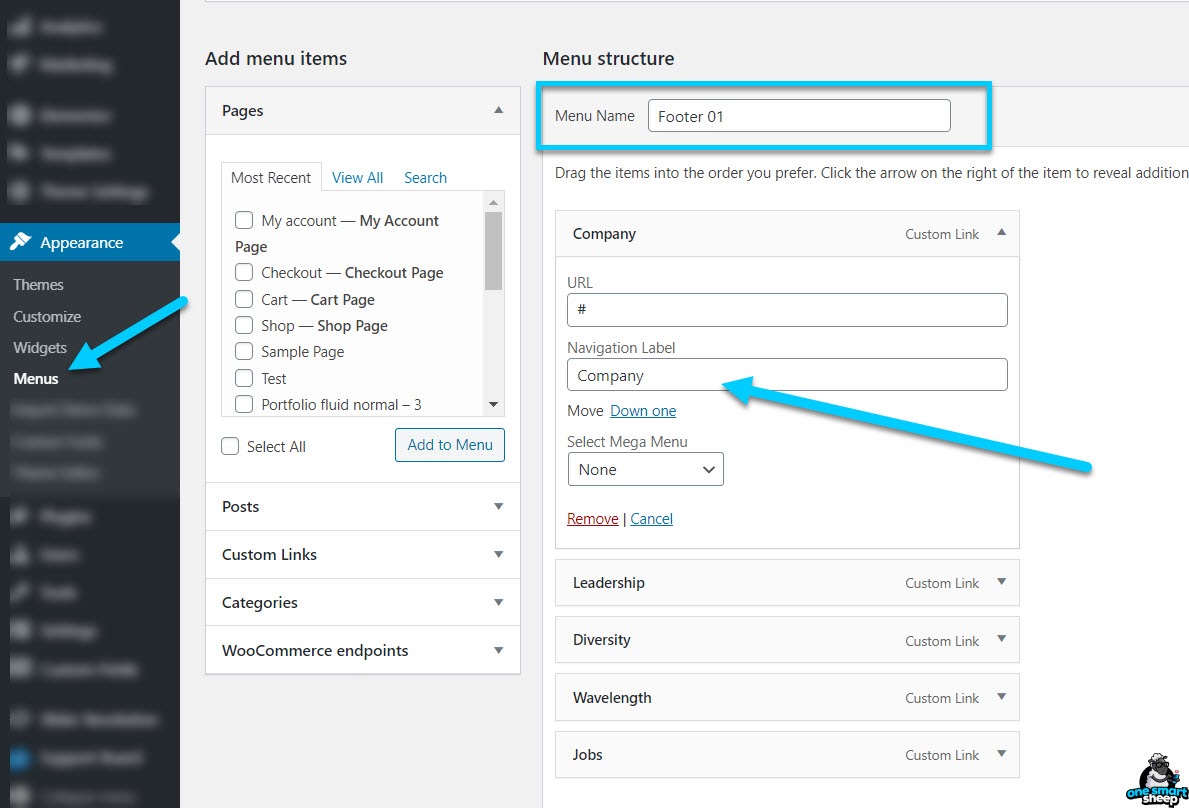
In some themes, the footer content can be edited using the Menu section only in WordPress. You need to go to Appearance > Menu > select the desired footer from the drop-down menu and make changes.

3. How to Edit Footer in WordPress Elementor
Elementor is a famous website builder that allows users to create and edit websites using the drag-and-drop method. Editing the footer in WordPress Elemento is tricky since thousands of themes support Elementor, and each theme comes with its customizations.
I’ll explain two ways: Elementor's pre-installed template and Elementor’s block.
- Elementor Pre-Installed Template.
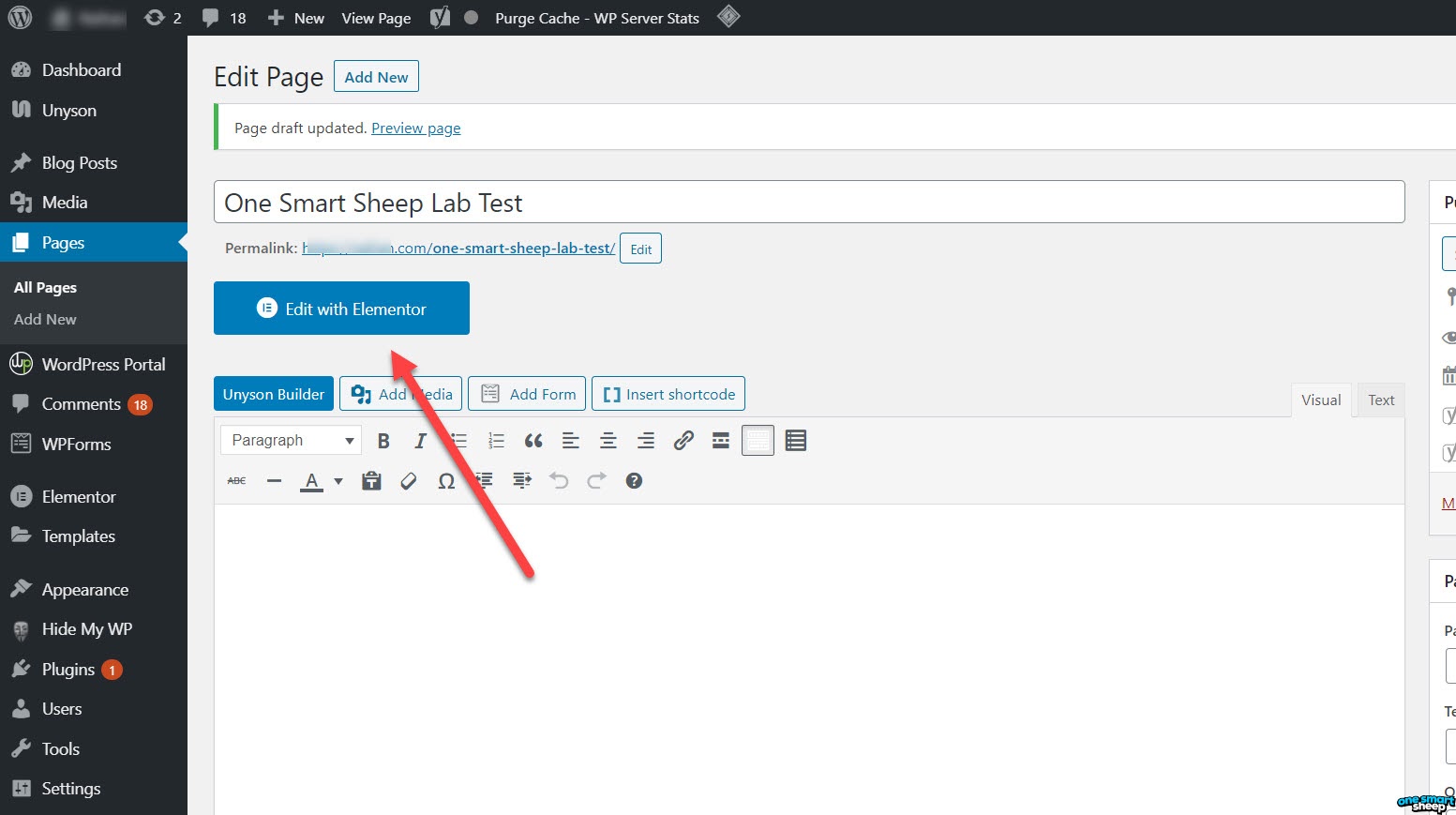
Editing the footer in Elementor’s pre-installed template is the most straightforward job in the world. First, create a new page in WordPress for Elementor. Once done, click the Elementor button.

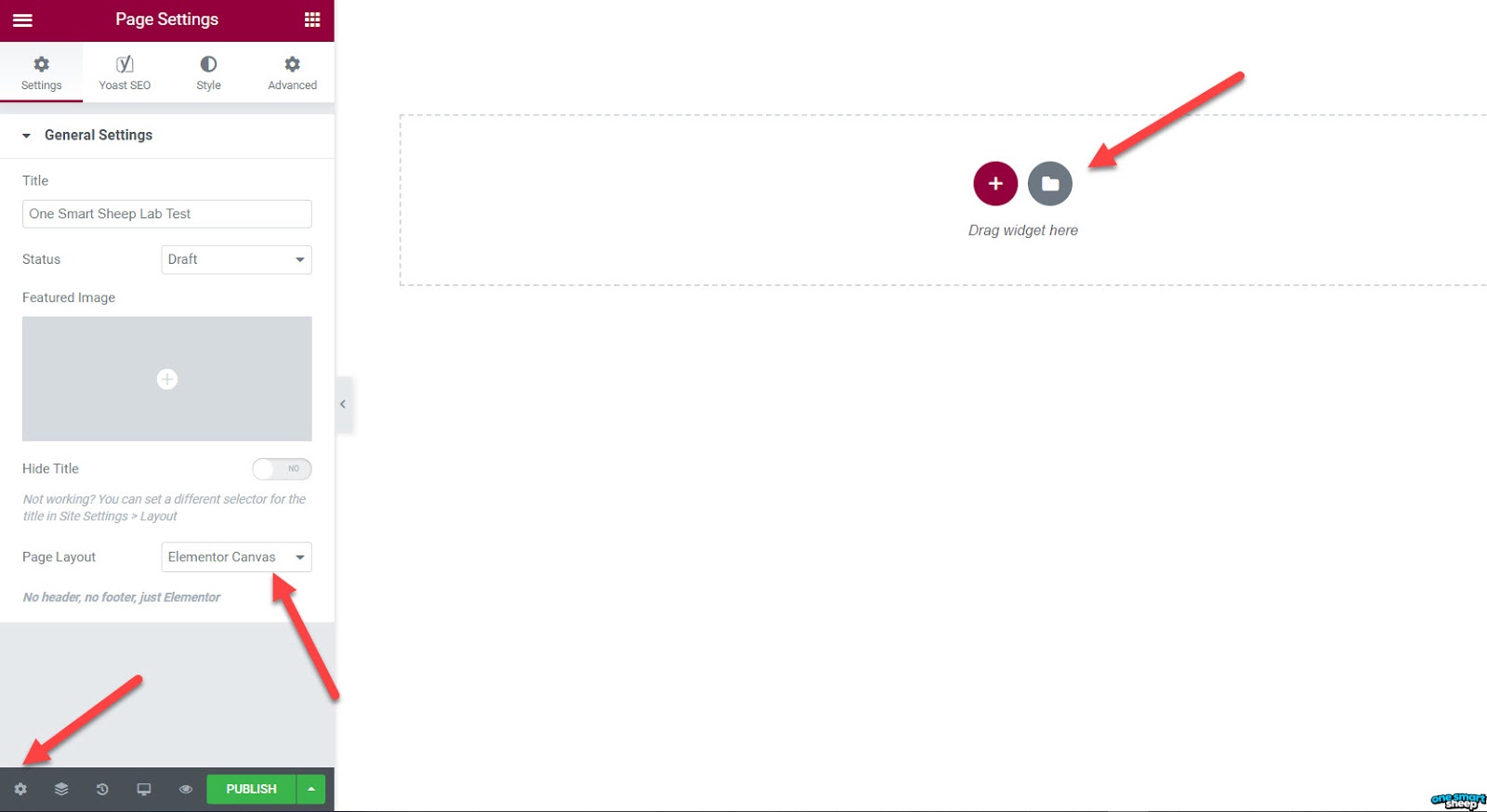
Make sure you’ve selected the page layout for Elementor Canvas. Click the Folder icon.

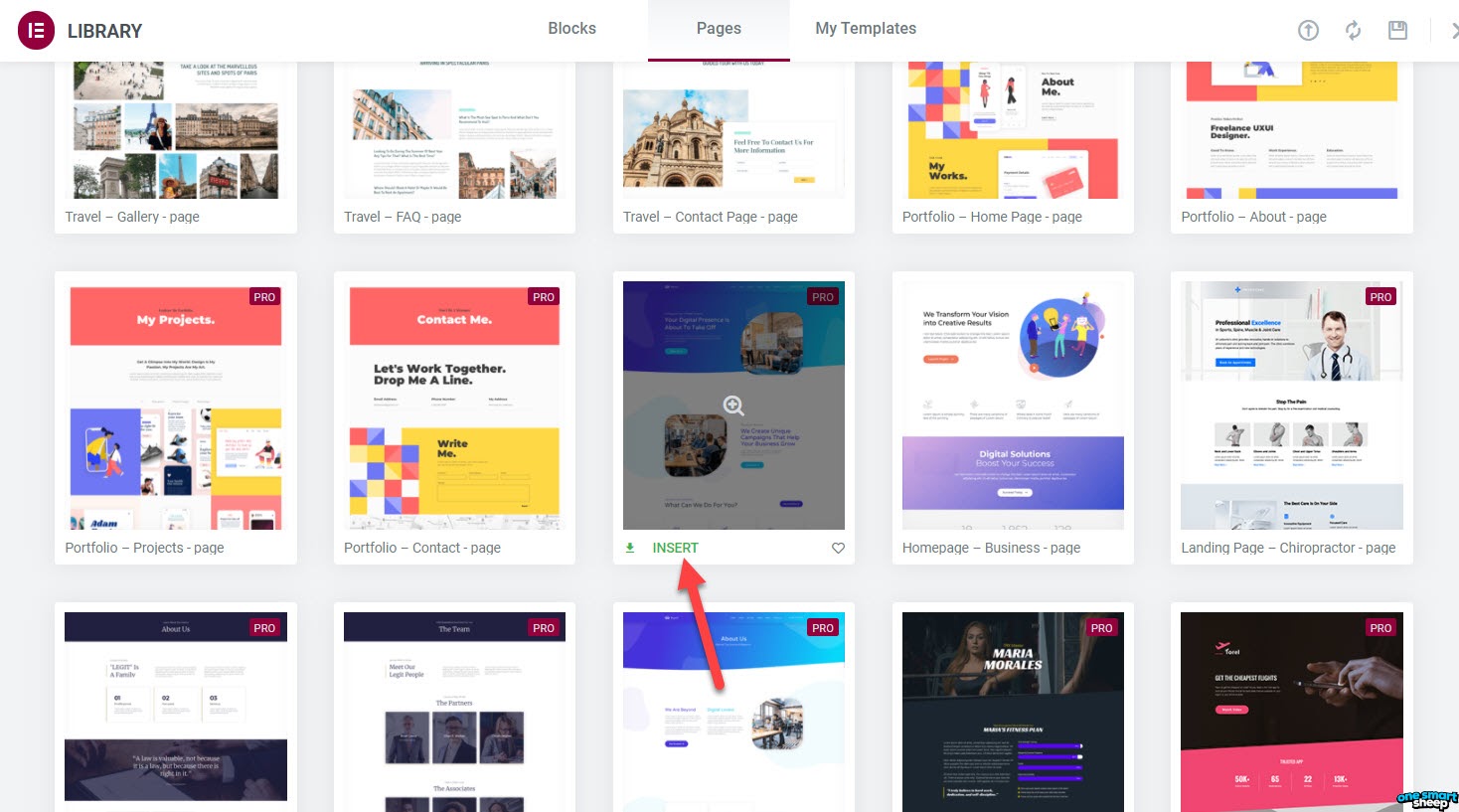
Click on any of the templates you want to import. You need to give a name to the template; basically, a page is created for Elementor.

Once down, scroll down to the bottom page of the page, aka the footer, to make any amendments.

- Elementor Block Footer
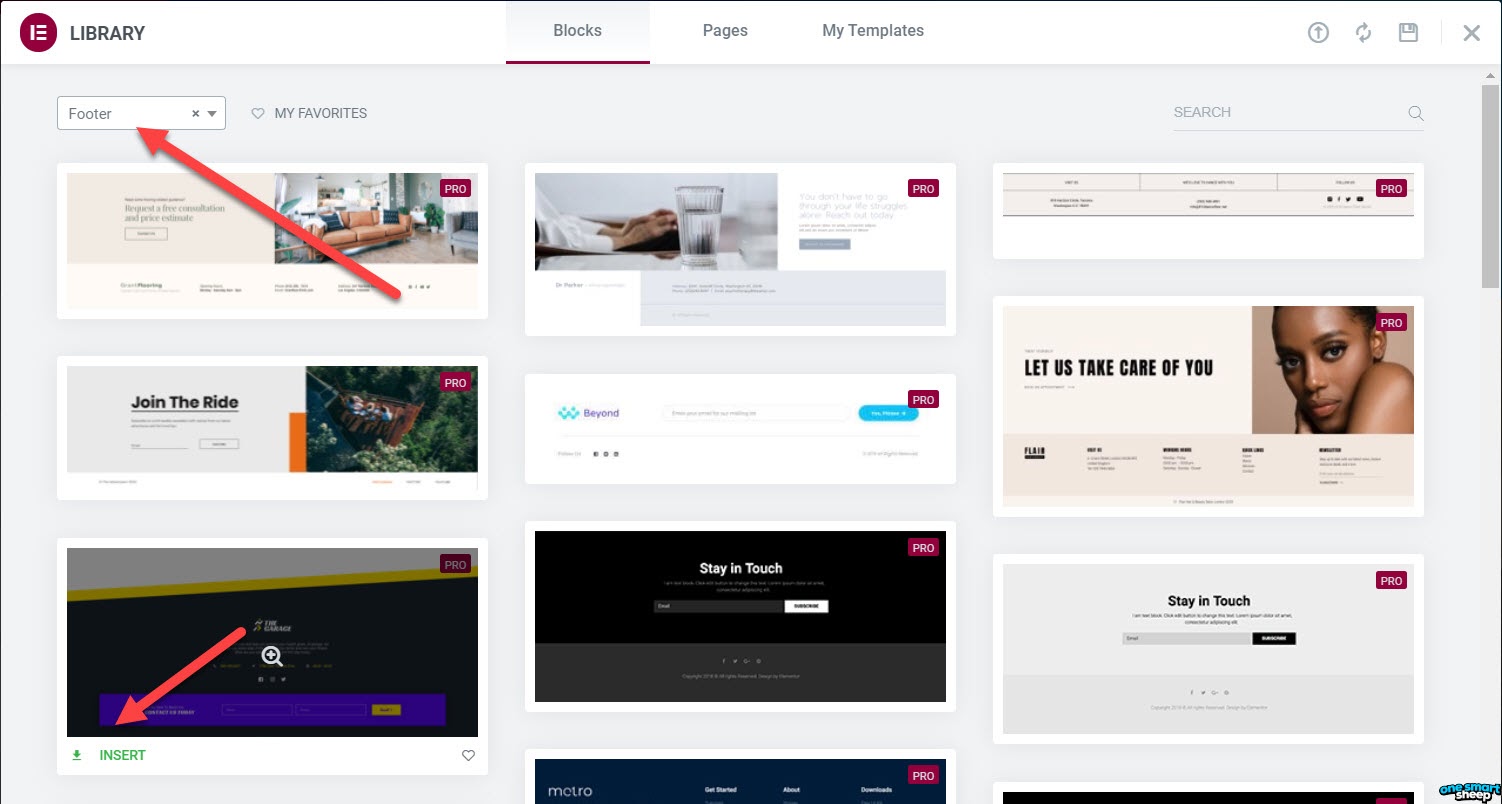
Unfortunately, all the blocks for the footer area require the Pro version of Elementor. When you click the folder icon, go to the block section and select Footer from the drop-down menu.

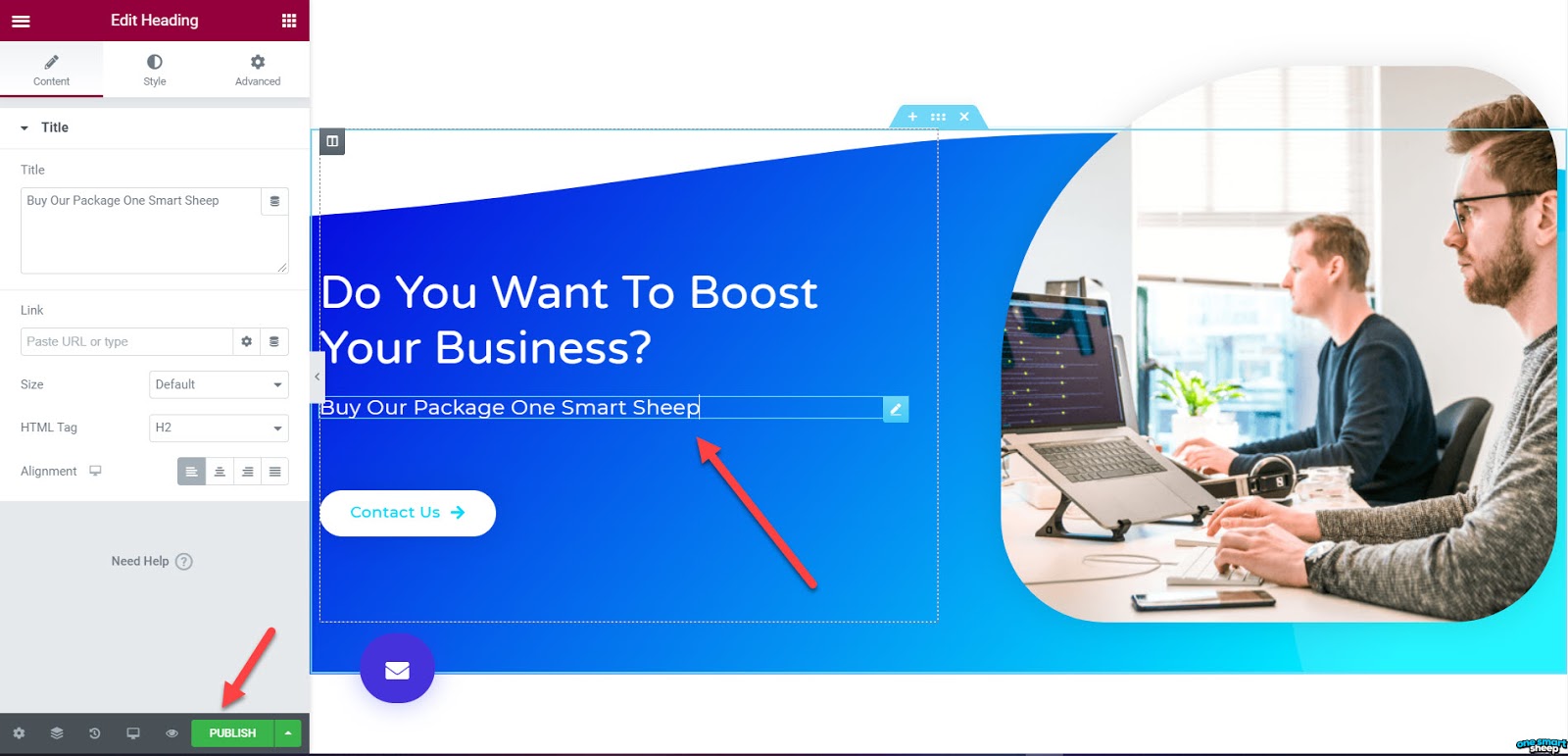
Once the block template is imported, you can modify any text and image with ease.

4. How to Edit Footer in WordPress Divi
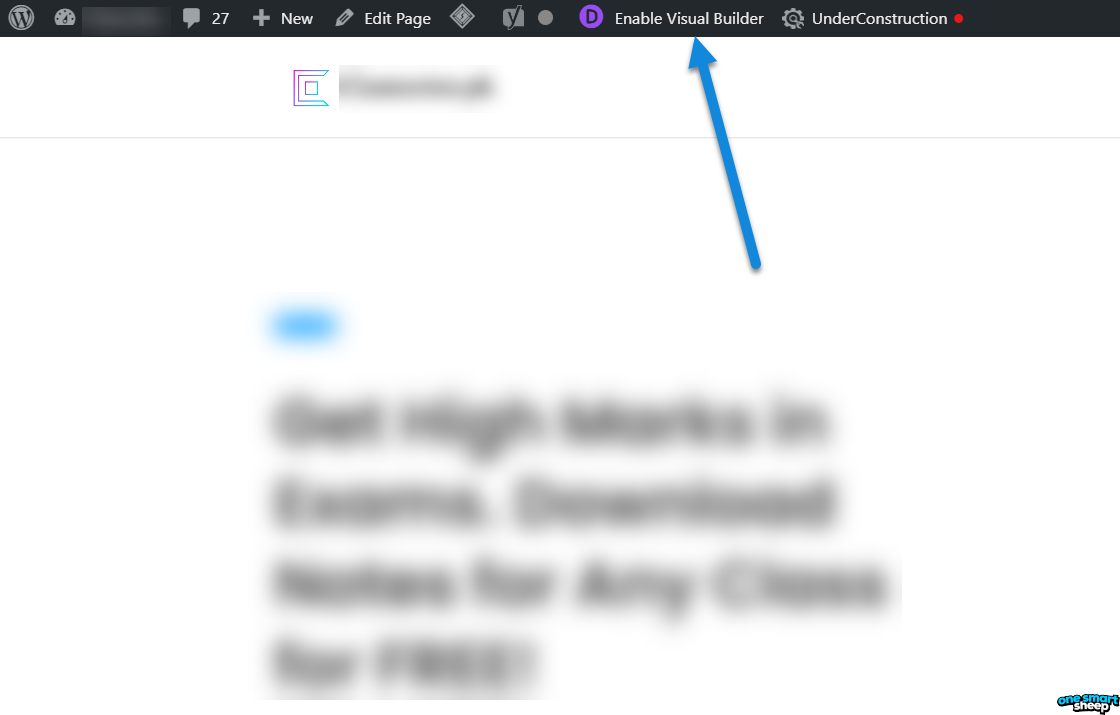
Editing footers is one of the most straightforward jobs, as well. Visit your homepage after you sign in to WordPress and click Enable Visual Builder.

Just go to the bottom of the page, the footer, and click on any block to edit it.

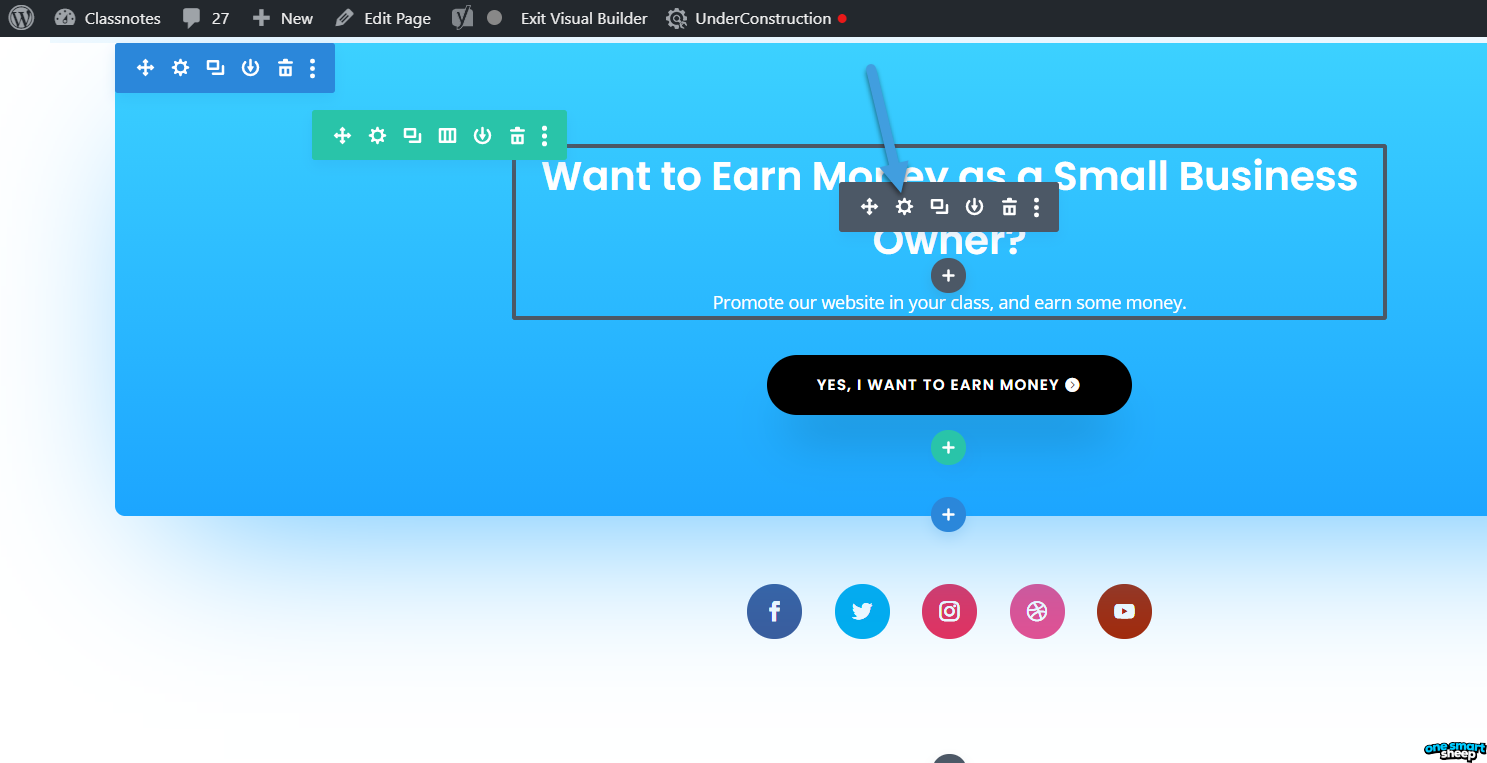
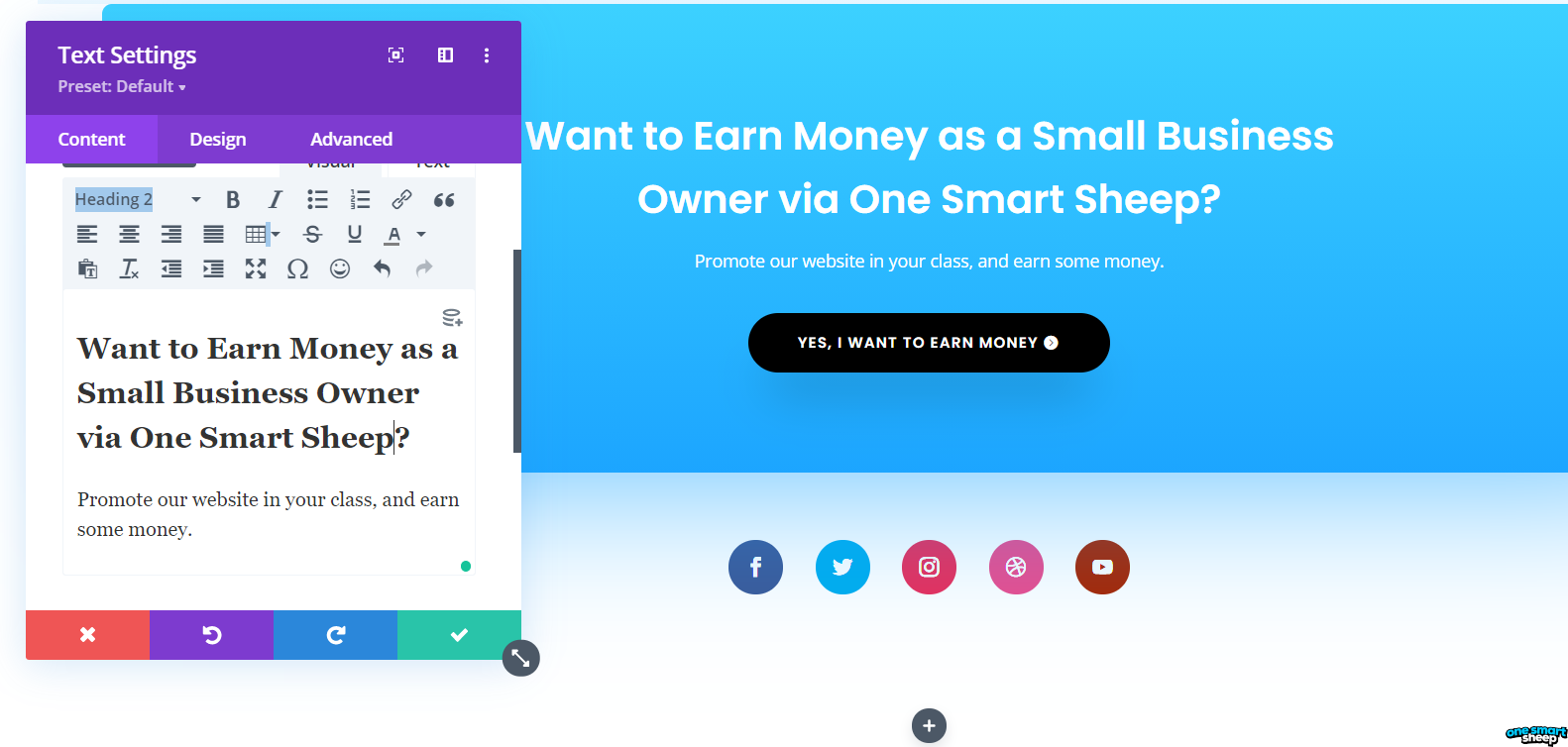
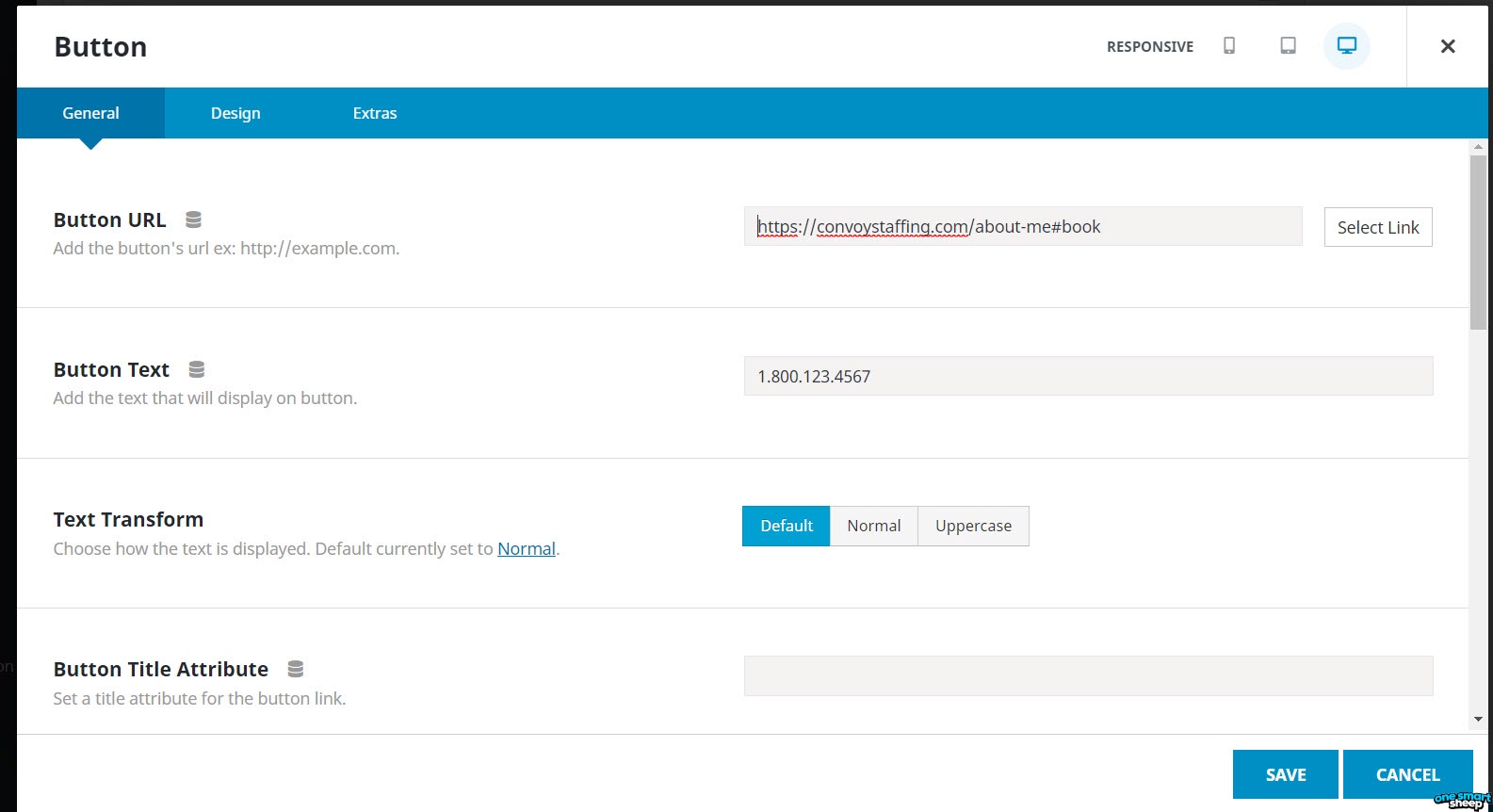
For example, if you want to edit the big text shown in the below screenshot, click the Settings icon, and type anything.

If you’re not a fan of this way, don’t worry, you can adopt another way. Again go to your homepage and click Edit Page.

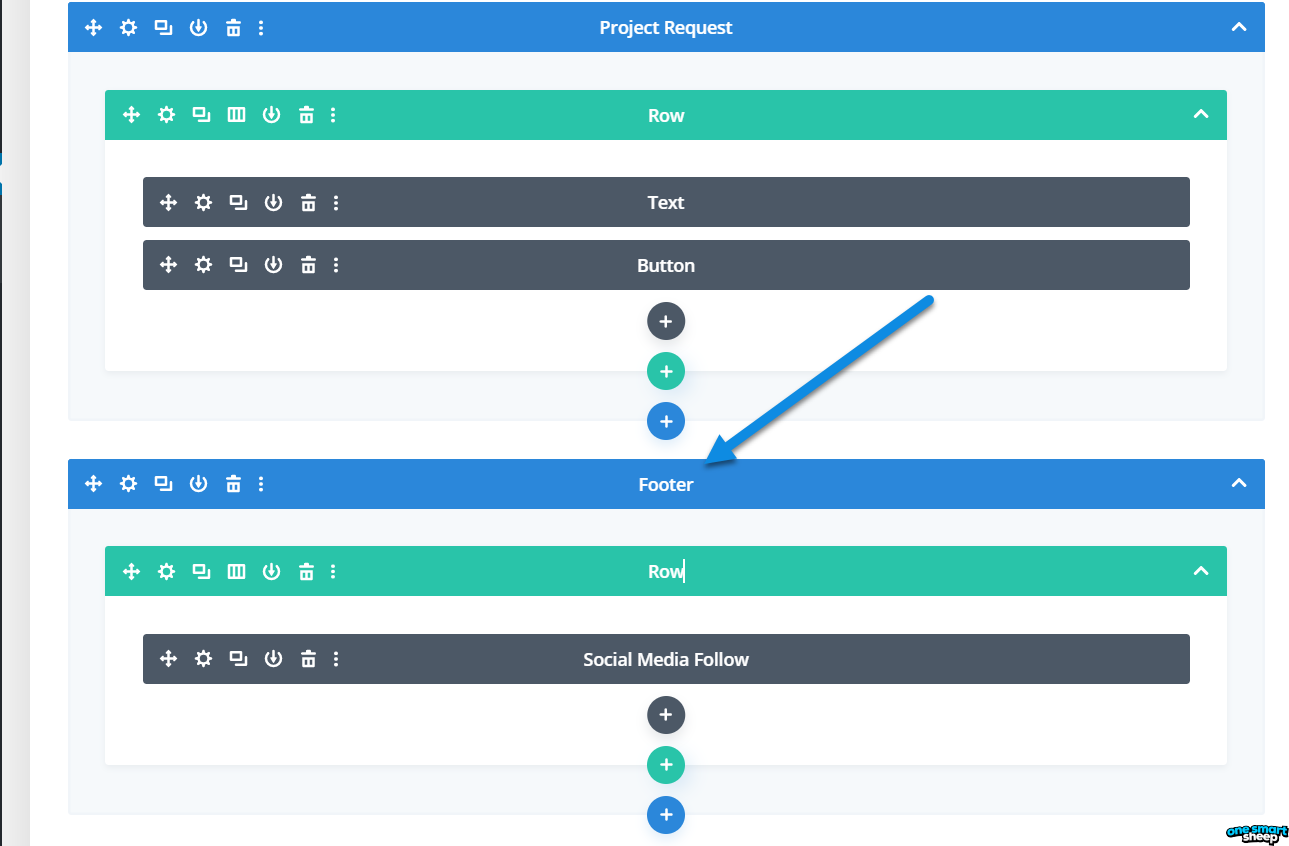
After it’s loaded, scroll down to the footer section. You can see plenty of blocks, all you need to click the Settings icon.

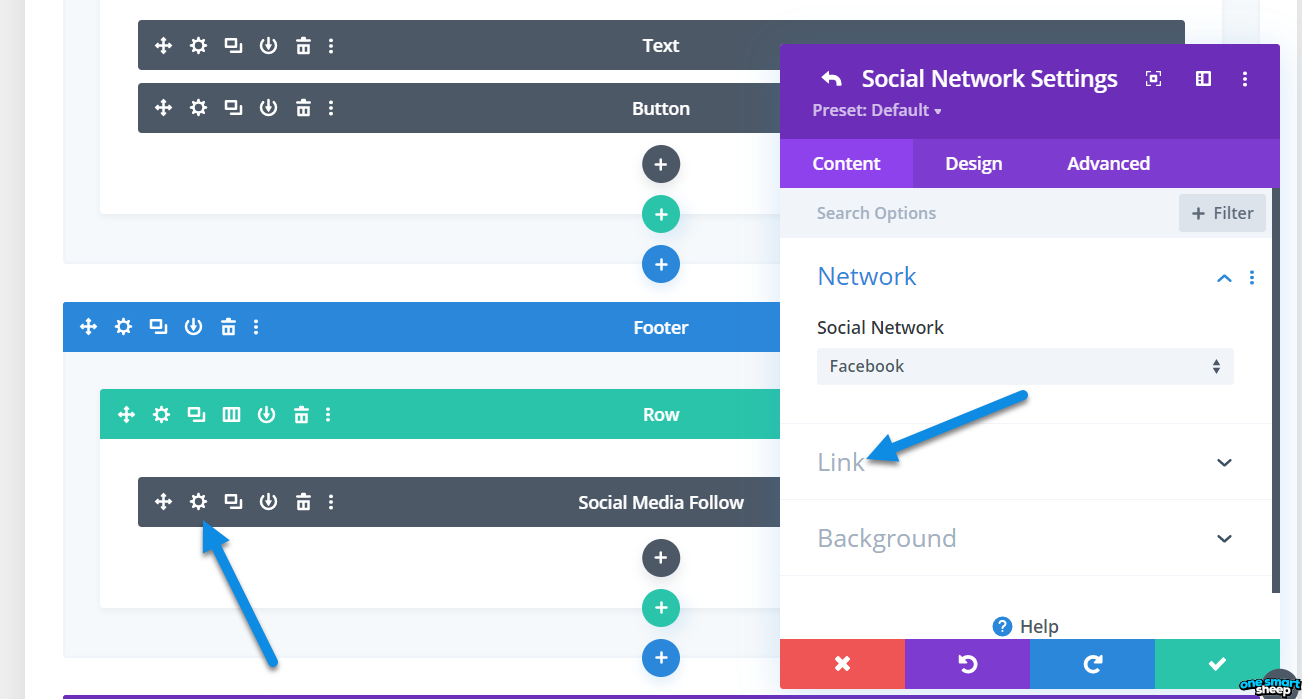
For example, if you want to edit the social links in the footer, click the settings icon of Social Media Followers, and insert your social media links.

5. How to Edit Footer in WordPress Avada
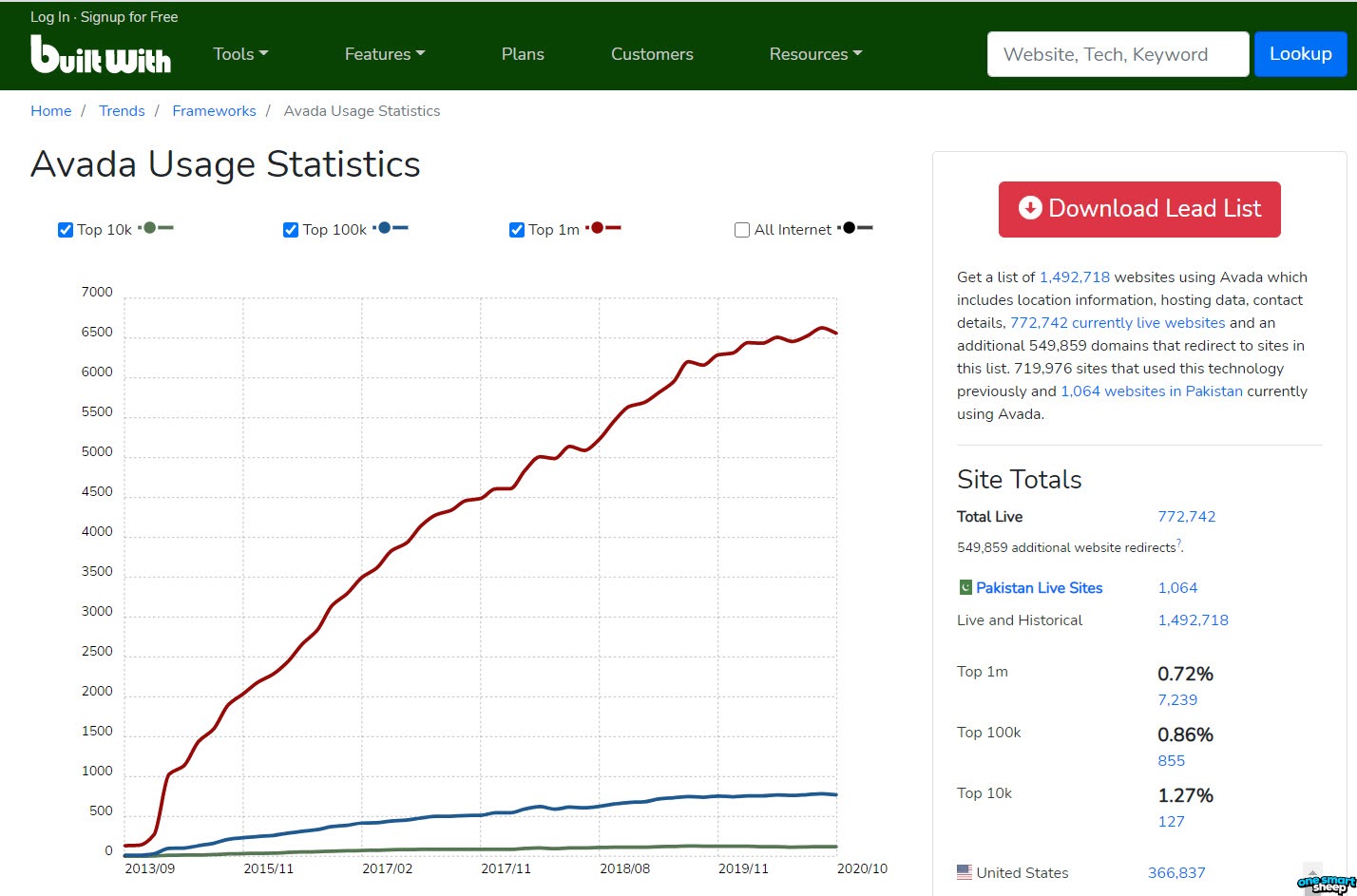
Avada is one of the most selling WordPress themes in history — earned a revenue of 39 million dollars. Did you know that 1.4 million websites in the world are using Avada?

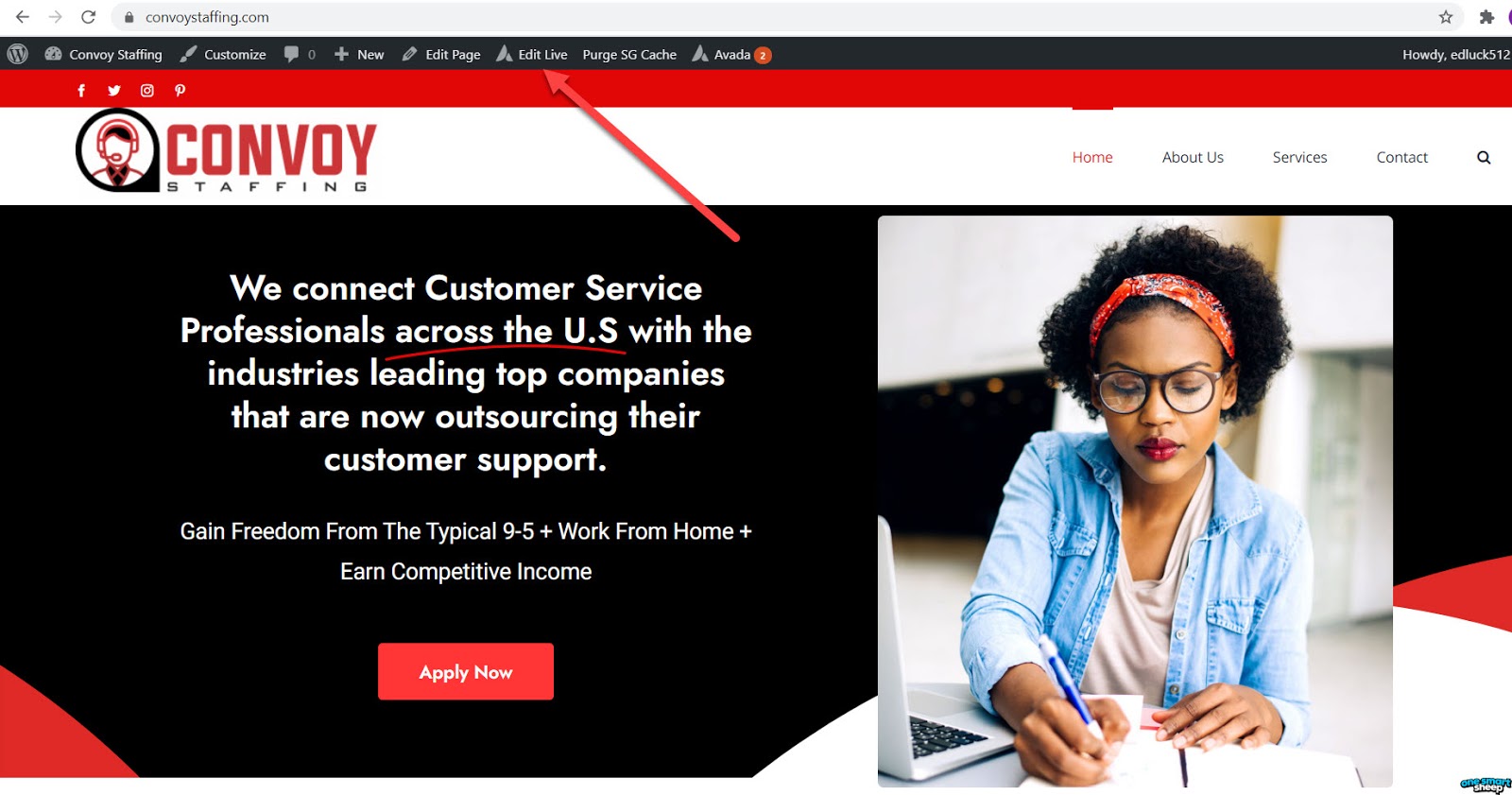
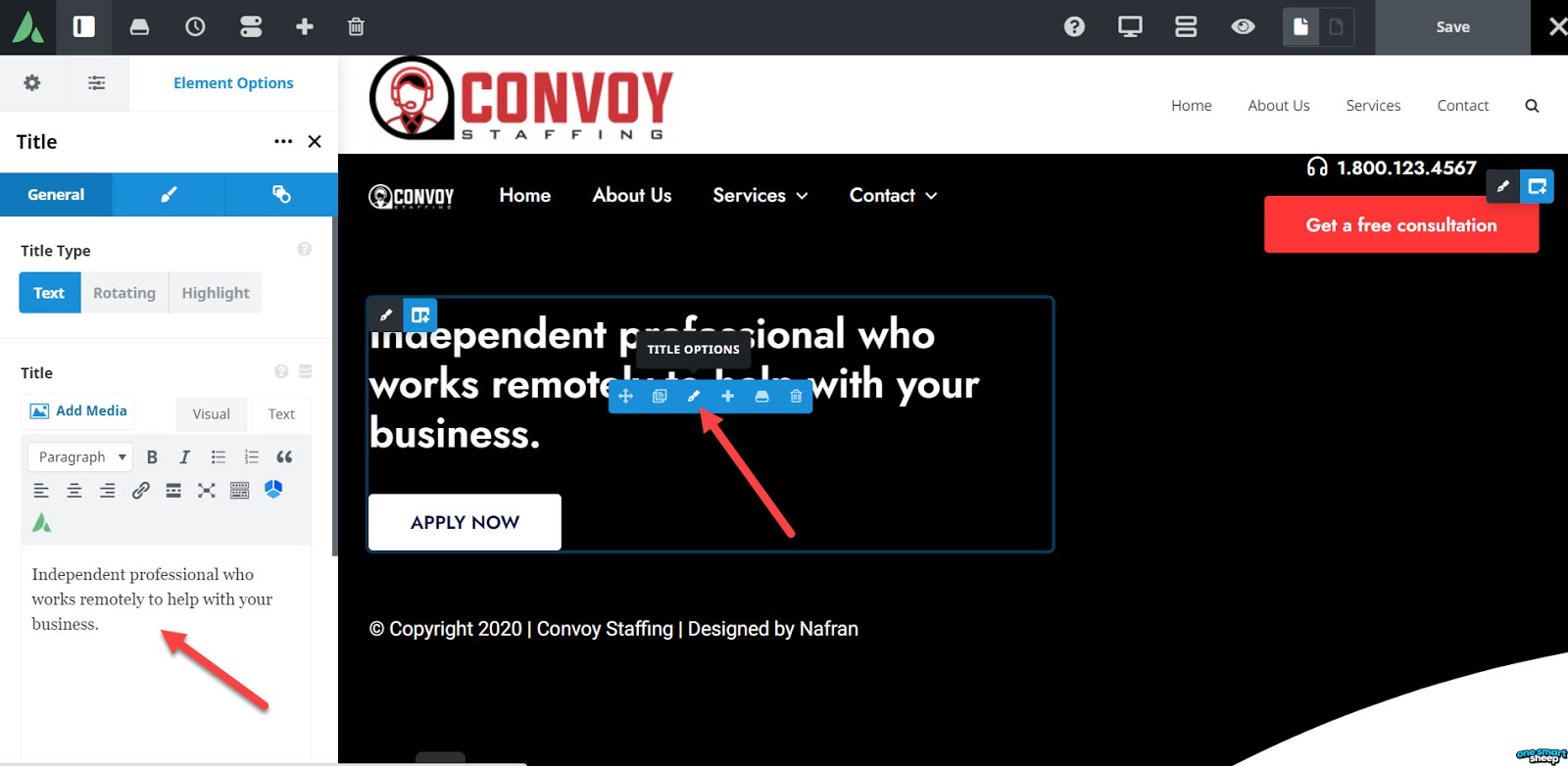
Due to the amount of money it has generated, Avada offers effortless customization for footers. Once you have imported your demo, go to the homepage and click Live Edit.

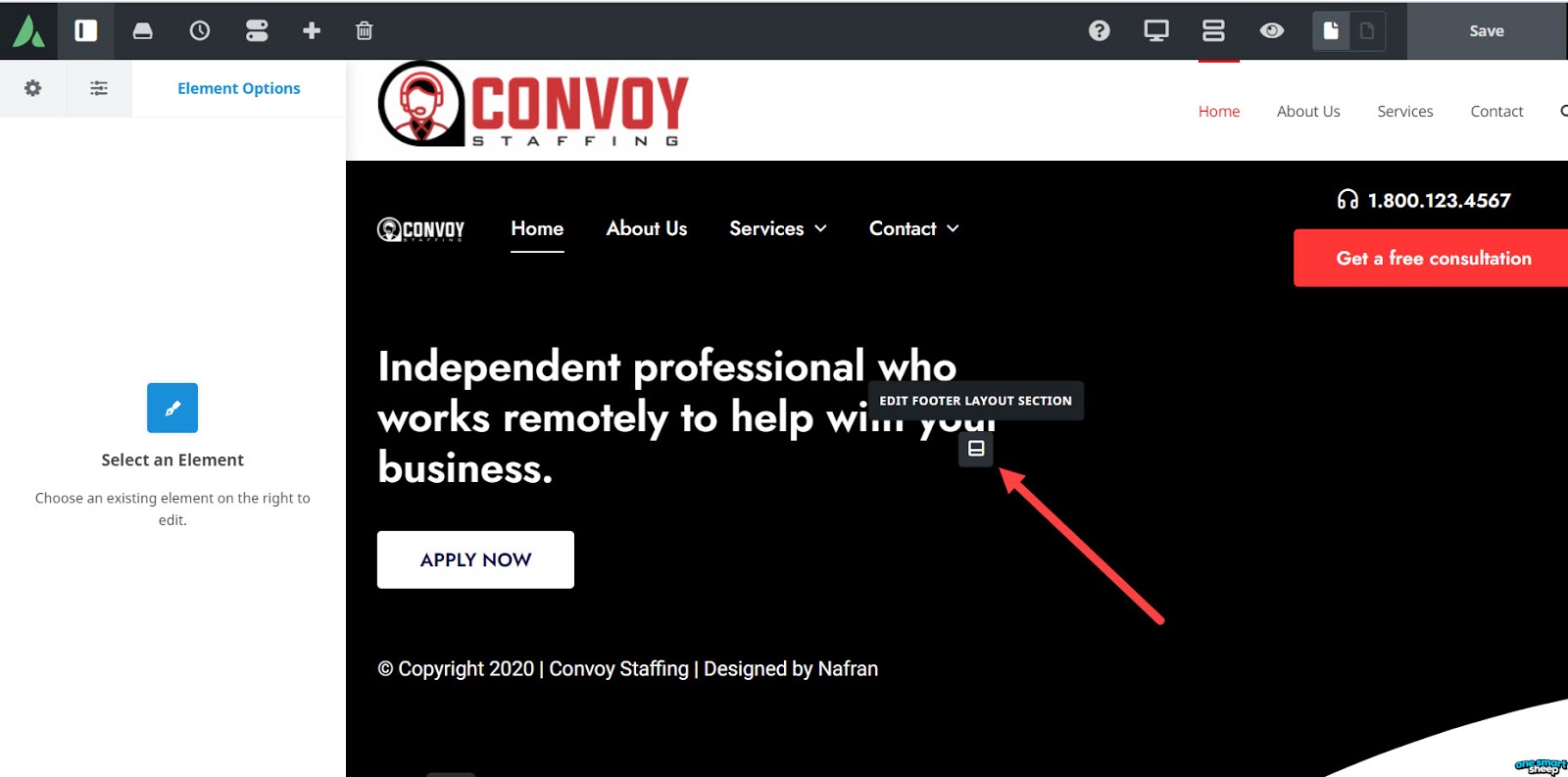
Scroll down to the bottom of the page, aka the footer, and click the centered black icon.

You can click on any element in the footer to make changes effortlessly.

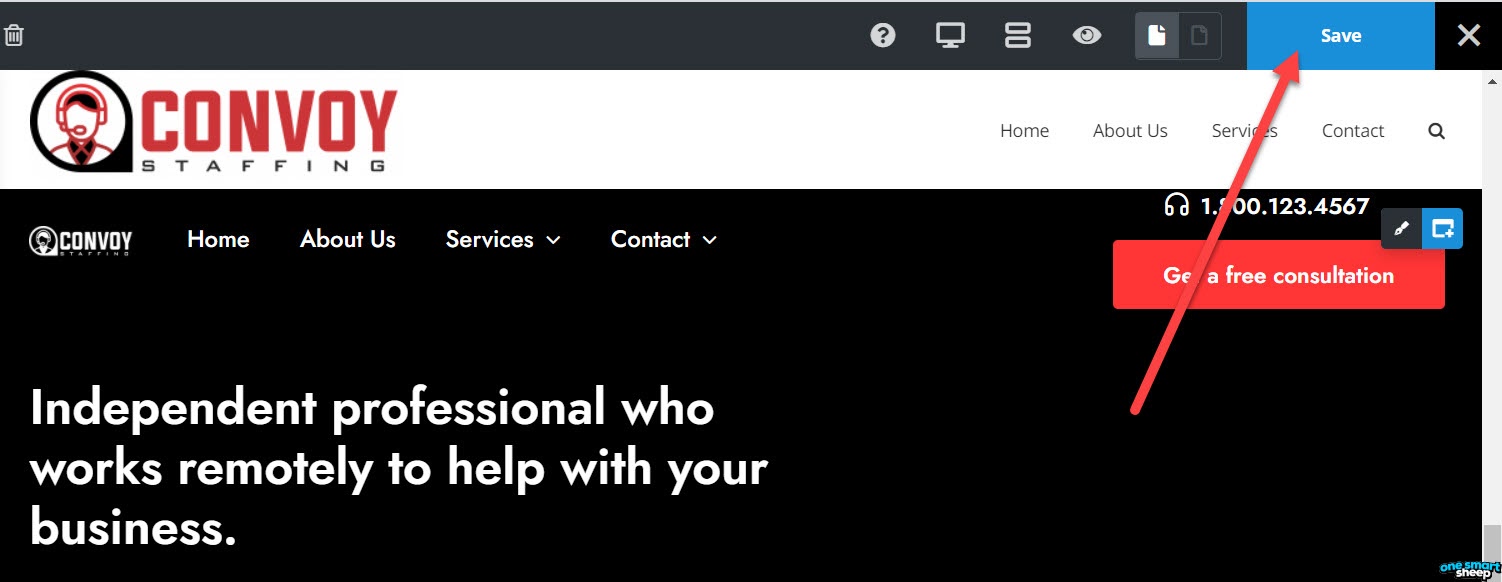
Don’t forget to save the changes.

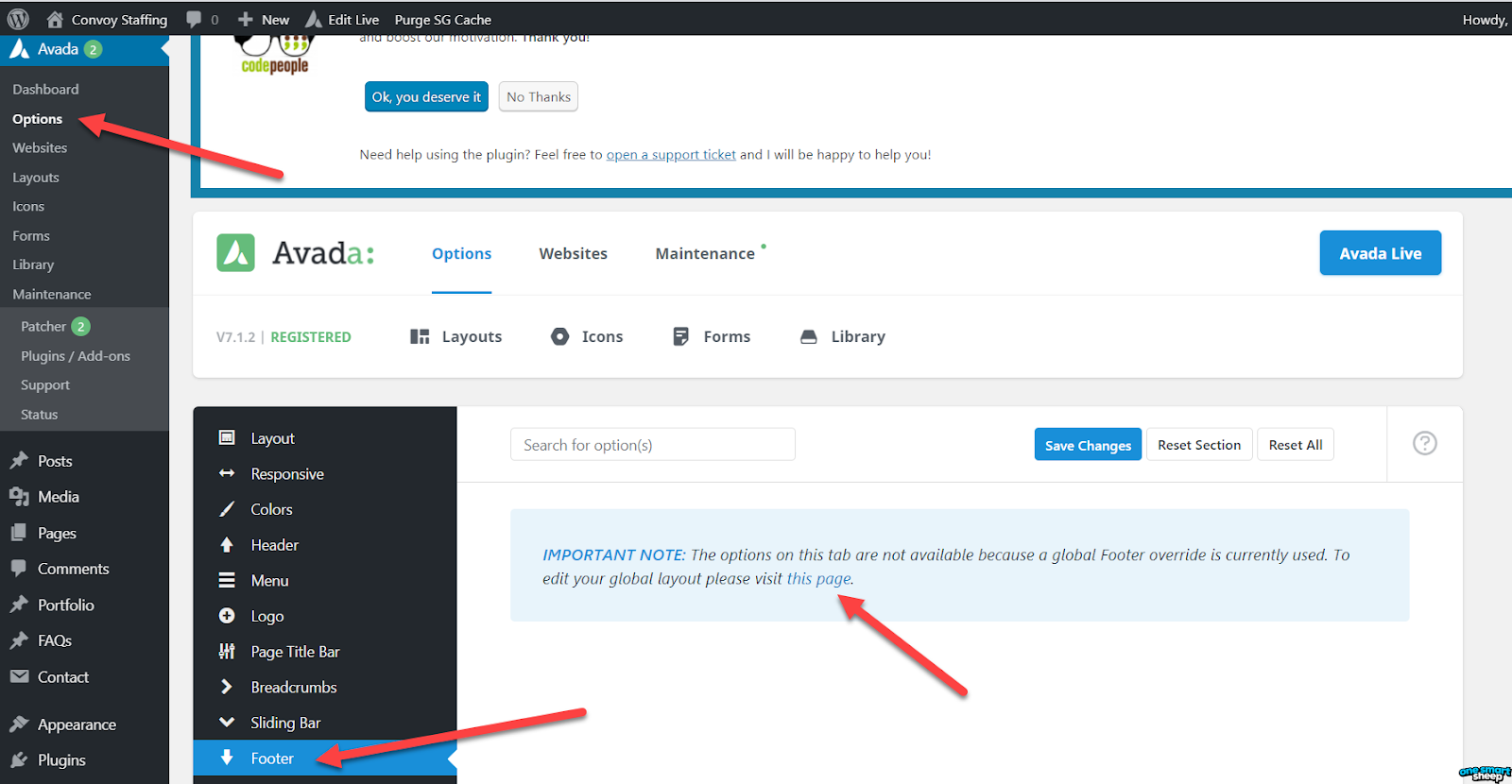
Did you know there is another way to edit the footer in Avada? Go to Avada > Options > Footer and click Page.

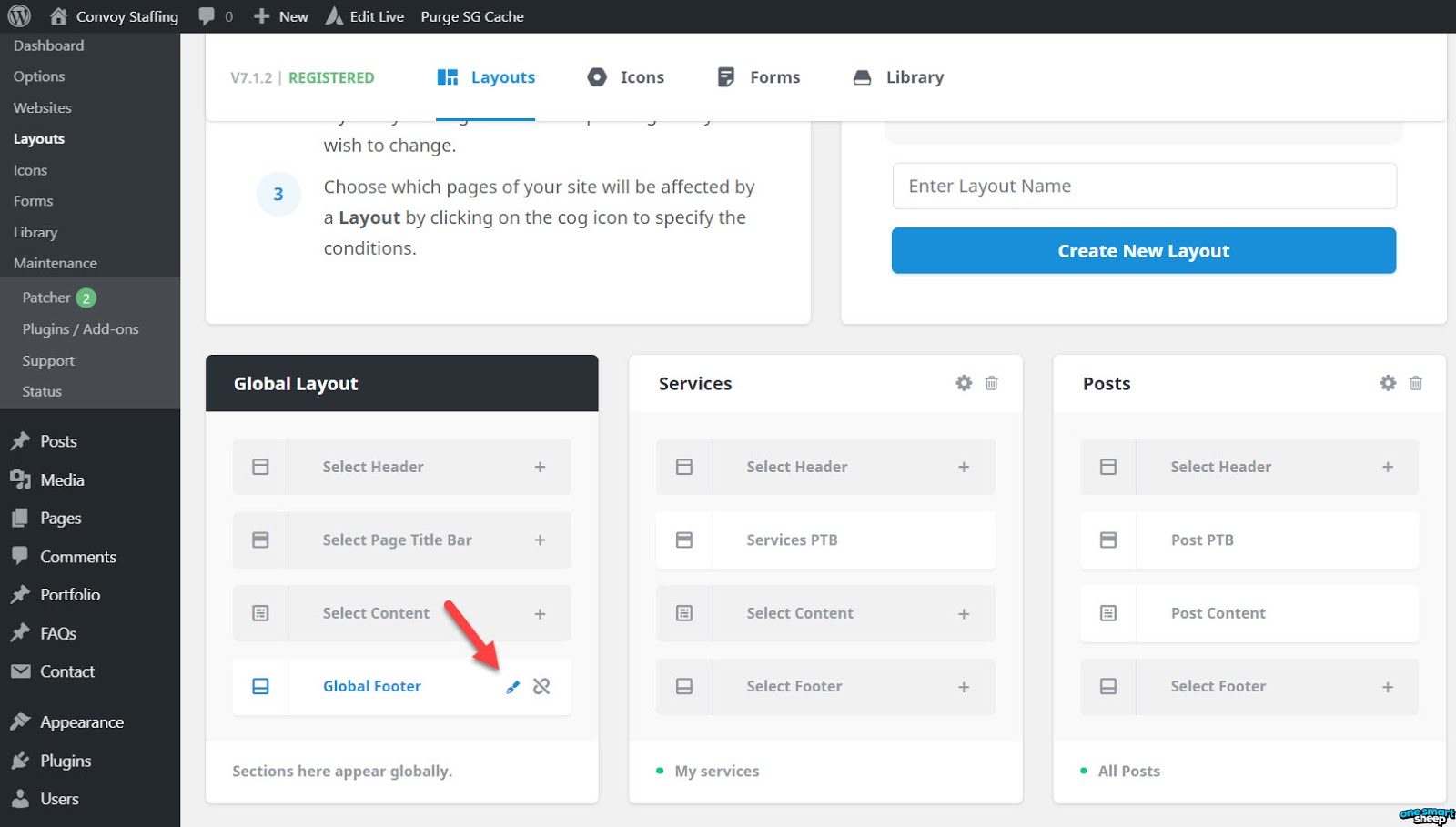
You’ll be redirected to the Layouts page. Click Global Footer’s edit icon.

Now you can easily edit it.

Once you click the pencil icon, you’ll get a pop-up to make any adjustments.

That’s it.
6. How to Edit Footer Credits in WordPress
Before you edit the footer credit, make sure you’re allowed to modify the changes as per the rules of your agency and theme provider. It might be against their terms and conditions if you modify the credit without their permission. If you’re eligible, that’s great. You can edit the footer credit using two ways:
- Remove Footer Credit Removal Plugin
It’s the simplest way to edit the footer credit, but only the drawback is that using more plugins makes your site more vulnerable to hacking and makes your site slower .If you’re creating a regular backup and have the best hosting, you don’t need to worry about i t.Simply install the plugin Remove Footer Credit.

Go to Tools > Remove Footer Credit.

In Step 1, type the line that you want to remove from your footer. In Step 2, enter your footer credit that will be replaced by the words you type in Step 1.
- Modifying Footer.php
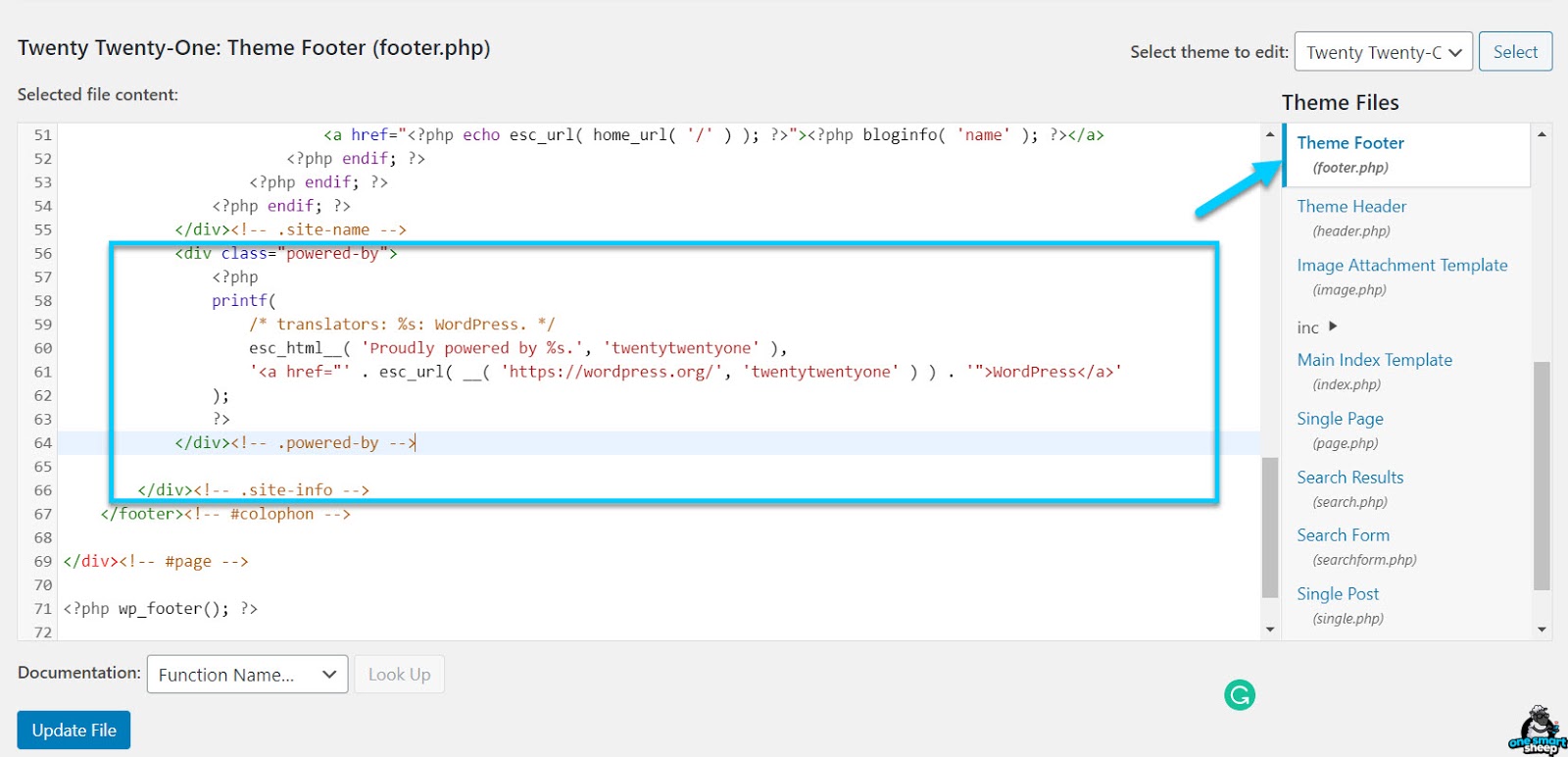
This method works without installing the plugin. Simply go to Appearance > Theme Editor > locate Footer.php.Find the copyrighted content and replace it with your content. In the default Twenty Twenty-One theme for WordPress, the code looks like this:

[su_note]<div class="powered-by"><?phpprintf(/* translators: %s: WordPress. */esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),'<a href="' . esc_url( __( 'https://wordpress.org/', 'twentytwentyone' ) ) . '">WordPress</a>');?></div><!-- .powered-by -->[/su_note]Change it to:
- Proudly powered by your website name like © 2021 All rights reserved
- https://wordpress.org/ to your website URL like https://onesmartsheep.com/
- 'twentytwentyone' to One Smart Sheep
- WordPress to One Smart Sheep

And it will look like this:

7. Is It Legal to Edit the WordPress Footer?
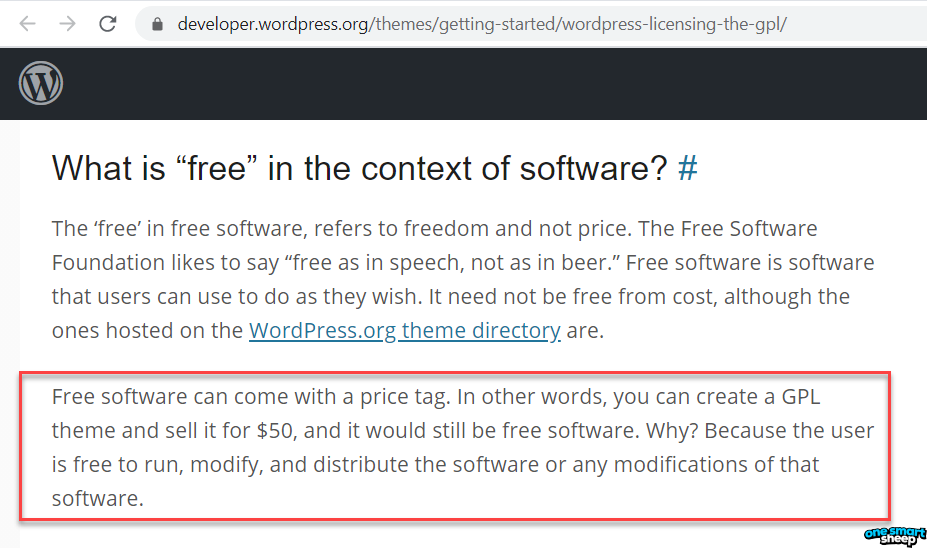
Of course, it is 100% legal to edit WordPress footers since WordPress is open-source in nature.WordPress is licensed under the GNU General Public License, meaning you’re free to download, reuse, modify, and distribute any files. According to the official documentation of WordPress, even if you purchase the paid theme of WordPress, you’re free to modify it as you want.

However, some agencies require special permissions to edit the footer credit. They can sue you if you go against the terms and conditions specified in the agreement.
Final Thoughts
As you have seen, editing a footer section in WordPress is straightforward in the majority of cases. On the market, thousands of themes might have their way of modifying the footer section. But the good news is that they all work on the same fundamental principle.
This article can help you to modify any theme’s footer effortlessly. Do you have any questions on your mind? I’ll be happy to answer them. If you want to learn more amazing guides then check out how to edit header in WordPress.

















.svg)
.svg)
.svg)

