Welcome, no-code web design enthusiasts! We're about to dive into a topic that's crucial for anyone looking to build a website using Webflow - understanding its pricing plans. But before we dive into the nitty-gritty, let's ensure we're all on the same page about what Webflow is.
Webflow is an innovative web design tool that enables you to design, build, and launch highly customized, responsive websites without having to write a single line of code. Yes, you read that right - no coding skills required! Its visual interface, robust CMS, and ecommerce features have made it a top choice among professionals and hobbyists alike.
Now, let's talk about Webflow's pricing plans. Webflow offers a range of plans tailored to suit diverse needs. They have Workspace Plans (Starter, Core, Growth and Enterprise) primarily for individual designers (in-house teams) and Site Plans (Starter, Basic, CMS, and Business) for specific websites that include hosting, and Ecommerce plans (Standard, Plus, and Advanced) for those venturing into the online retail world.
Choosing the right Webflow pricing plan for your website can be a bit tricky. You need to consider your specific needs, the features essential to your project, and of course, your budget. But don't worry - that's precisely what we're here to help with. So buckle up and let's navigate the Webflow pricing landscape together.
Key Features of Webflow
Now that we've set the scene, let's spotlight some of the key features that make Webflow a standout tool in the realm of web design.

- Visual CSS Grid: This feature is a real game-changer. It allows you to harness the full power of CSS grid using a stunning visual interface. Say goodbye to the complicated CSS coding and hello to intuitive, drag-and-drop design.
- Flexible Layouts: With Webflow, you can build fully responsive layouts without the hassle of writing media queries. Resize your design, and Webflow adjusts it automatically for different devices. It's as simple as that!
- Robust CMS: Webflow's CMS is not just powerful but also extremely flexible. It allows you to define your own content structures, and then bind this content to your designs. This means you can easily create and manage dynamic content like blogs, portfolios, and more.
- Interactions and Animations: Webflow takes animations to the next level. You can add complex interactions and animations to your website, enhancing user engagement and providing a richer browsing experience.
- Ecommerce Integration: Looking to start an online store? Webflow's got you covered. With its comprehensive ecommerce integration, you can design a custom storefront, cart, and checkout. Plus, you can manage inventory and track orders, all from a single platform.
- SEO Tools: With Webflow, you have built-in SEO controls at your fingertips. It's easy to edit your site's metadata, adjust your robots.txt file, and more to make sure your website ranks well on search engines.
Each of these features adds immense value to website development, offering you unprecedented control and flexibility while reducing the need for complex coding. So whether you're a professional web designer, a business owner, or a hobbyist, Webflow empowers you to bring your vision to life in the most effective way possible.
Exploring Webflow's Pricing Tiers
Let's embark on a journey through Webflow's pricing tiers, shall we? We'll take a closer look at what each plan offers, so you can pinpoint the best match for your needs.

1. Workspace Plans:
- Starter: Perfect for those dipping their toes into the world of Webflow, this plan allows you to build and publish up to two projects, with limitations on CMS items and site traffic. It's a great way to get familiar with the platform.
- Core: At $19 per month (billed annually), you can create up to 10 projects. You also get enhanced export capabilities and access to project backups.
- Growth: For $49 per month (billed annually), you enjoy unlimited projects, priority customer support, and the ability to remove Webflow branding from your sites. Ideal for seasoned designers with multiple clients.

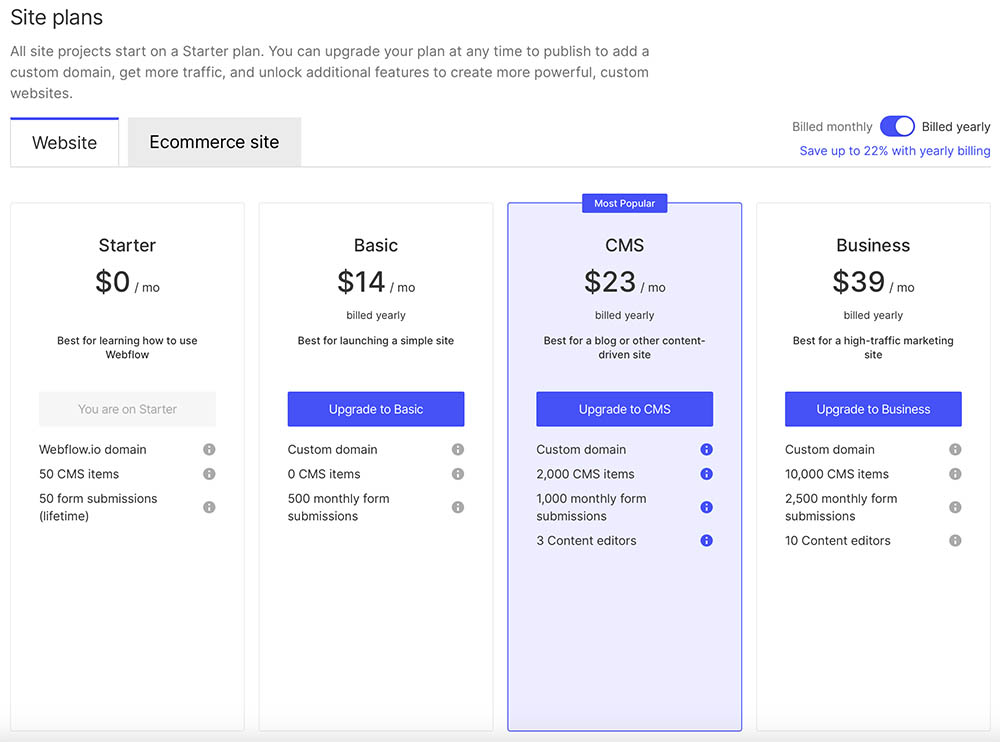
2. Site Plans:
- Starter: At $0 per month (Free), the Starter plan is perfect for beginners looking to learn Webflow or freelancers building sites for clients. You get 50 CMS items and your site will be published to a webflow.io domain.
- Basic: At $14 per month (billed annually), you can publish sites on a custom domain, but it doesn't have any CMS items. This plan is suitable for sites that do not require a CMS.
- CMS: For $23 per month (billed annually), this plan offers full access to Webflow's CMS. You can manage up to 2,000 CMS items and enjoy increased site traffic capabilities.
- Business: For $39 per month (billed annually), you get all CMS features plus the ability to handle up to 1,000,000 monthly visits, making it suitable for high-traffic websites.

3. Ecommerce Plans:
- Standard: Priced at $29 per month (billed annually), this plan enables you to start a small online store with up to 500 items and $50,000 in annual sales volume.
- Plus: For $74 per month (billed annually), you can manage up to 1,000 items and enjoy $200,000 in annual sales volume.
- Advanced: At $212 per month (billed annually), this plan supports unlimited items and a whopping $1,000,000 in annual sales volume.
Remember, each plan caters to different levels of website complexity, capabilities, integrations, and support requirements. Your choice will depend on your project's scope, the level of customizability you need, and your budget constraints.
Free Plan vs. Paid Plans
Now let's dive into a head-to-head comparison between Webflow's free plan and its paid counterparts. You might be wondering if the free version could suffice, or if investing in a paid plan would bring you more bang for your buck.
Starting with the Free Plan, it offers you a taste of what Webflow can do. You can create and publish two projects, making it a good fit if you're just trying out Webflow or if you only need a very basic website. However, this plan does come with limitations. For instance, you're capped at 50 CMS items, 500 form submissions per month, and can only have two static pages. Also, your site will carry Webflow branding, which might not convey the professional image you want if you're a business.
On the flip side, the Paid Plans open up a whole new world of possibilities. They allow for more projects, higher site traffic, enhanced CMS capabilities, and in many cases, the removal of Webflow branding. Plus, the paid plans provide access to site backups, password protection, and code export - features that are not available on the free plan.
The Site Plans also offer advanced features like increased monthly visits, CDN bandwidth, and CMS items, as well as priority customer support. If you're running an ecommerce business, the Ecommerce Plans provide a robust platform to manage your online store, with advanced features such as custom checkout, automated tax calculation, and integration with Facebook and Instagram.
So, is it worth upgrading from the free plan? Well, if you're serious about your web design project, want to leverage the full potential of Webflow, and present a professional image to your audience, a paid plan is likely the way to go. But at the end of the day, the best plan for you will depend on your specific needs and objectives.
Determining Your Website Needs
Before you pick a pricing plan, it's vital to get a clear understanding of what your website needs. So let's take a moment to walk through how to assess those needs.
Firstly, take stock of your website project's requirements and goals. What is the purpose of your website? Are you creating a simple blog, a dynamic news site, an online portfolio, or a full-blown ecommerce store? The complexity and functionality required will significantly impact which Webflow plan is right for you.
Next, think about your website's size and complexity. How many pages will you need? Will your site require a lot of dynamic content, forms, or integrations with other tools? A small, static site may fit comfortably within the boundaries of a Basic site plan, but more complex sites will need the enhanced capabilities of CMS or Business plans.
Traffic is another key consideration. Estimate your expected site traffic. If you're just starting out or have a niche site, you might not need much bandwidth. But if you're aiming to attract high volumes of visitors or if you're operating an ecommerce store, you'll need a plan that can handle more traffic.
Speaking of ecommerce, if you're planning to sell products or services directly from your site, you'll need to look at Webflow's ecommerce plans. These come with features specifically designed to support online businesses, like inventory management and secure checkout functionality.
Finally, consider your site's future growth potential. As your site gains popularity or your business expands, your website will need to scale with it. Webflow's flexibility means you can start small and upgrade as your needs grow.
Taking the time to thoroughly evaluate your needs and consider your future goals will help you choose the right Webflow plan, not just for now but for the long haul. It's not just about picking a plan—it's about choosing a partner for your website's journey.
Wrapping Up
As we wrap up this discussion on Webflow's pricing plans, it's clear that there's a lot to consider when choosing the right one for your website. It's a decision that goes beyond just the cost—it's about aligning with your website's needs, your goals, and your future plans.
We've explored the myriad of features each plan offers, from the basics in the free plan, right through to the advanced capabilities in the top-tier plans. We've weighed the pros and cons and highlighted the importance of understanding your website's requirements—its size, complexity, expected traffic, and potential growth.
So, before you take the leap, spend some time reflecting on what you really need from your website. Be honest about your expectations and future aspirations. Remember, it's not about choosing the most expensive plan, but the plan that fits your needs like a glove.
Webflow is an incredibly powerful tool with the potential to bring your web design dreams to life. And with the right pricing plan, you can leverage all that Webflow has to offer and create something truly amazing. It's your journey, but Webflow can provide the vehicle to get you where you want to go. Happy designing!


















.svg)